Maven发布web项目到tomcat
在java开发中经常要引入很多第三方jar包;然而无论是java web开发还是其他java项目的开发经常会由于缺少依赖包引来一些不必要的异常。常常也是因为这样的原因导致许多简单的缺包和版本问题耗费大量的精力。然而,开源世界并没有让java开发人员在这方面耗费过多的精力。
Apache提供了Maven工具,对项目进行自动化的构建和发布。只需要在Maven的pom.xml文件中加入相应的配置项,剩余的工作交给maven就可以了。然而去喝杯茶做个安安静静的美男子。然而除了Maven外还有Gradle、Ivy、Grape、Buildr、SBT、Leiningen等。
各种jar包及其配置文件的写法可在http://www.mvnrepository.com/上找到
前提:
1、已经成功安装jdk、tomcat、eclipse、maven和maven eclipse插件。
2、Maven创建的项目
Maven发布web项目到tomcat步骤
1、tomcat安装目录下的conf/tomcat-users.xml中的<tomcat-users>节点下添加
<role rolename="admin-gui"/> <role rolename="admin-script"/> <role rolename="manager-gui"/> <role rolename="manager-script"/> <role rolename="manager-jmx"/> <role rolename="manager-status"/> <user username="admin" password="password" roles="manager-gui,manager-script,manager-jmx,manager-status,admin-script,admin-gui"/>
2、Maven安装目录下的conf/settings.xml中的<servers>节点下添加
<server> <id>tomcat7</id><!—此名字要和eclipse中启动是maven设置的参数值一致--> <username>admin</username> <password>password</password> </server>
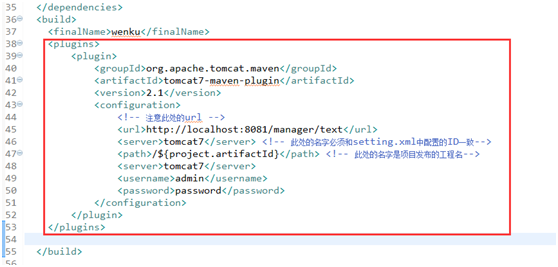
3、项目中pom.xml的<build>节点下添加
<plugins> <plugin> <groupId>org.apache.tomcat.maven</groupId> <artifactId>tomcat7-maven-plugin</artifactId> <version>2.1</version> <configuration> <!-- 注意此处的url,修改成tomcat监听的端口即可 --> <url>http://localhost:8081/manager/text</url> <server>tomcat7</server> <!-- 此处的名字必须和setting.xml中配置的ID一致--> <path>/${project.artifactId}</path> <!-- 此处的名字是项目发布的工程名--> <server>tomcat7</server> </configuration> </plugin> </plugins>

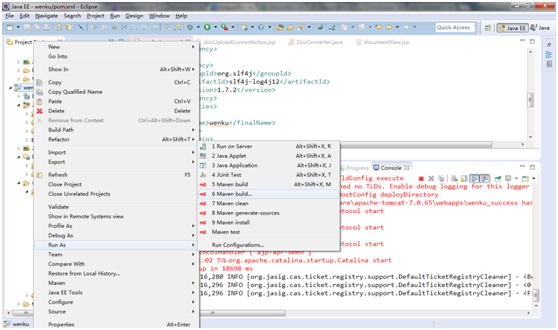
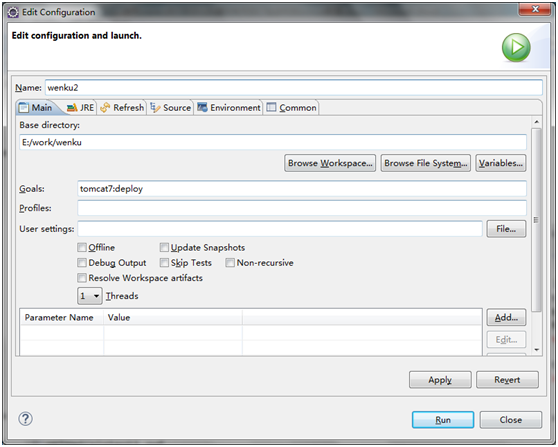
4、右键项目->Run As->Maven build…->在Goals里面输入tomcat7:deploy


5、部署到tomcat
首先启动tomcat,然后执行
右键项目->Run As->Maven build即可发布到tomcat
Uploaded: http://localhost:8081/manager/text/deploy?path=%2Fwenku (2413 KB at 30154.2 KB/sec) [INFO] tomcatManager status code:200, ReasonPhrase:OK [INFO] OK - Deployed application at context path /wenku [INFO] ------------------------------------------------------------------------ [INFO] BUILD SUCCESS [INFO] ------------------------------------------------------------------------ [INFO] Total time: 4.658 s [INFO] Finished at: 2015-11-13T16:13:11+08:00 [INFO] Final Memory: 15M/180M [INFO] ------------------------------------------------------------------------
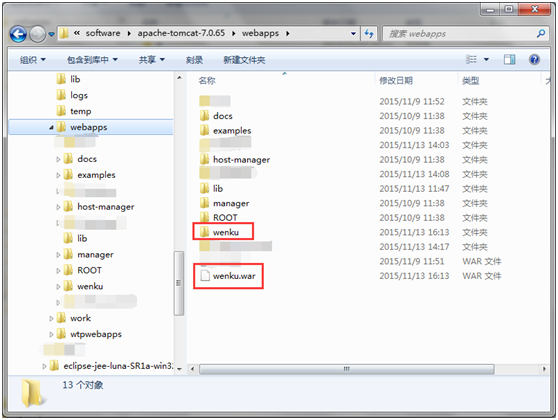
当出现以上信息时说明已经发布成功了。在webapps下可以看到部署的具体情况

此时通过http://localhost:8081/wenku/即可访问到相应的网站。

扫描公众号,关注更多信息
---------------------------------------------------------------------------------我是分割线--------------------------------------------------------------------------to be a better me, talk is cheap show me the code
版权所有,转载请注明原文链接。
文中有不妥或者错误的地方还望指出,以免误人子弟。如果觉得本文对你有所帮助不妨【推荐】一下!如果你有更好的建议,可以给我留言讨论,共同进步!
再次感谢您耐心的读完本篇文章。
----------------------------------------------------------------------------------------------------------------------------------------------------------------------




