自己动手美化博客园个人博客
本文主题
博客园为大家提供了一个非常好的交流平台,在这里大家可以相互交流,互相提高。文章不光要写的好,个人主页也应高要做的赏心悦目,一篇好的文章加上好的页面,自然让人流连忘返。下面的内容是我这几天自己动手修改个人主页的css样式的总结,希望对你主页的样式修改能有一定的帮助。强烈鄙视某些无知的博客园编辑因为自己的无知而撤销别人的博客。
CSS扫盲
这部分主要是给那些没有接触过CSS样式表的朋友介绍一下怎么使用css来修改你的控件的样式。
首先,我们假设有一个<div></div>,对其进行样式修改,基本的css引用方式有四种:
- 直接修改方式:在div标签内部加上style标记,在style内部加上要控制的内容,这种方式只能控制当前的div,例:
<div style="width:100px;
height:100px;
background-color:red;
border:1px;">
</div>
- 通过id控制的方式:在div标签上面加上id标记,然后给一个唯一的id,然后在页面的<head></head>标签内写上<style></style>标记来设置相应的css样式或者通过引用css文件的方式来设置,这种方式只能控制id为test的div,例如:
<html>
<head>
<style type="text/css">
#test{
width:100px;
height:100px;
background-color:red;
border:1px;
}
</style>
</head>
<body>
<div id="test">这是一个测试的div</div>
</body>
</html>
注意:采用id控制的方式在控制其样式时要在id的前面加“#”。
- 通过class方式:在div标签中加入class标记,这种方式可以控制多个标记,只要把相应的标签的class设置成你写的类名就可以。例如:
<html>
<head>
<style type="text/css">
.test{
width:100px;
height:100px;
background-color:red;
border:1px;
}
</style>
</head>
<body>
<div class="test"></div>
</body>
</html>
注:采用class的方式,在css文件中要使用“.”作为其前缀。这种方式可以对多个标签进行控制,只要设置相应的标签的class属性即可。
- 通过控制标记的方式:对一种类型的标记进行控制,如:
<html>
<head>
<style type="text/css">
div{
width:100px;
height:100px;
background-color:red;
border:1px;
}
</style>
</head>
<body>
<div>测试一</div>
<div>测试二</div>
<div>测试三</div>
</body>
</html>
注:这种方式可以在整体上进行控制,一般在网站的整体风格控制上面用的比较多。
首页css的修改方法
要修改css样式必须借助一些web端的开发工具,不过这些工具都比较好找,有时候你会发现他们就在你的身边,最常用的两个工具是IE7,8,9自带的开发人员工具和FF自带的开发人员工具,不管是那个只要按F12都可以调用出来。
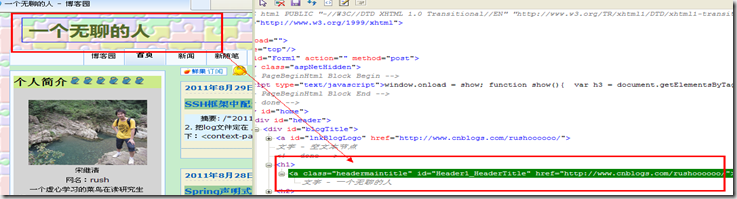
现在以修改主页上面的博主名称的样式来说明怎么使用这些工具:F12->HTML->点击下面的箭头标志
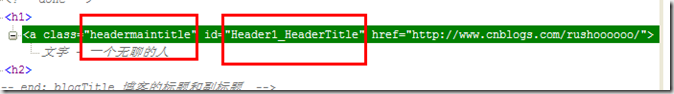
然后把鼠标放在你的名称上面,会出现一个蓝色的框,这时候点击一下,在工具里面就会出现那个标签相应的一些信息:
其中的class和id就要我们要寻找的内容:
接下来就可以通过这两个标记来修改成你想要的样式了。
添加订阅到各个网站的办法
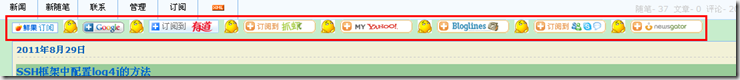
订阅到各个网站的代码到Google上面搜有一大片,在这里就不多说了。只要复制这些代码,然后加到你的页面中去就可以了,最简单的方式是加入到公告中。我是使用javascript的方式将其加入到博文列表的最上方,如下图:
实现的思路如下:
使用js创建一个div,将订阅到的代码加入到div中;得到页面上列表所在div的class或者id,然后使用insertChild的方式将新建的div插入到页面上列表的div的最前面,从而实现上面的效果,主要的代码如下:
<script type="text/javascript">
function loadRSS(){
var mainC = document.getElementsByTagName('div');
var mainS;
for(var i = 0 ; i < mainC.length ; i++){
if(mainC[i].className == 'forFlow'){
mainS = mainC[i];
break;
}
}
if(!mainS){
return;
}
var disdy = document.createElement('div');
disdy.style.width = '100%';
//disdy.style.height = '30px';
//disdy.style.border = 'solid 1px ';
mainS.insertBefore(disdy,mainS.childNodes[0]);
disdy.innerHTML = '<a style="valign:center;" target="_blank" title="订阅到鲜果 RSS阅读器" href="http://xianguo.com/subscribe?url=http%3A%2F%2Fwww.cnblogs.com%2Frushoooooo%2Frss"><img src="http://xgres.com/static/images/sub/sub_XianGuo_09.gif" border="0" alt="鲜果阅读器订阅图标" /></a>';
disdy.innerHTML += ' <img style="width: 21px; height: 20px" src="http://www.cnblogs.com/Emoticons/others/think001.gif" width="21" height="20" alt="" /> <a title="订阅到Google" href="http://fusion.google.com/add?source=atgs&feedurl=http%3A//www.cnblogs.com/rushoooooo/rss"><img src="http://gmodules.com/ig/images/plus_google.gif" border="0" alt="Add to Google"></a>';
disdy.innerHTML += ' <img style="width: 21px; height: 20px" src="http://www.cnblogs.com/Emoticons/others/think001.gif" width="21" height="20" alt="" /> <a title="订阅到有道阅读" target="_blank" href="http://reader.youdao.com/b.do?keyfrom=bookmarklet&url=http%3A%2F%2Fwww.cnblogs.com%2Frushoooooo%2Frss"><img src="http://reader.youdao.com/images/feed-btn-1.gif" border="0" alt="订阅到有道阅读" /></a>';
//////
disdy.innerHTML += ' <img style="width: 21px; height: 20px" src="http://www.cnblogs.com/Emoticons/others/think001.gif" width="21" height="20" alt="" /> <a title="订阅到抓虾" target="_blank" href="http://www.zhuaxia.com/add_channel.php?sourceid=102&url=http://www.cnblogs.com/rushoooooo/rss"><img src="http://www.iewb.net/wp-content/uploads/2010/01/1.gif" border="0" alt="订阅到抓虾" /></a>';
/////////////////
disdy.innerHTML += ' <img style="width: 21px; height: 20px" src="http://www.cnblogs.com/Emoticons/others/think001.gif" width="21" height="20" alt="" /> <a title = "订阅到雅虎" target="_blank" href="http://add.my.yahoo.com/rss?url=http://www.cnblogs.com/rushoooooo/rss"><img src="http://www.iewb.net/wp-content/uploads/2010/01/6.gif" border="0"/></a>';
/////////////////////////
disdy.innerHTML += ' <img style="width: 21px; height: 20px" src="http://www.cnblogs.com/Emoticons/others/think001.gif" width="21" height="20" alt="" /> <A title="订阅到bloglines" href="http://www.bloglines.com/sub/http://www.cnblogs.com/rushoooooo/rss" target="_blank"><IMG src="http://www.iewb.net/wp-content/uploads/2010/01/8.gif" vspace="2" border="0"></A>';
/////////
disdy.innerHTML += ' <img style="width: 21px; height: 20px" src="http://www.cnblogs.com/Emoticons/others/think001.gif" width="21" height="20" alt="" /> <A title="订阅到WindowsLive" href="http://www.live.com/?add=http://www.cnblogs.com/rushoooooo/rss" target="_blank"><IMG src="http://www.iewb.net/wp-content/uploads/2010/01/10.gif"/></A>';
///////////
disdy.innerHTML += '  <img style="width: 21px; height: 20px" src="http://www.cnblogs.com/Emoticons/others/think001.gif" width="21" height="20" alt="" /> <A title="订阅到Newsgator" href="http://www.newsgator.com/ngs/subscriber/subfext.aspx?url=http://www.cnblogs.com/rushoooooo/rss" target="_blank"><IMG src="http://www.iewb.net/wp-content/uploads/2010/01/7.gif" border="0"/></A>';
}
</script>