构造函数--3.prototype
1.为什么会出现 prototype 这个关键字
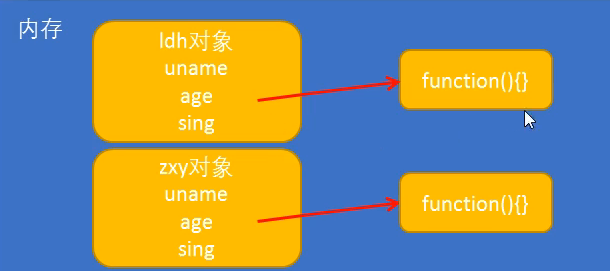
使用构造函数创建对象 不是共享的 浪费内存

例子:
function Demo(name,age){ this.name = name this.age = age this.sing = function(){ console.log(this.name + "唱歌") } } let lx = new Demo('张三',10) let zs = new Demo('张三',10) console.log(lx.sing === zs.sing) //false
2.使用的意义
1)节省内存,通过原型分配的函数是 共享的
2)每个构造函数都有一个 prototype
3. 使用方法(把不变的方法直接定义到prototype 上实现共享 )
(公共属性定义到构造函数中,公共的方法定义到原型对象中)
function Demo(name,age){ this.name = name this.age = age } Demo.prototype.sing = function(){ console.log('唱歌') } let lx = new Demo('张三',10) let zs = new Demo('张三',10) console.log(lx.sing === zs.sing) //true
问题
1.原型是什么
一个对象,也成prototype 为函数对象
2.prototype 作用是什么
共享方法,节省内存



