webpack异步加载业务模块
虽然把我们用到的JS文件全部打包一个可以节省请求数,但如果打包后的JS文件过大,那么也容易出现白屏现象,许多操作失灵。而且一些区域是点到才出现,那么相关的JS其实可以剥离出这个大JS文件外。这就涉及到异步加载了。异步加载是SPA的重要构建方式之一。
我们沿着上一篇的目录,这次学习webpack的require.ensure API。此文件也叫做ensure.html,涉及到avalon, jquery,还有两个业务代码ensure.js与ensure_a.js.

先看我们的页面:
<!DOCTYPE html>
<html>
<head>
<title>require.ensure</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<script src="dist/common.js"></script>
<script src="dist/ensure.js"></script>
</head>
<body ms-controller="test">
<p><button type="button" ms-click="click">{{aaa}}</button></p>
<div id="add"></div>
</body>
</html>
我们的目的是在点击按钮后,再动态生成一个HTML区域,里面使用avalon进行渲染。
//ensure.js
var avalon = require("avalon")
avalon.define({
$id: "test",
aaa: "测试require.ensure效果",
click: function () {
avalon.log("进入点击事件回调")
if (!avalon.vmodels.bbb) {
require.ensure(["jquery"], function () {//这里是异步的
console.log("进入require.ensure回调")
require("./ensure_a.js")
console.log("调用完require.ensure")
})
}
}
})
它需要动态加载另一个业务代码,并且必须待到jquery加载回来才执行。
var avalon = require("avalon")
var $ = require("jquery")
avalon.log("这是异步加载的脚本")
$("#add").html("{{bbb}}")
var vm = avalon.define({
$id: "bbb",
bbb: "这是新加的内容"
})
avalon.scan($("#add")[0], vm)
最后我们看重头戏的webpack.config.js, 为了抽象异步的部分为一个独立的文件,我们需要为它指定名字,这使用output.chunkFilename配置项实现,还需要指定路径,这使用output.publicPath配置项实现。
var webpack = require("webpack");
var path = require("path");
var commonsPlugin = new webpack.optimize.CommonsChunkPlugin('common.js');
module.exports = {
entry: {
index: './dev/index', //我们开发时的入口文件
router: './dev/router',
router2: './dev/router2',
ensure: './dev/ensure'
},
output: {
path: path.join(__dirname, "dist"),
filename: "[name].js",
publicPath:"dist/", //给require.ensure用
chunkFilename: "[name].chunk.js"//给require.ensure用
}, //页面引用的文件
module: {
loaders: [
{test: /\.css$/, loader: 'style-loader!css-loader'}
],
preLoaders: [
{test: /\.js$/, loader: "amdcss-loader"}
]
},
plugins: [commonsPlugin],
resolve: {
extensions: ['.js', "", ".css"],
alias: {
jquery: path.join(__dirname, 'dev/jquery/jquery.js'),
avalon: path.join(__dirname, 'dev/avalon/avalon.shim'), //在正常情况下我们以CommonJS风格引用avalon,以require('avalon')
'../avalon': path.join(__dirname, 'dev/avalon/avalon.js')//由于oniui都以是../avalon来引用avalon的,需要在这里进行别名
}
}
}
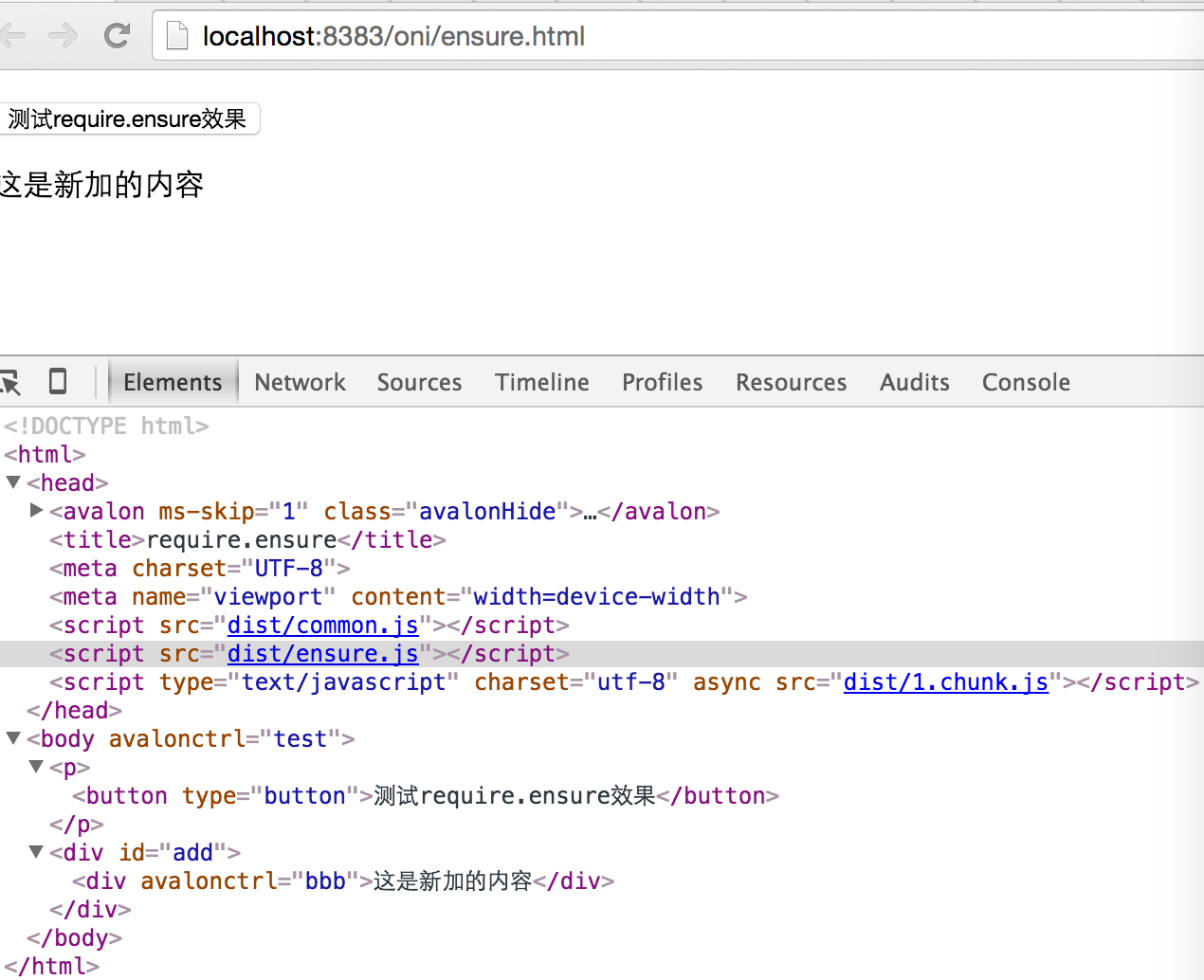
然后执行webpack命令就能看到效果:

机器瞎学/数据掩埋/模式混淆/人工智障/深度遗忘/神经掉线/计算机幻觉/专注单身二十五年


