在IE6~8下创建HTML5新标签
虽然document.createElement能创建HTML5的新标签,但动态创建尤其是元素时,还是用innerHTML比较适合。不过IE的innerHTML存在大量的问题,style,link ,script就需要特殊方法去生成。这种方法又将用于我们HTML5的新元素的创建!见下面例子:
既然JK加入讨论,就写详尽点吧.
见下面代码:
window.onload = function(){
var div = document.createElement("div");
div.innerHTML = "<section>section</section>";
document.body.appendChild(div);
}
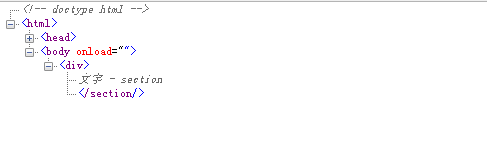
会生成如何HTML:
section
这是使用IE8开发人员工具看到的情况

依照JK的报道,innerHTML也不太可靠了,因此我们尝试另一种方式(参考自innershiv)
//2011. 2.26 by 司徒正美
function html5(fragment) {
if((!html5.fixed) && (!-[1,]) ){
'abbr article aside audio canvas details figcaption figure footer header hgroup mark menu meter nav output progress section summary time video'.replace(/\w+/g,function(n){
document.createElement(n)//著名的让IE支持新元素的hack,早在十年前,就给DE大神发现了
});
html5.fixed = 1;
}
var root = document.documentElement;
var div = document.createElement("div");
div.style.display = "none";
root.appendChild(div);
div.innerHTML = fragment;
var rv = document.createDocumentFragment();
while (div.firstChild) {
rv.appendChild(div.firstChild);
}
root.removeChild(div);
return rv;
}
如果是细心人,会留意到示例3的CSS用到一个hach,那是因为我们通过文档碎片,吐出的新标签的tagName与真的HTML5的标签是不一样的,具体可以自己测试一下:
window.onload = function(){
var div = document.createElement("div");
var section = document.createElement("section");
document.body.appendChild(div);
div.appendChild(section);
section.appendChild(document.createTextNode("TEST"));
var clonedNode = section.cloneNode(true);
alert( clonedNode.outerHTML ); // "<:section>TEST</:section>"
}
机器瞎学/数据掩埋/模式混淆/人工智障/深度遗忘/神经掉线/计算机幻觉/专注单身二十五年


