结对编程——四则运算界面化
结对编程
组员
陈福鹏:201421122096
林 栋:201421122098
项目地址
https://gitee.com/royal_cfp/ArithmeticSystem
题目内容
- 实现WEB界面;
- 记录用户的对错总数,程序退出再启动的时候, 能把以前的对错数量保存并在此基础上增量计算;
- 有计时功能,能显示用户开始答题后的消耗时间;
需求分析
GUI
- 简单易操作的界面风格
- 分为开始、答题、结果还有查看答案4个界面
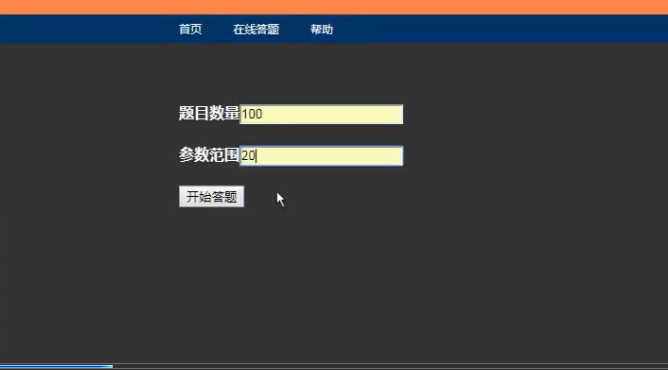
- 在答题前设置题目数量和参数范围
增量记录对错总数
- 每次测试完成时,将对错总数量和保存在本地的总数量相加,并将相加后的值保存
- 将对错总数显示在测试结果面板上
计时功能
- 在用户答题时实时更新已用时间
- 答题完成后显示所用时间
界面语言多样化
- 通过下拉框切换语言
- 切换语言后,界面立刻刷新文字,显示切换后的语言,所有界面都可以即时切换语言
程序设计
我负责做的是前端界面、实现计时功能和界面语言多样化的设计:
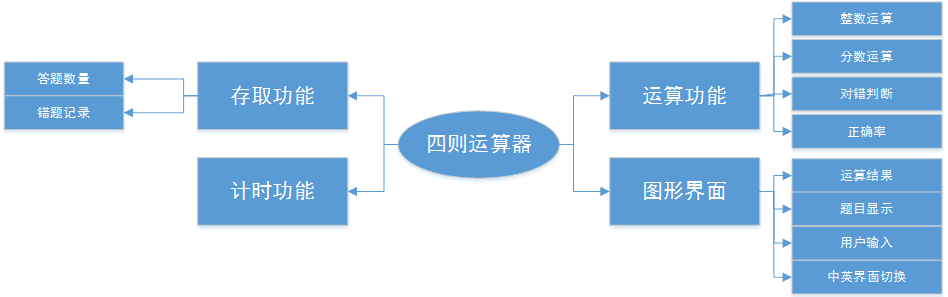
项目的思维导图如下:

代码展示
实现计时功能
1 <form action="MathAction!submitAnswers.action" method="post" namespace="/">
2 <div class="face" > 3 <p id="lazy" >00:00:00</p> 4 <input type="hidden" id="timer" name="lazy"></input> 5 </div> 6 <script> 7 var defaults = {} 8 , one_second = 1000 9 , one_minute = one_second * 60 10 , one_hour = one_minute * 60 11 , one_day = one_hour * 24 12 , startDate = new Date() 13 , face = document.getElementById('lazy'); 14 15 // http://paulirish.com/2011/requestanimationframe-for-smart-animating/ 16 var requestAnimationFrame = (function() { 17 return window.requestAnimationFrame || 18 window.webkitRequestAnimationFrame || 19 window.mozRequestAnimationFrame || 20 window.oRequestAnimationFrame || 21 window.msRequestAnimationFrame || 22 function( callback ){ 23 window.setTimeout(callback, 1000 / 60); 24 }; 25 }()); 26 27 tick(); 28 29 function tick() { 30 31 var now = new Date() 32 , elapsed = now - startDate 33 , parts = []; 34 35 parts[0] = '' + Math.floor( elapsed / one_hour ); 36 parts[1] = '' + Math.floor( (elapsed % one_hour) / one_minute ); 37 parts[2] = '' + Math.floor( ( (elapsed % one_hour) % one_minute ) / one_second ); 38 39 parts[0] = (parts[0].length == 1) ? '0' + parts[0] : parts[0]; 40 parts[1] = (parts[1].length == 1) ? '0' + parts[1] : parts[1]; 41 parts[2] = (parts[2].length == 1) ? '0' + parts[2] : parts[2]; 42 43 face.innerText = parts.join(':'); 44 requestAnimationFrame(tick); 45 document.getElementById('timer').value=face.innerText; 46 } 47 </script> 48 <br> 49 <div class="txt"> 50 <%=txt %> 51 <br> 52 <input type="submit" align="middle" data-localize="index.submitAnswer"></input> 53 </div> 54 </form>
系统界面语言多样化通过Jquery实现,设计的文件比较多就不贴上代码了
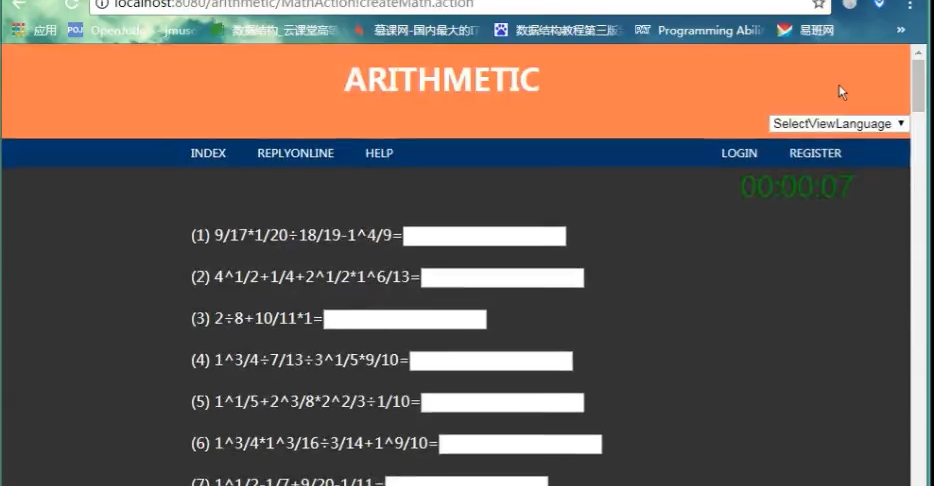
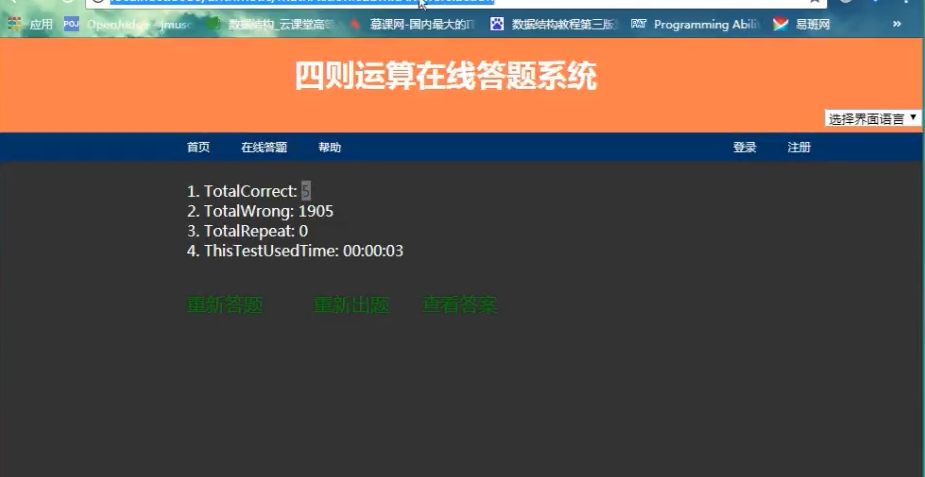
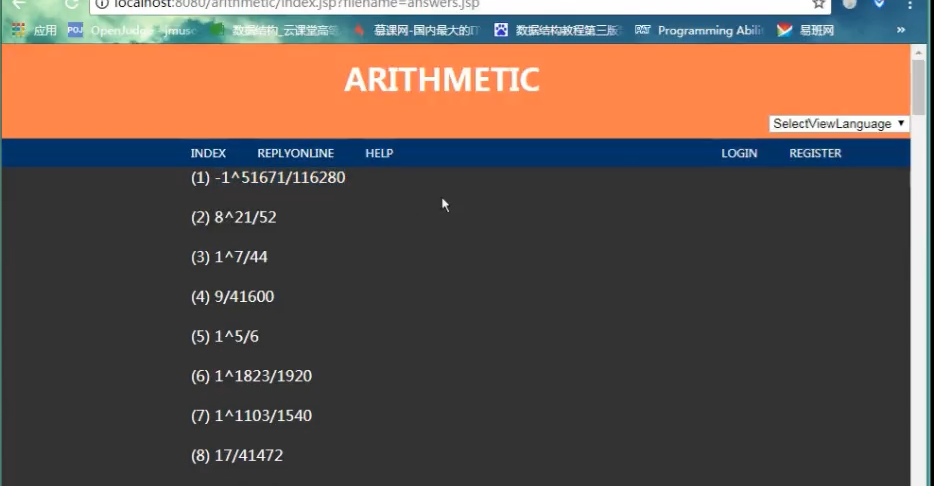
程序运行





结对过程
讨论用什么语言做这次作业,用什么方式做GUI界面。
PSP
|
PSP2.1 |
Personal Software Process Stages |
Time Senior Student |
Time |
|
Planning |
计划 |
5小时 |
5小时 |
|
· Estimate |
估计这个任务需要多少时间 |
5小时 |
5小时 |
|
Development |
开发 |
3小时 |
3小时 |
|
· Analysis |
需求分析 (包括学习新技术) |
30分钟 |
30分钟 |
|
· Design Spec |
生成设计文档 |
30分钟 |
10分钟 |
|
· Design Review |
设计复审 |
10分钟 |
0分钟 |
|
· Coding Standard |
代码规范 |
10分钟 |
10分钟 |
|
· Design |
具体设计 |
20分钟 |
20分钟 |
|
· Coding |
具体编码 |
1天 |
0.8天 |
|
· Code Review |
代码复审 |
10分钟 |
5分钟 |
|
· Test |
测试(自我测试,修改代码,提交修改) |
20分钟 |
10分钟 |
|
Reporting |
报告 |
20分钟 |
20分钟 |
|
· |
测试报告 |
1小时 |
1小时 |
|
· |
计算工作量 |
5分钟 |
0 |
|
· |
并提出过程改进计划 |
50分钟 |
0 |
小结感受
在结对编程中,感觉因为不是同一个宿舍的,所以在有些沟通方面不是很多,没有1+1>2的效果。
评价合作伙伴
他编程能力挺强的,在C++方面(优),不过在JAVA和WEB方面不是很强,所以这次做的不是很多(缺),希望他可以有空多学学其他语言,毕竟程序员都是需要不断学习的。



