rails + devise 用户注册登录及权限判断
Mac环境
macOS High Sierra 版本 10.13.1
ruby 2.4.1p111
Rails 5.1.4
编辑软件:Atom(你可以选择其它软件,例如:Sublime Text、Ruby Mine 等等,我这里就使用 Atom )
DB Browser for SQLit3 (数据库读取软件)
注意:本次是从 0 开始做这个小练习,适合小白学习使用,大侠做.爱.做的事去吧,安装ruby和rails的方法这里就不写了,小白可以去 ![]() 查阅。
查阅。
xxooxxooxxooxxooxxooxxooxxooxxooxxooxxooxxooxxooxxooxxooxxooxxooxxooxxooxxooxxooxxooxxooxxooxxooxxooxxooxxooxxooxxooxxooxxooxxooxxooxxoo
Devise是Ruby On Rails的一个三方权限认证组件,通过它你可以无需编码快速生成一个带有登陆、注册、权限认证和重置密码的用户认证模块。
在Devise的基础上,另外增加一些功能实现多角色权限管理,当然还可以使用Cancancan Gem,但这里并不介绍Cancancan,因为我还没弄懂(T_T!)。
操作流程:
1、打开终端(Terminal),进到你的工作目录,例如我的是workspace下,运行以下新建rails项目代码:
rails new project
注:以上这个代码是新建一个rails项目,名字为project。
2、进入project
cd project
注:以上这个代码是进入project项目文件夹中,进入后会发现里面有很多文件了,这是rails为项目自动生成的,查看方法可以在终端用ls命令。
3、打开编辑软件Atom,点击 File->Open->Users->mac->workspace->project (这个是我当前的工作目录,你的可能不一样),打开后如下图:

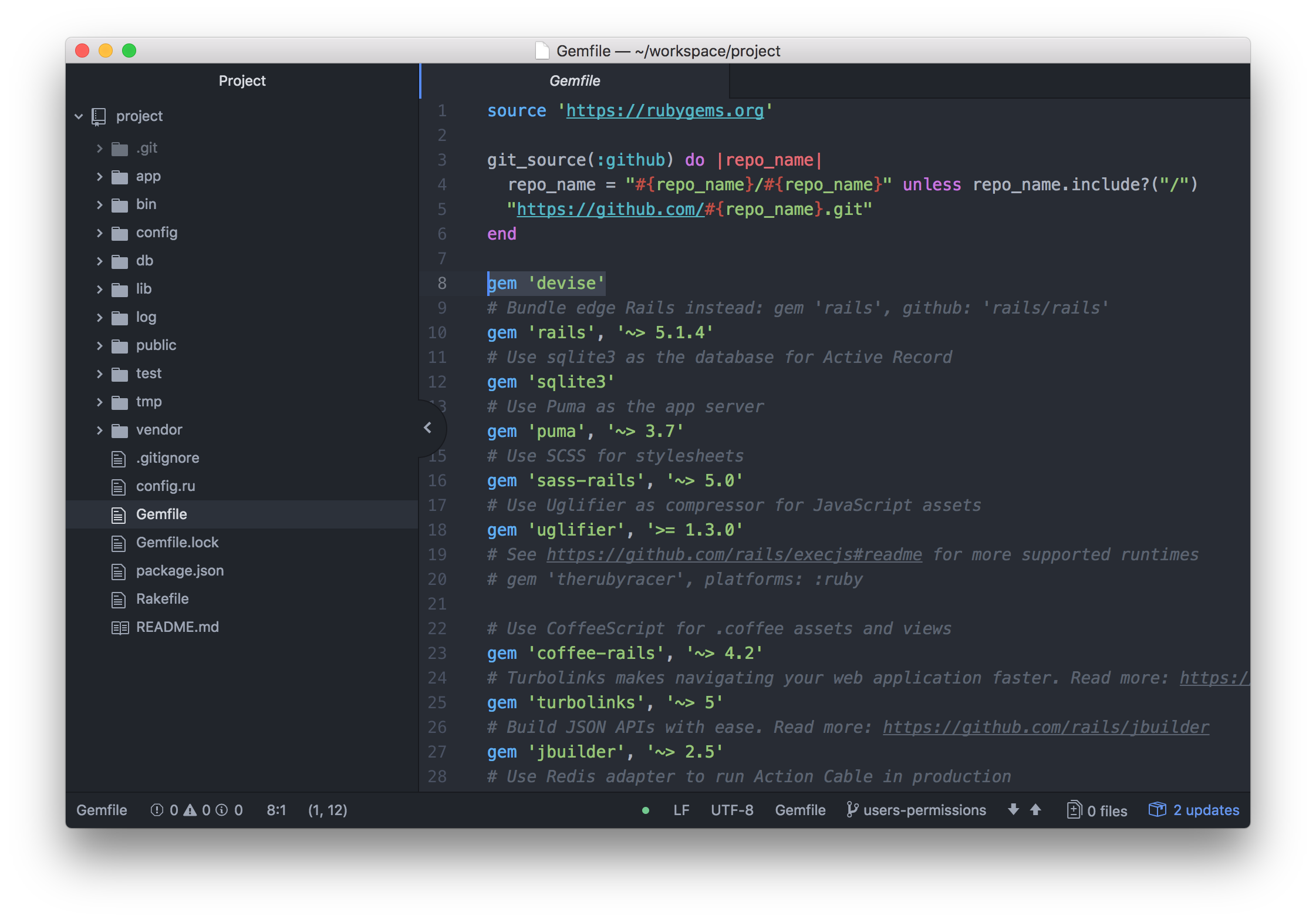
4、在Atom左边目录中找到Gemfile,进入,添加以下代码(如图):
gem 'devise'
注:以上这个代码是添加devise gem,如果不明白gem是什么这意思,可以点 这里 查看。
保存Gemfile文件。

5、打开终端(Terminal),在project的目录下输入下面代码:
bundle install
注:以上这个代码是安装devise gem组件,这里的install可以省略不输入,输完后回车,刷刷刷等一会就安装好了。
6、继续在终端(Terminal)下输入以下代码:
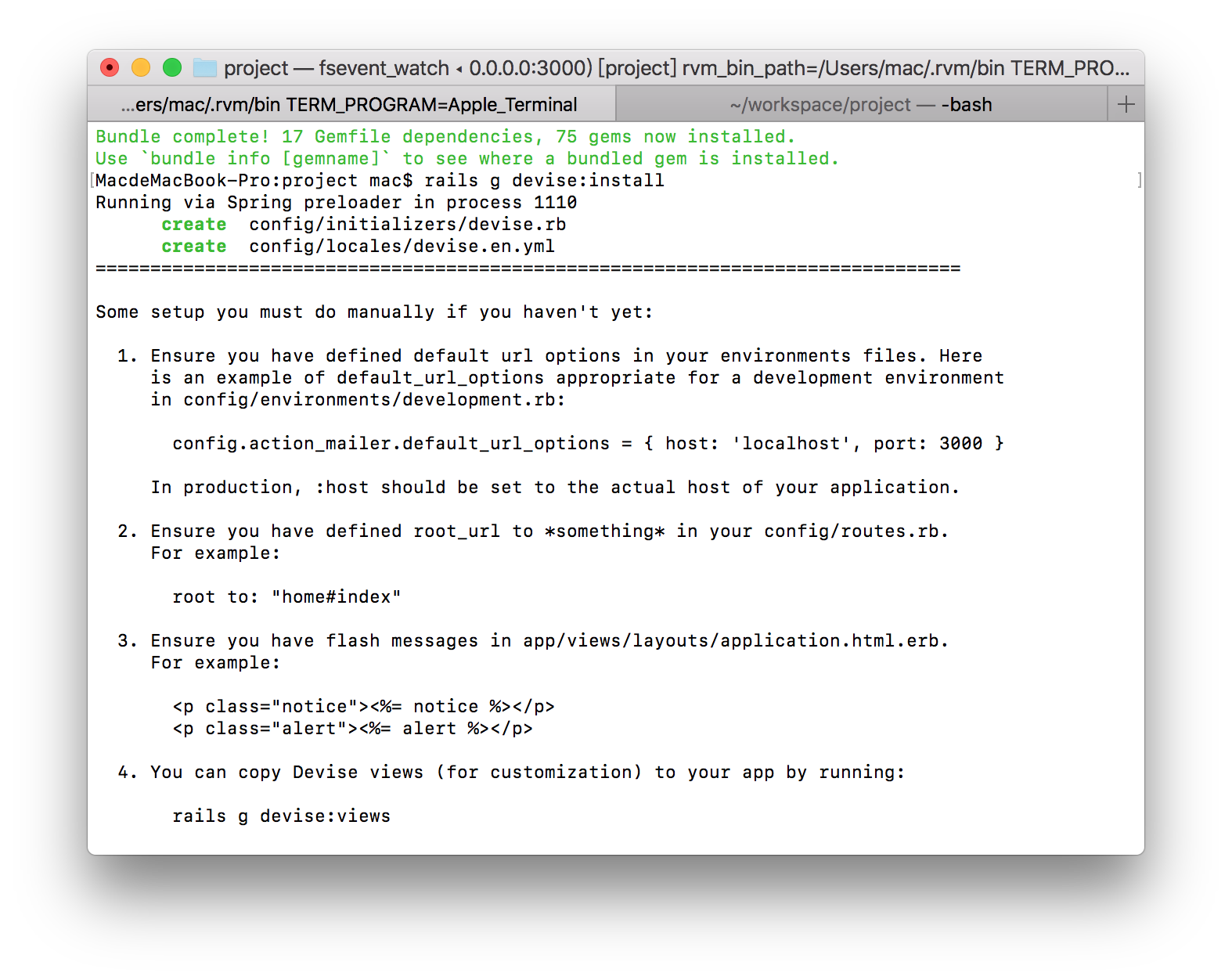
rails g devise:install
注:以上这个代码是「产生devise设定档」(这翻译是台湾同胞文章那里抄的),按回车后你会发现以下内容:

按照上图,我们要做以下几个操作:
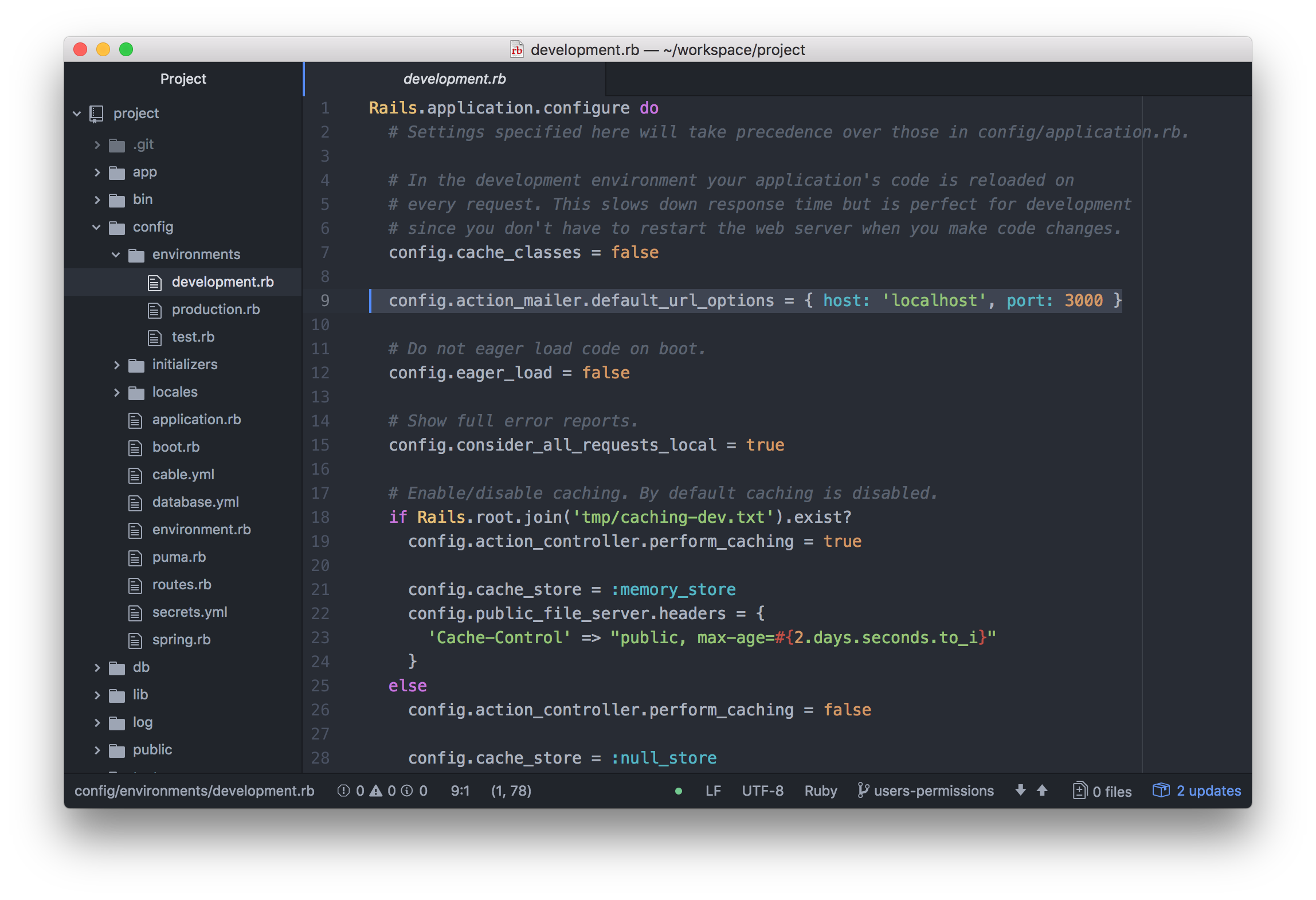
a、打开config/environments/development.rb 文件,在里面输入
config.action_mailer.default_url_options = { host: 'localhost', port: 3000 }
注:以上这个代码是邮件功能的设置

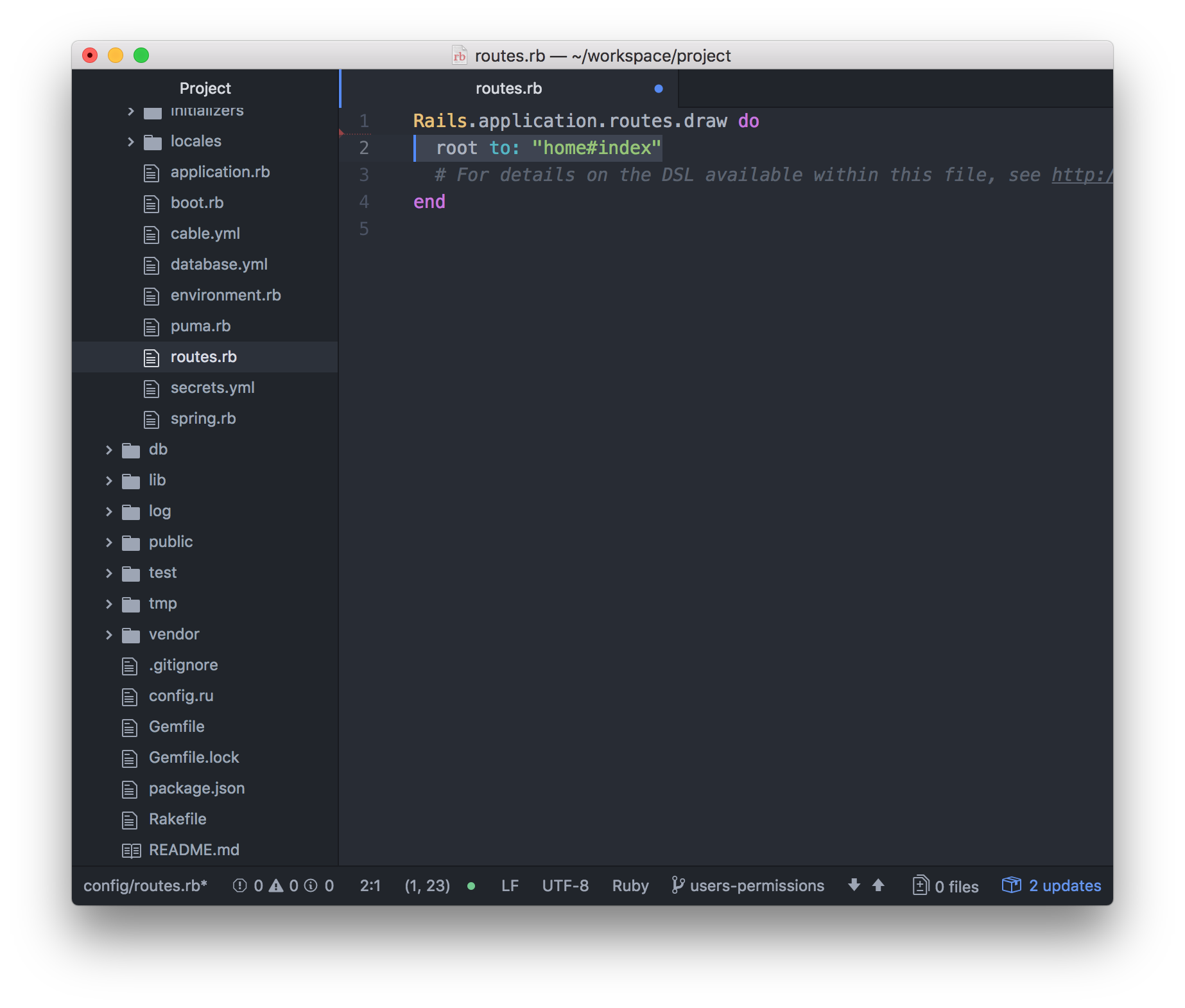
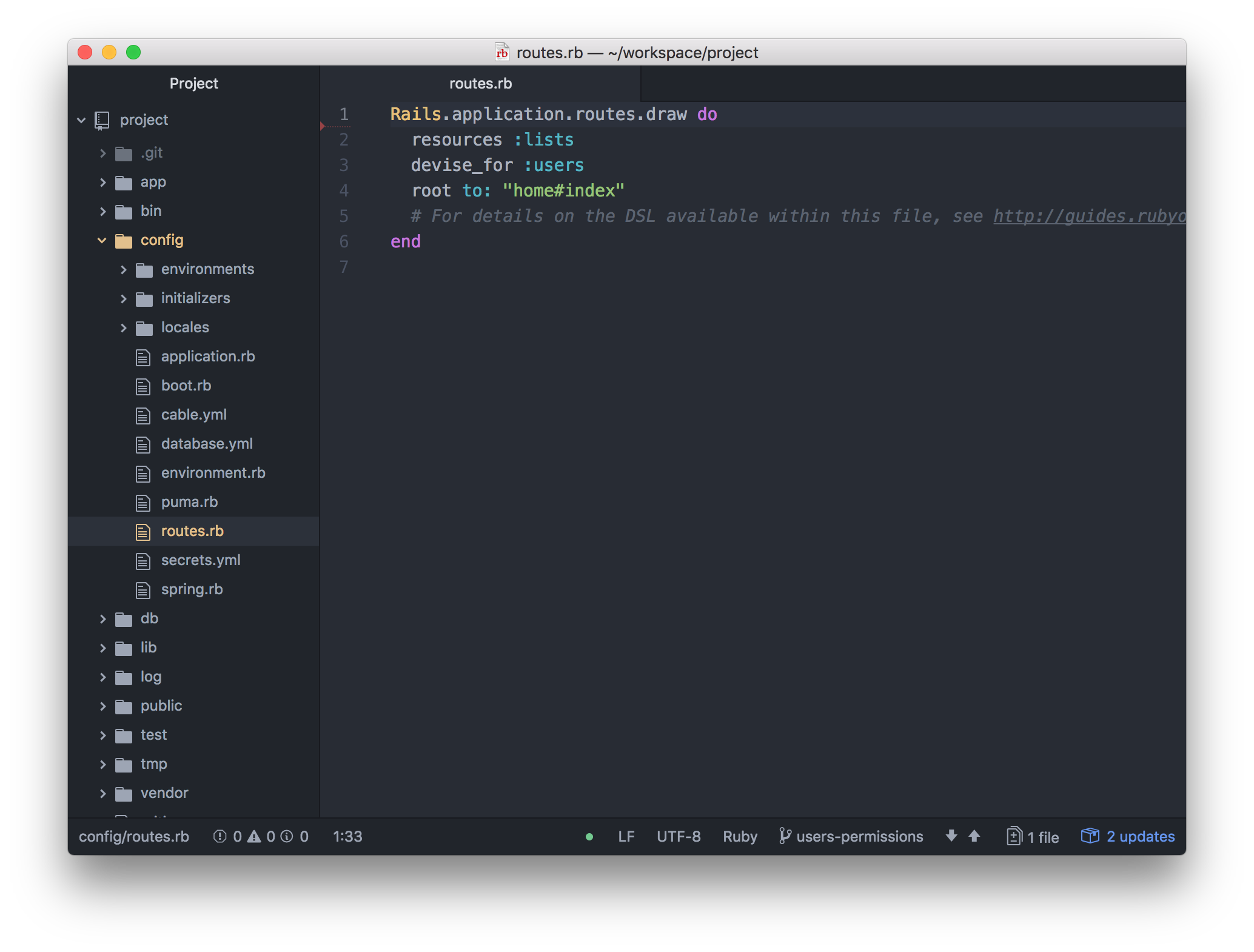
b、打开 config/routes.rb,在里面输入
root to: "home#index"
注:以上这个代码是设置http://localhost:3000的访问路由,这里还没有创建这个home目录和index文件,下面再说。

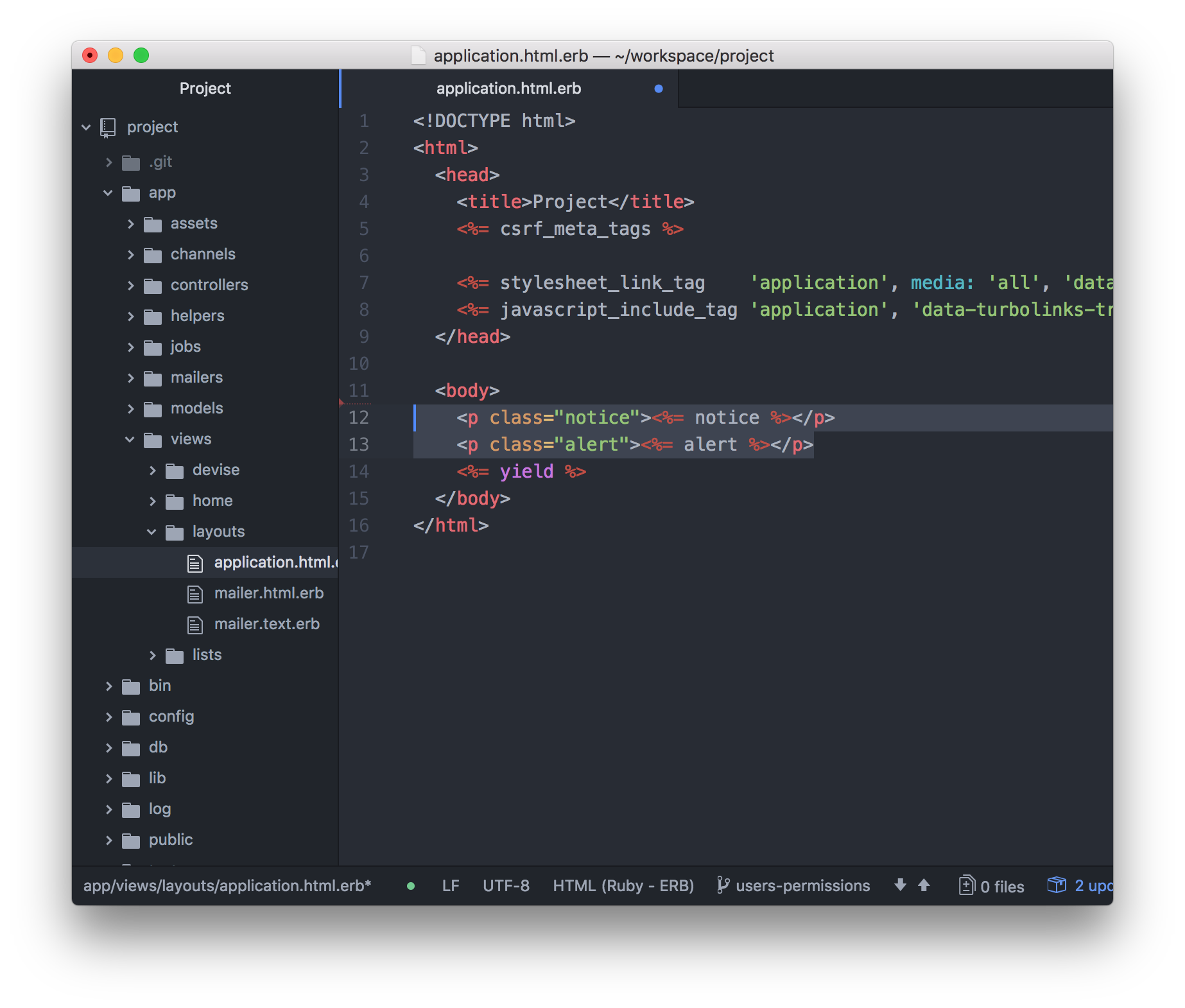
c、打开app/views/layouts/application.html.erb 文件,加入以下代码:
<p class="notice"><%= notice %></p> <p class="alert"><%= alert %></p>
注:以上这个代码是显示flash信息

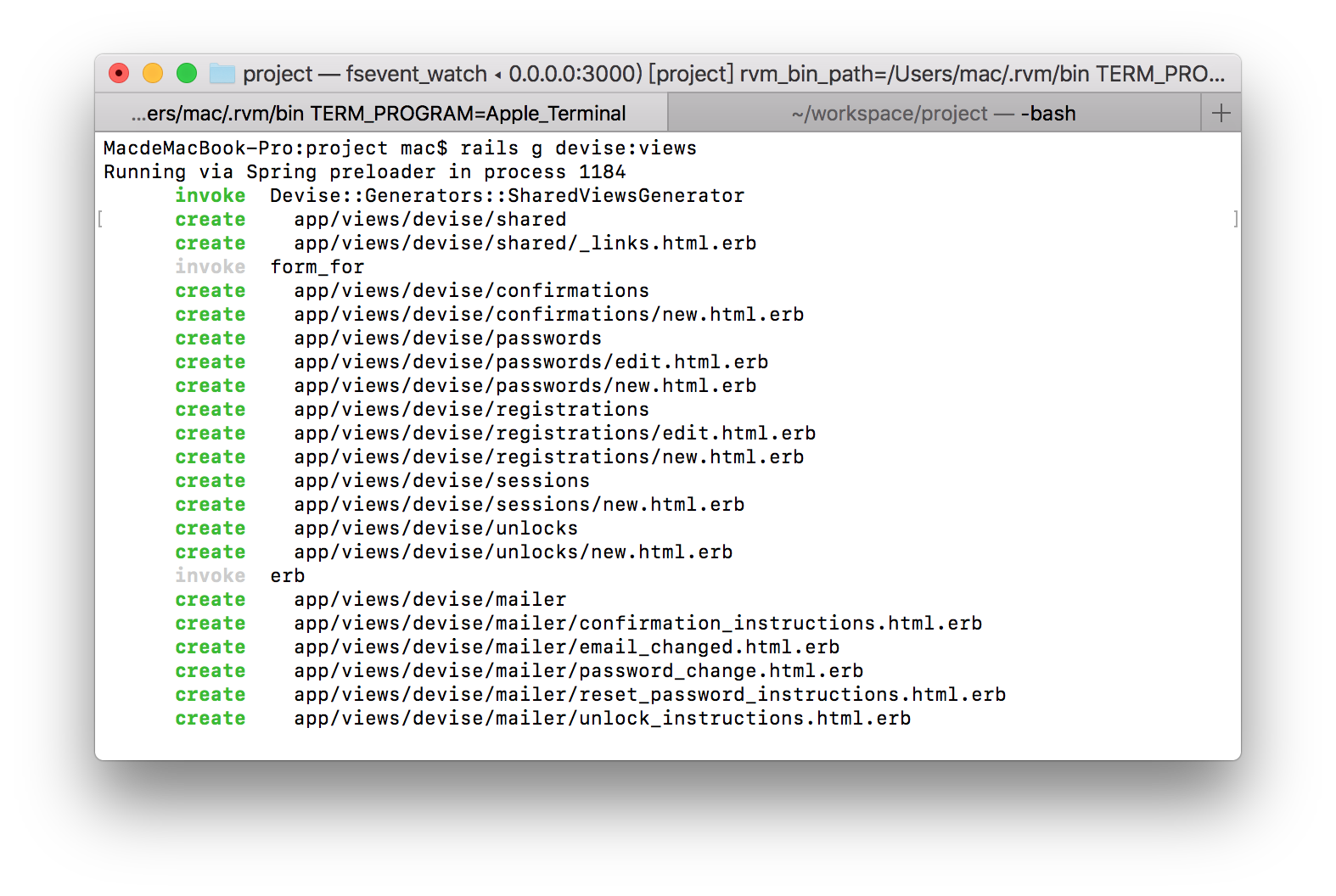
d、在终端输入以下代码:
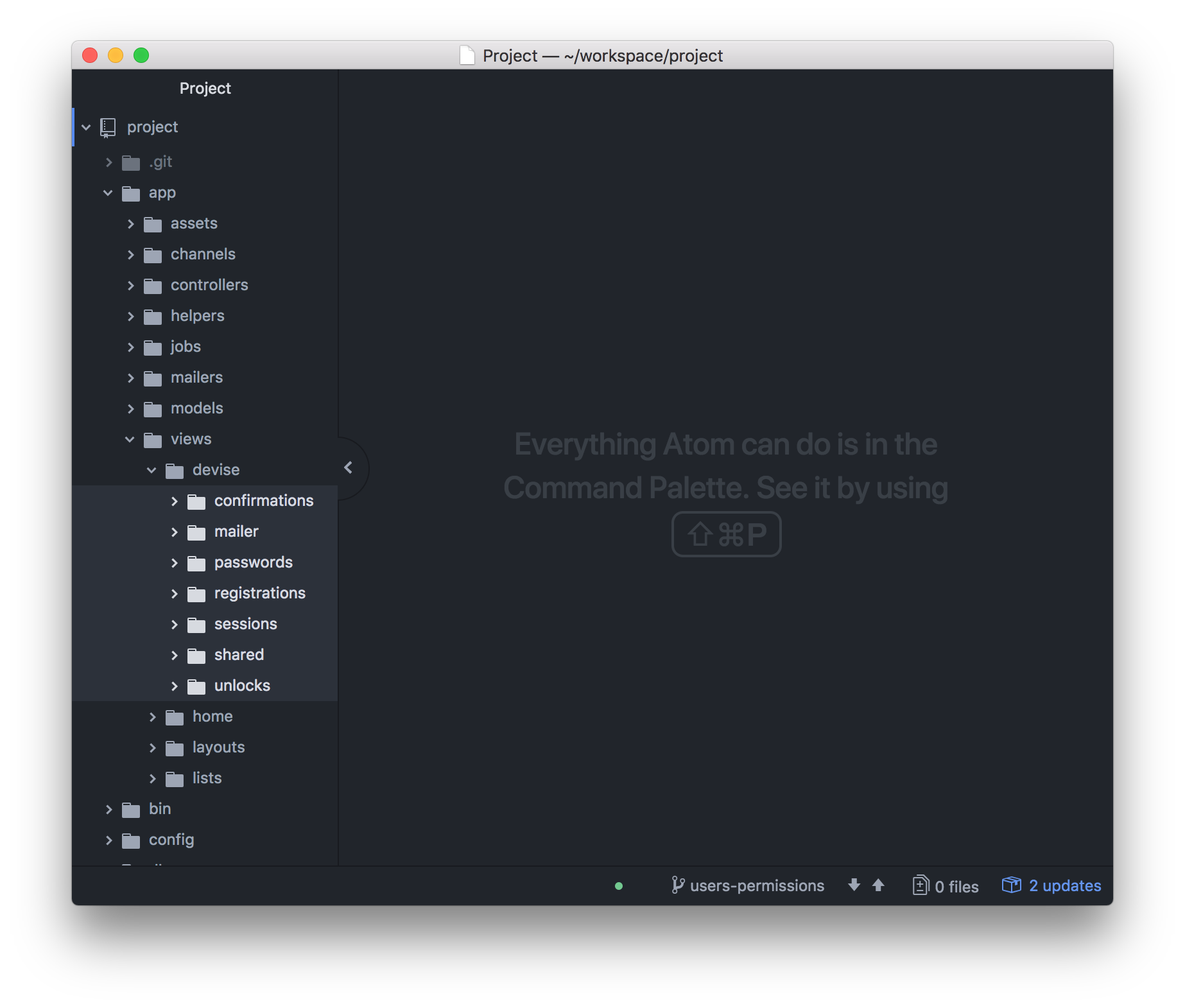
rails g devise:views
注:以上这个代码是产生html模板,包含有注册、登录、忘记密码、Email等页面,并放在app/views/devise目录下。


e、现在添加一个提前routes.rb里提到的home目录和index文件,在终端执行以下代码:
rails g controller home index
注:以上这个代码是产生了home controller index,意思就是我们设置的首页。另外我们到回routes.rb文件里(config/routes.rb),把 get 'home/index' 删除掉,只用 root to: "home#index" 就可以了。


以上就是第6步的所有操作。
7、在终端输入以下代码:
rails g devise user
注:以上这个代码是产生 User Model 和 Migration(db/migrate/20171204141200_devise_create_users.rb,Migration产生的这个文件,20171204141200这个时间戳不一样,其它基本一样。)
8、在终端下输入以下代码:
rails db:migrate
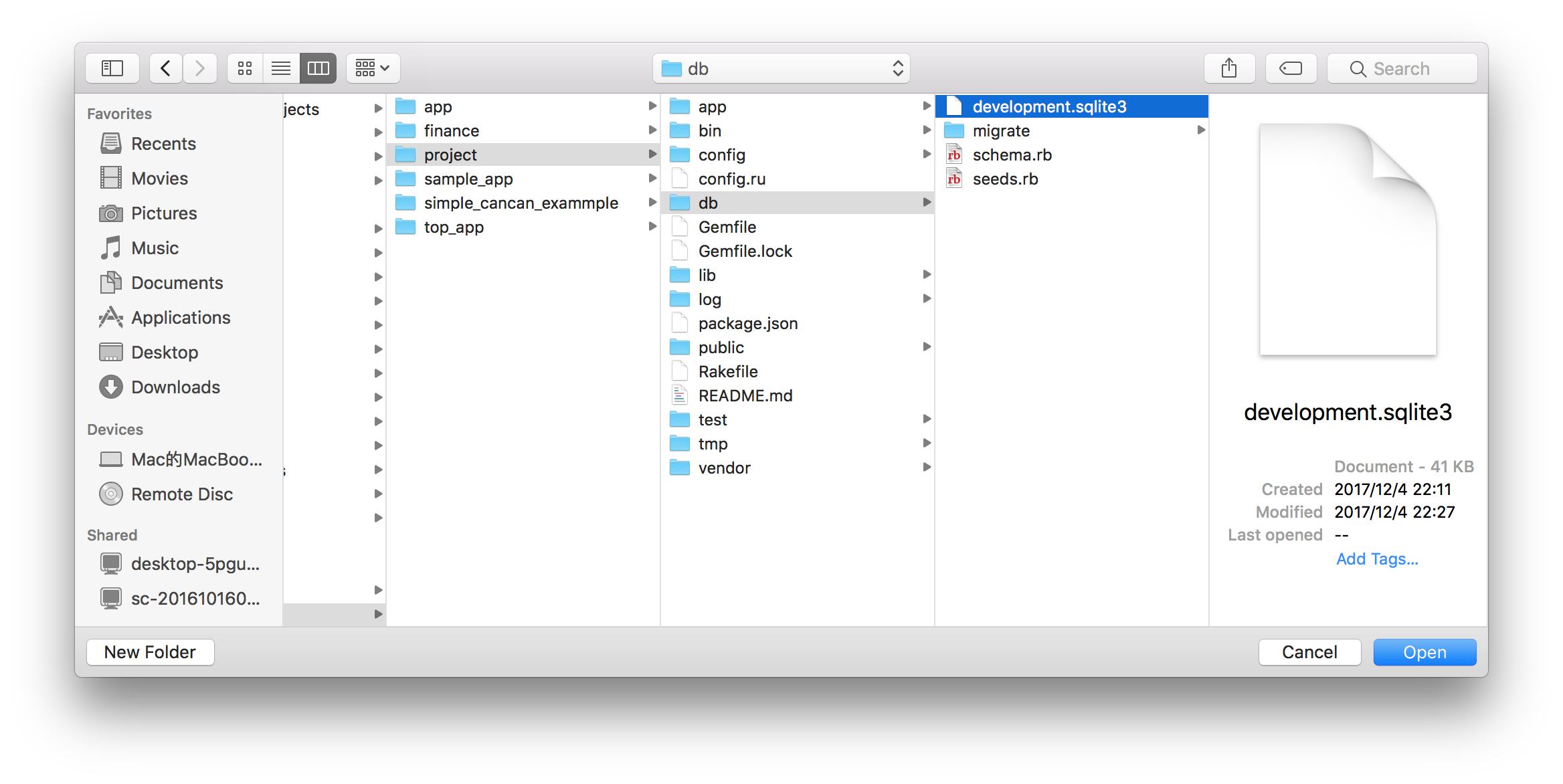
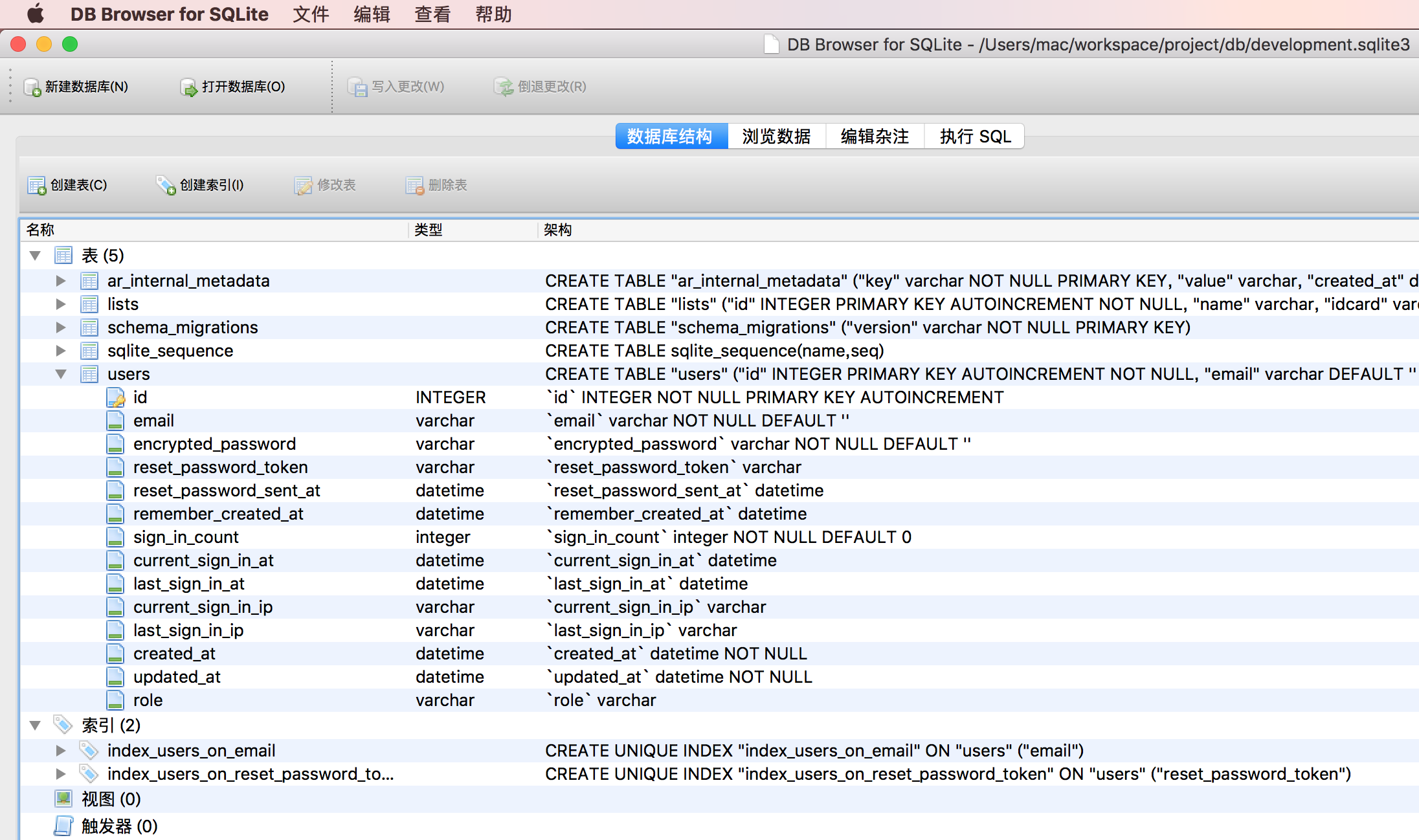
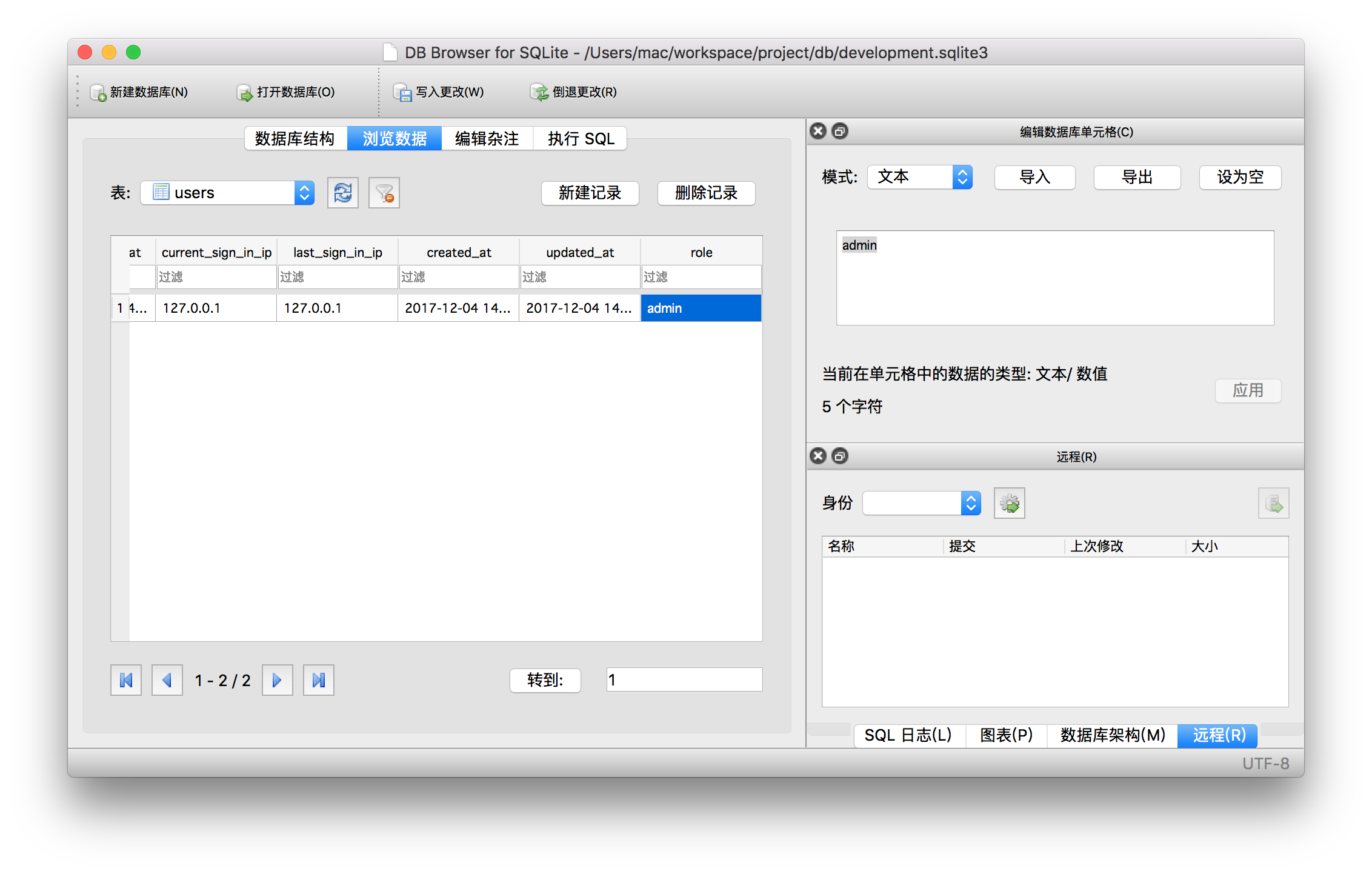
注:以上这个代码是建立users资料表(简单的说就是创建了一个以user为名的的sqlite3数据库表格),你可以使用 DB Browser for SQLit3 软件读取这个数据库,以下图中的是我的项目路径。


9、创建一个list列表,这个list是用scaffold(脚手架)直接产生出来,这个list作用是演示登录后的客户浏览页面,list具体功能看图片。
在终端输入以下代码:
rails g scaffold list name idcard phone
接着在终端输入以下代码:
rails db:migrate
注:以上就是用 rails 的 scaffold 强大的功能生产出一个具有添加、删除、修改、显示的功能,看图:

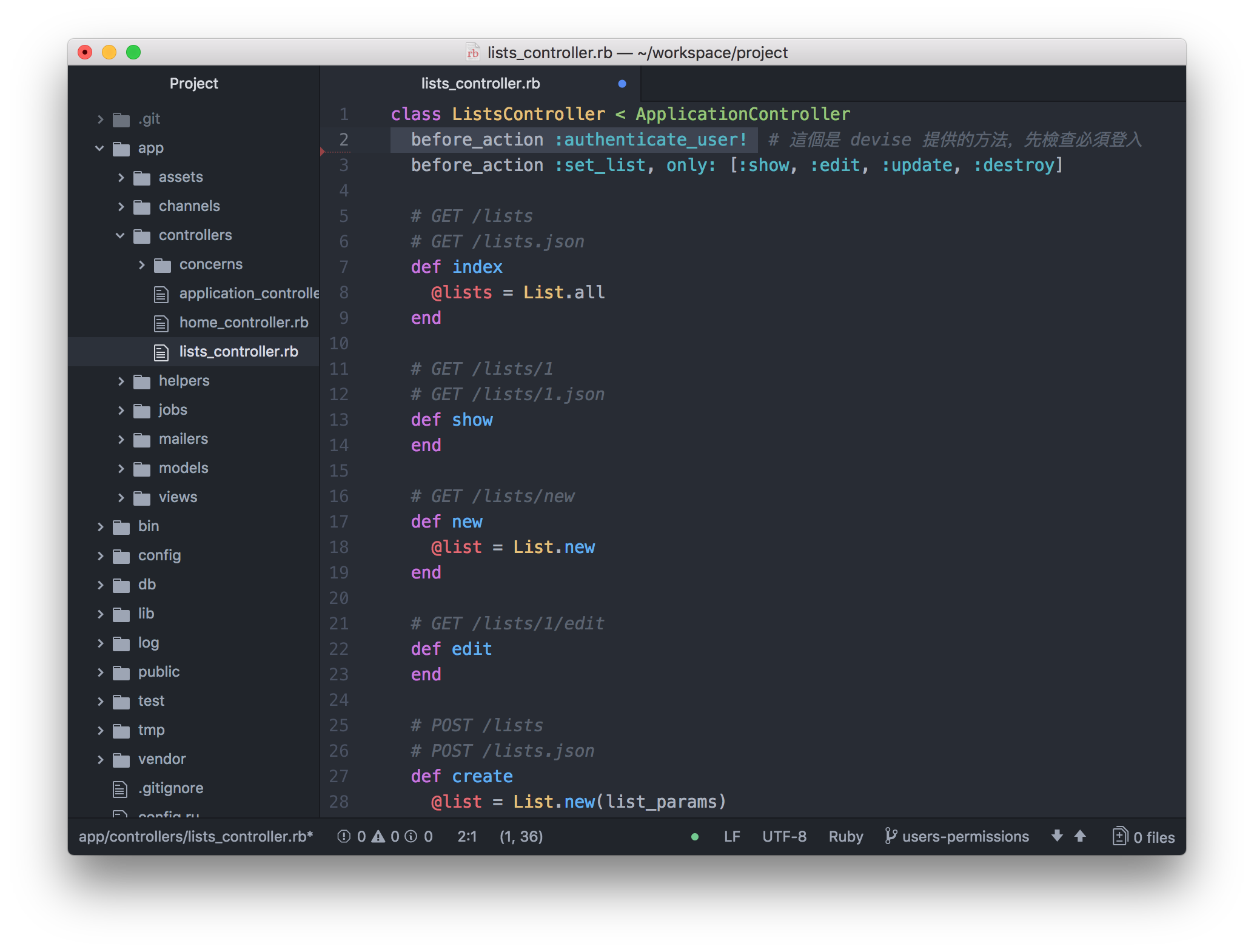
10、用Atom打开app/controllers/lists_controller.rb,把以下代码输入相应的位置:
before_action :authenticate_user!
注:这个是Devise的提供的方法,验证登录后才能打开这个list页面(第9步的页面)。

11、增加一个注册登录的导航,按下方法操作:
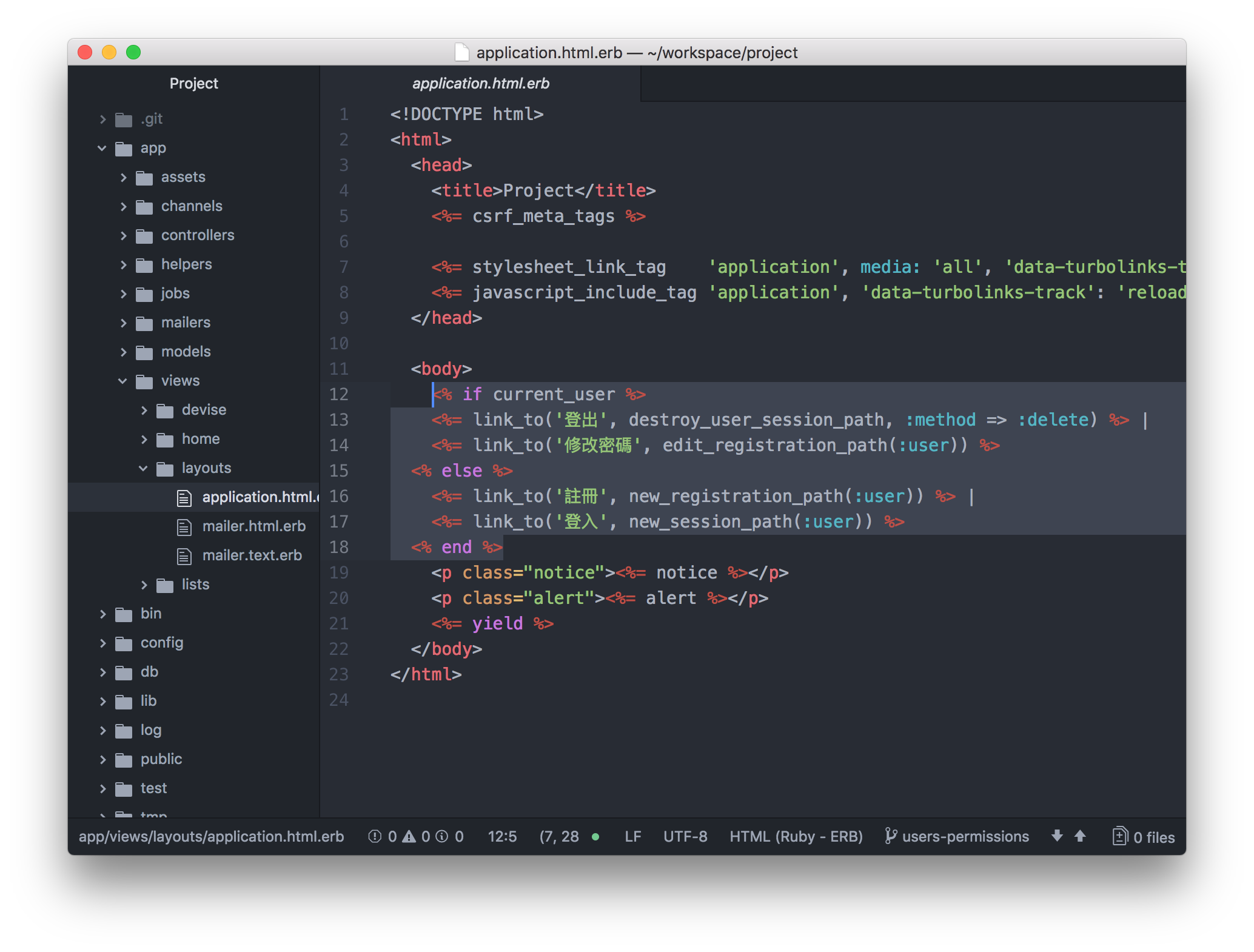
打开app/views/layouts/application.html.erb,输入以下代码:
<% if current_user %>
<%= link_to('登出', destroy_user_session_path, :method => :delete) %> |
<%= link_to('修改密碼', edit_registration_path(:user)) %>
<% else %>
<%= link_to('註冊', new_registration_path(:user)) %> |
<%= link_to('登入', new_session_path(:user)) %>
<% end %>

12、接下来做权限功能,首先要给数据库的users表增加一个字段,在终端输入以下代码:
rails g migration add_role_to_users
注:这里代码是给数据库的users表增加一个字段 role 。
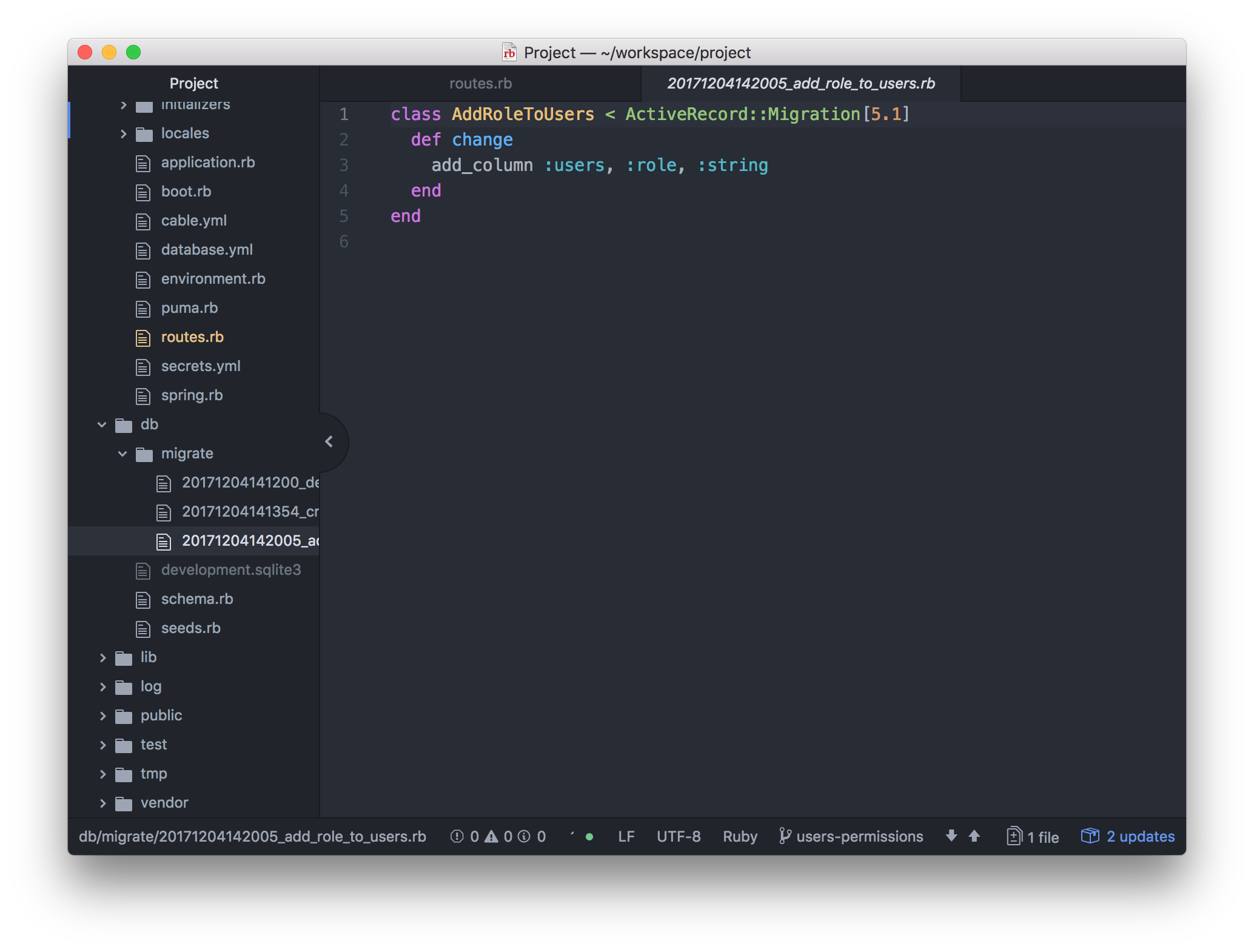
打开db/migrate/20171204142005_add_role_to_users.rb,这个就是刚刚上面的这个代码产生的一个文件,这里的时间戳20171204142005和我不一样的。
添加以下代码到这个文件里:
add_column :users, :role, :string
注:这里代码意思是数据库 users 表增加 role 字段,属性为 string 。
然后终端里执行以下代码:
rails db:migrate

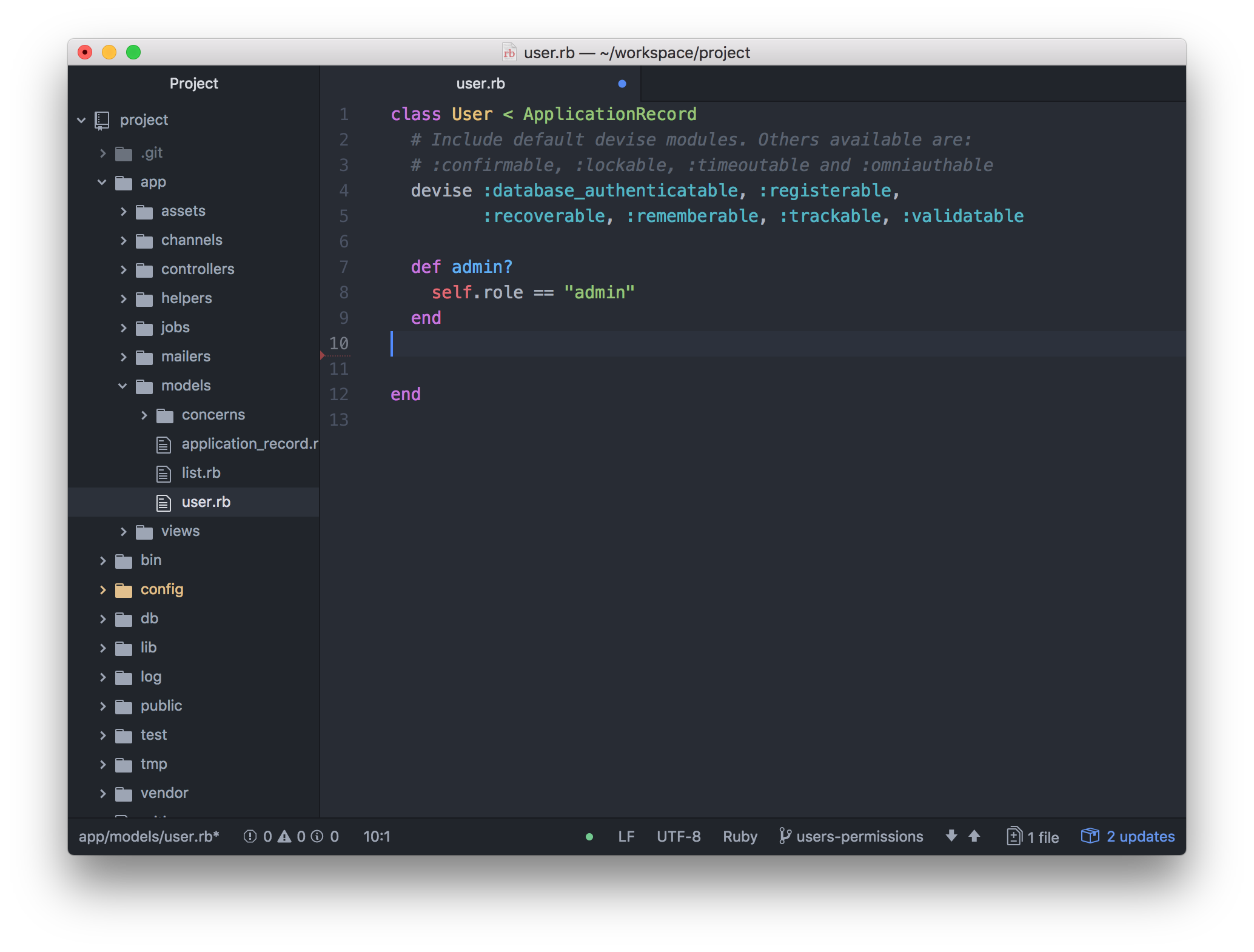
13、打开app/models/user.rb文件,增加代码
def admin?
self.role == "admin"
end
注:以上代码是admin方法,就是权限判断这个admin字符时用的。

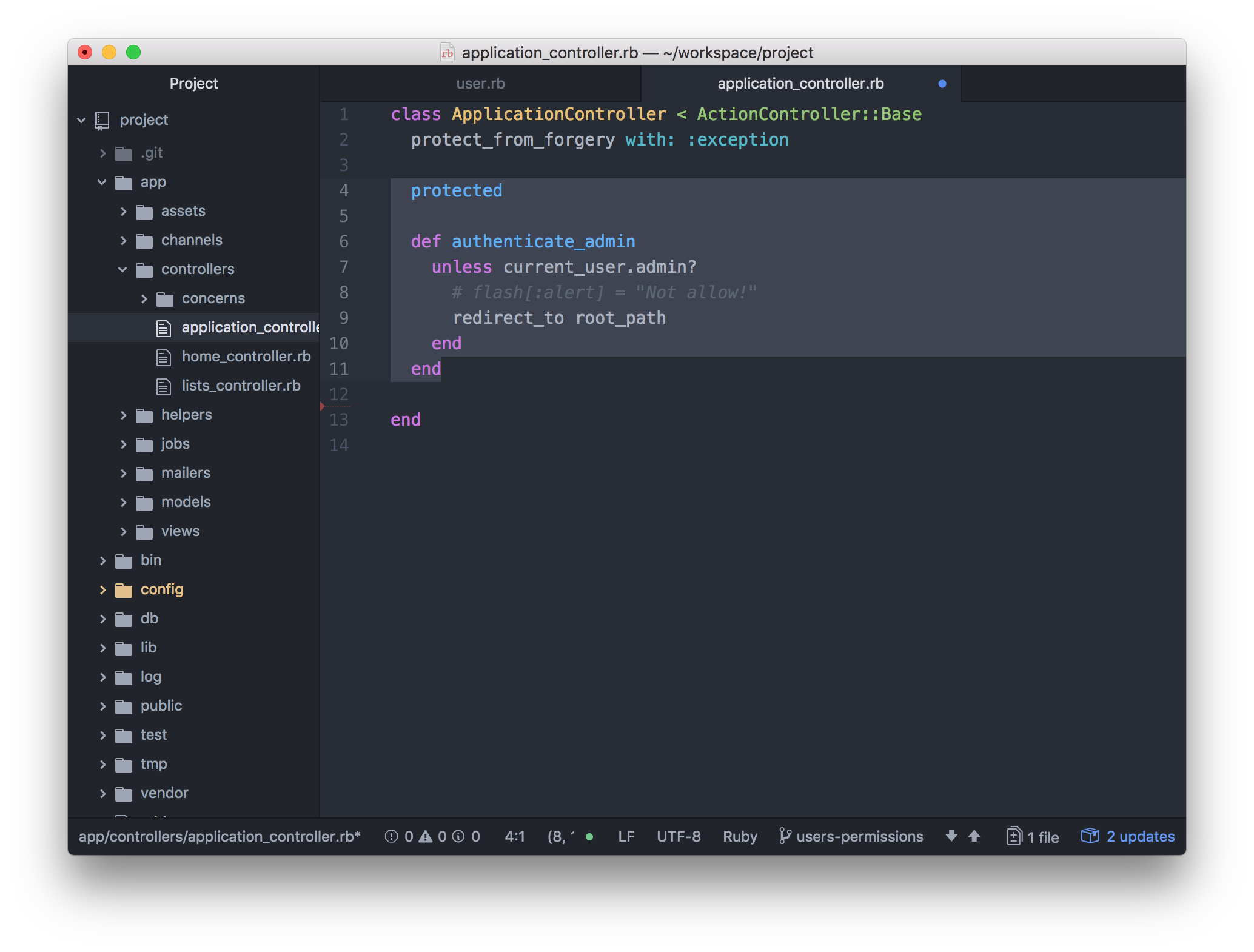
14、打开app/controllers/application_controller.rb,增加以下代码:
protected
def authenticate_admin
unless current_user.admin?
# flash[:alert] = "Not allow!"
redirect_to root_path
end
end
注:这里代码是做一个私有方法,判断登录用户为admin后直接跳转到首页。

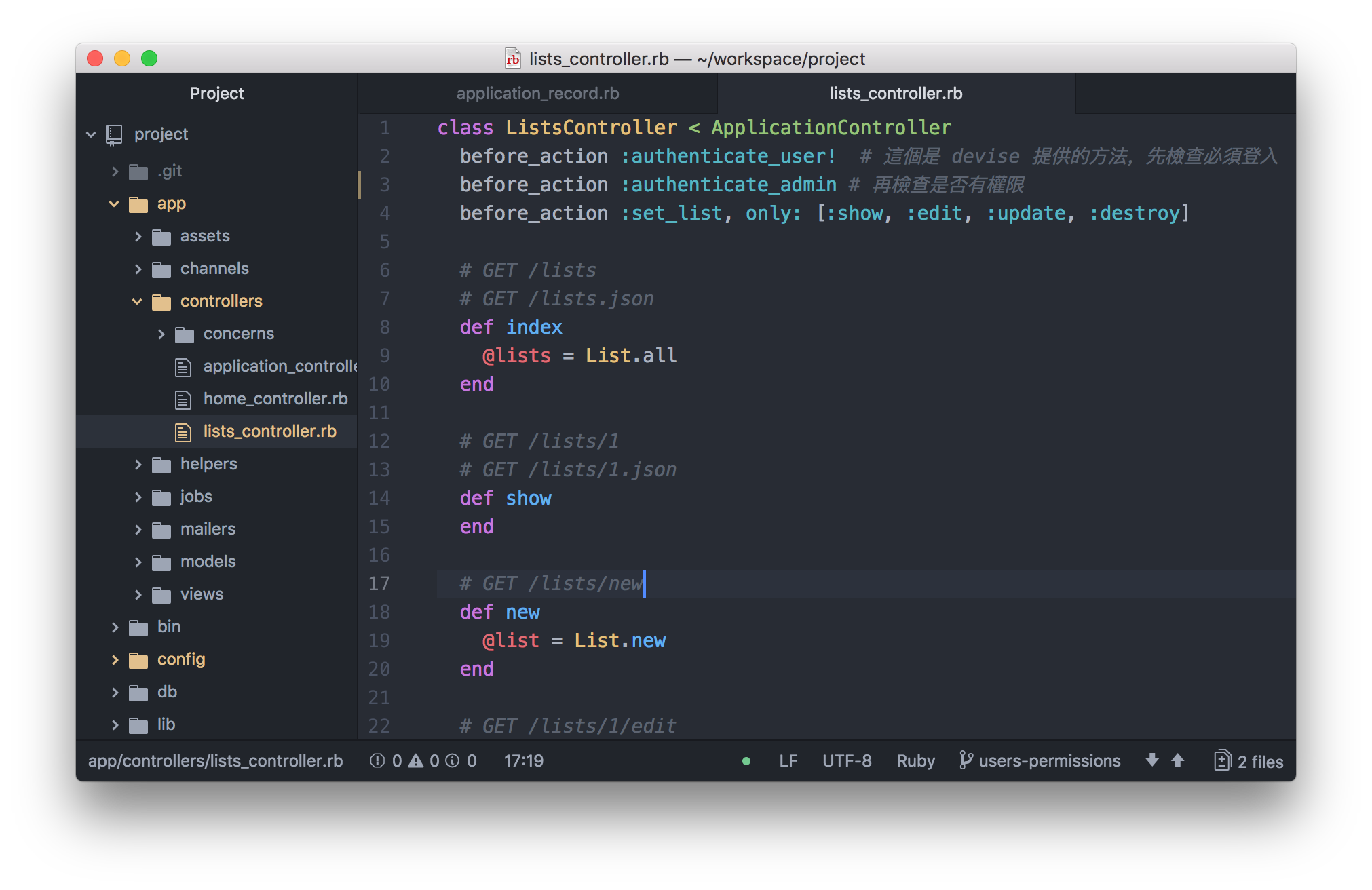
15、打开app/controllers/lists_controller.rb,我这里设置用户的 role 为 admin 时可进入 lists 页面,输入以下代码:
before_action :authenticate_user! # 這個是 devise 提供的方法,先檢查必須登入 before_action :authenticate_admin # 再檢查是否有權限
注:上面#号就是解释这两个方法的作用。

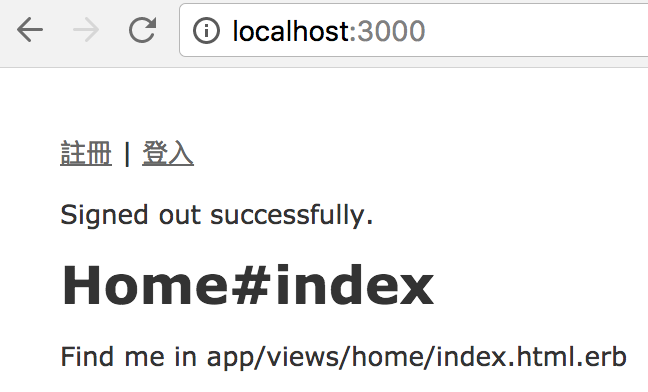
16、在终端进入你的项目目录,我的是这样的 cd workspace/project ,然后输入rails s,就运行服务器,在你的浏览器打开http://localhost:3000

效果图如上面。
这样就实现了刚才12步操作得出的效果,可以注一个账号,登录试试行?

注册成功后的页面:

17、接下来给刚刚注册的 1@1.com 的记录增加 role 的内容,用 DB Browser for SQLit3 打开项目数据库

给 1@1.com 的 role 增加 admin 字符,记得保存操作。
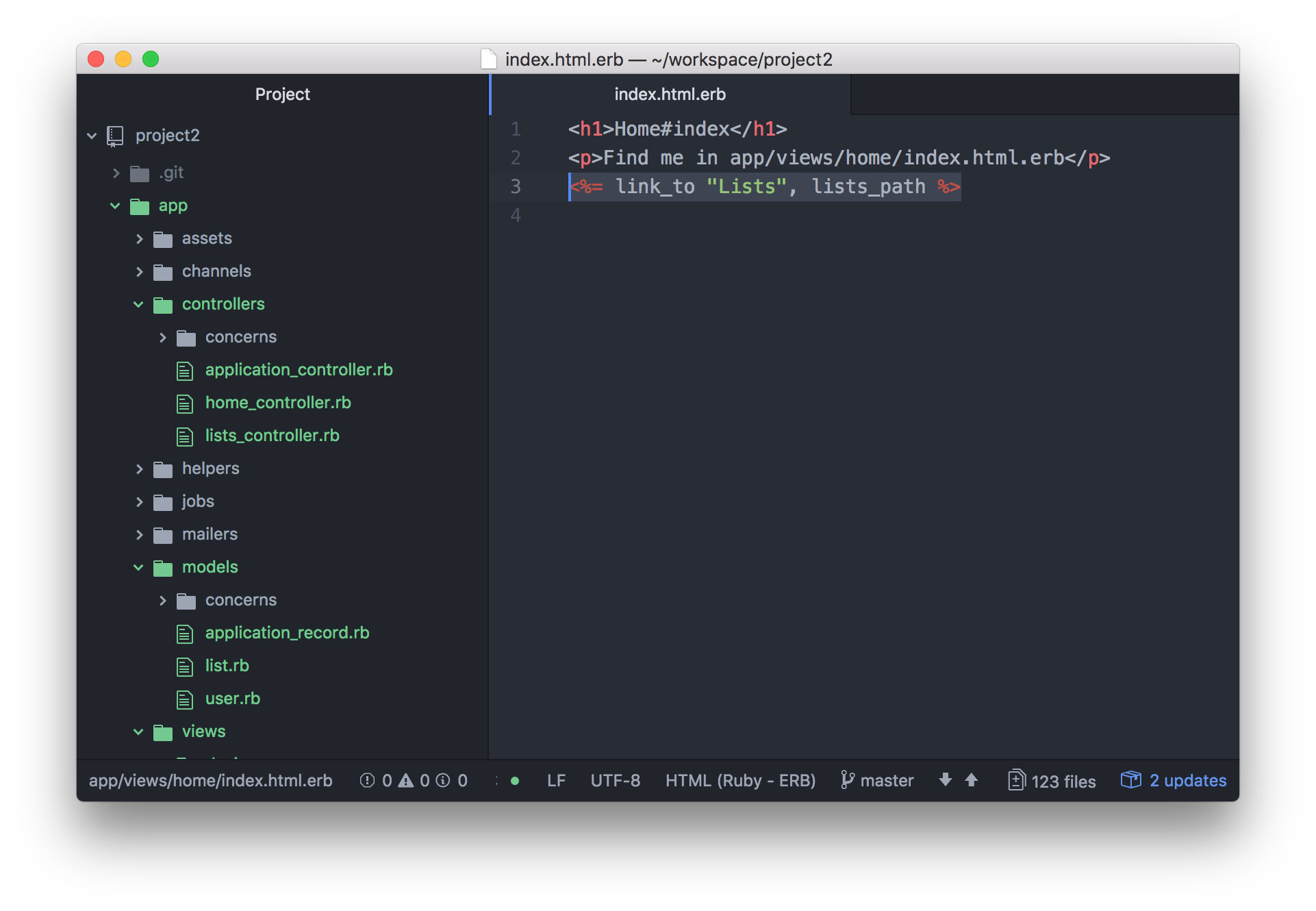
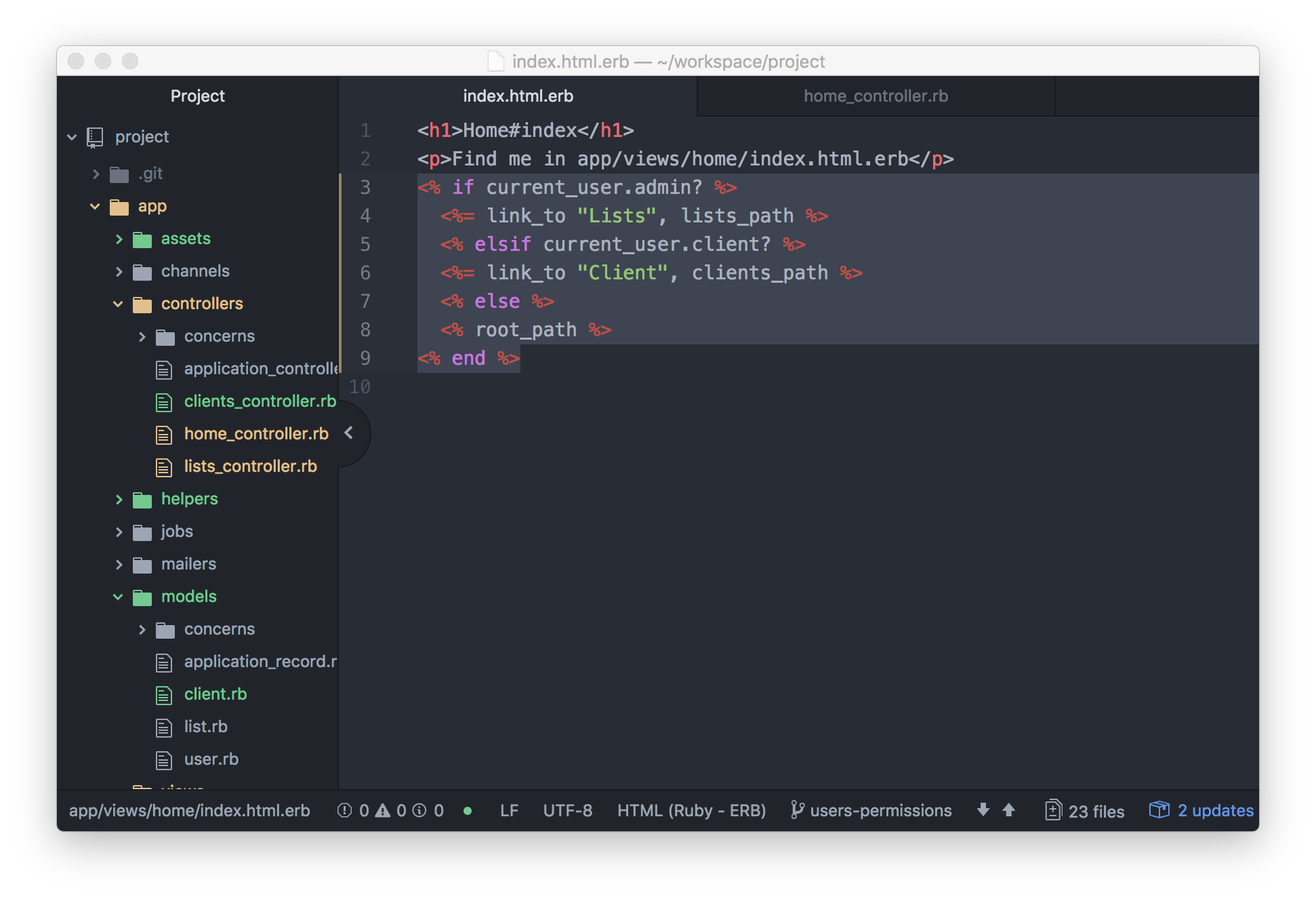
18、现在给 home#index 页面加一个链接到 lists 。打开 app/views/home/index.html.erb ,输入以下代码:
<%= link_to "Lists", lists_path %>
注:这个代码就是链接到 lists 去的。

保存后,退出账号再登录进去看看是不是多了个 Lists 。

点击 Lists 进去看看就如下图:

你可以再注册一个账号登录一下看看,这个新的账号肯定会没有 Lists 这个链接,因为这个账号记录没有给增加 role 的 admin 字符,你可以打开数据库看看,目前只能手动添加进去。迟一点我再更新一些功能。
19、目前只有admin这个权限判断,接着我们做多一个叫做 client (客户)的权限。首先我们先用 scaffold 建立一个叫做 client 的功能,代码如下面:
rails g scaffold client username sex
注:这里代码就是采用 rails 强大的脚手架功能产生一个 client 的功能,这个功能有 username 和 sex 两个字段。
接着就如下代码:
rails db:migrate
注:以上2行代码就可以生成一整套 CURD 的 client 功能。
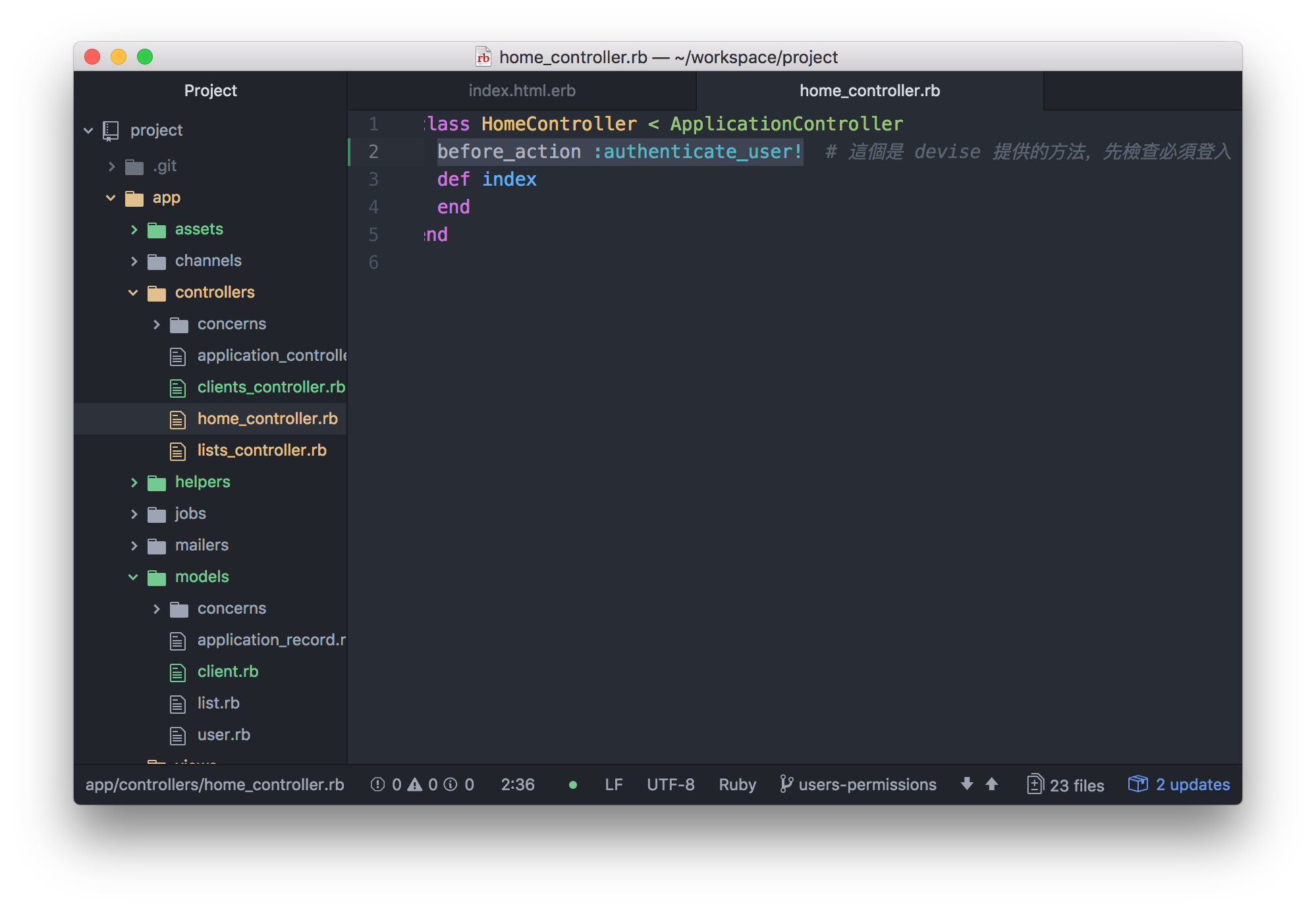
20、打开 app/controllers/home_controller.rb ,增加以上代码:
before_action :authenticate_user!
注:这个是 devise 提供的方法,先检查必须登录。

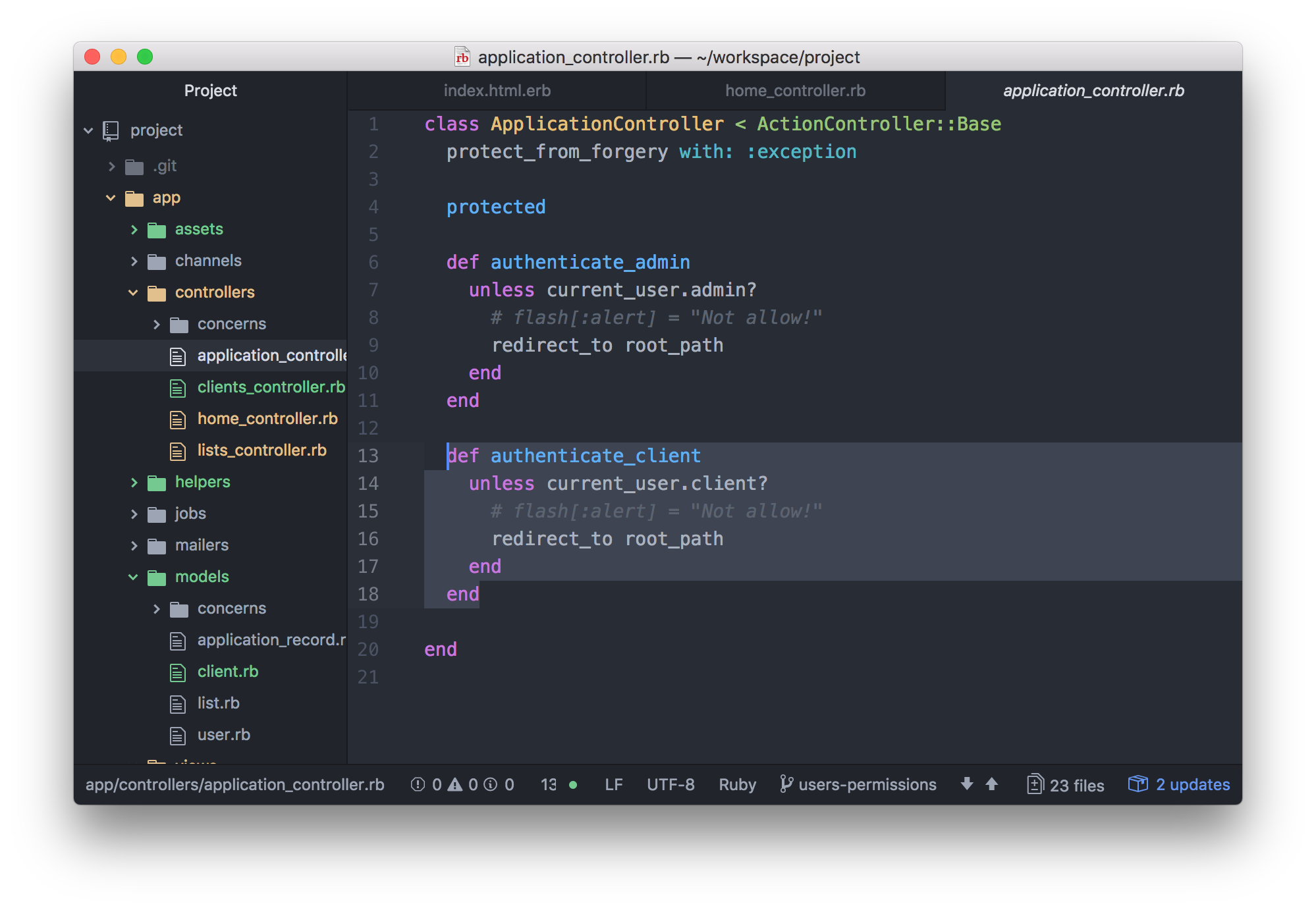
21、打开 app/controllers/application_controller.rb ,输入以下代码:
def authenticate_client
unless current_user.client?
# flash[:alert] = "Not allow!"
redirect_to root_path
end
end
注:这个是判断当前用户是 client 的方法,和 admin 几乎是一样。同理如果想多加几个角色,就可以使用同样的方法,举一反三。

22、打开 app/views/home/index.html.erb ,输入以下代码:
<% if current_user.admin? %> <%= link_to "Lists", lists_path %> <% elsif current_user.client? %> <%= link_to "Client", clients_path %> <% else %> <% root_path %> <% end %>
注:这里用了current_user.admin? 和 current_user.client? 方法判断登入的 role 。

23、再注册一个账号:

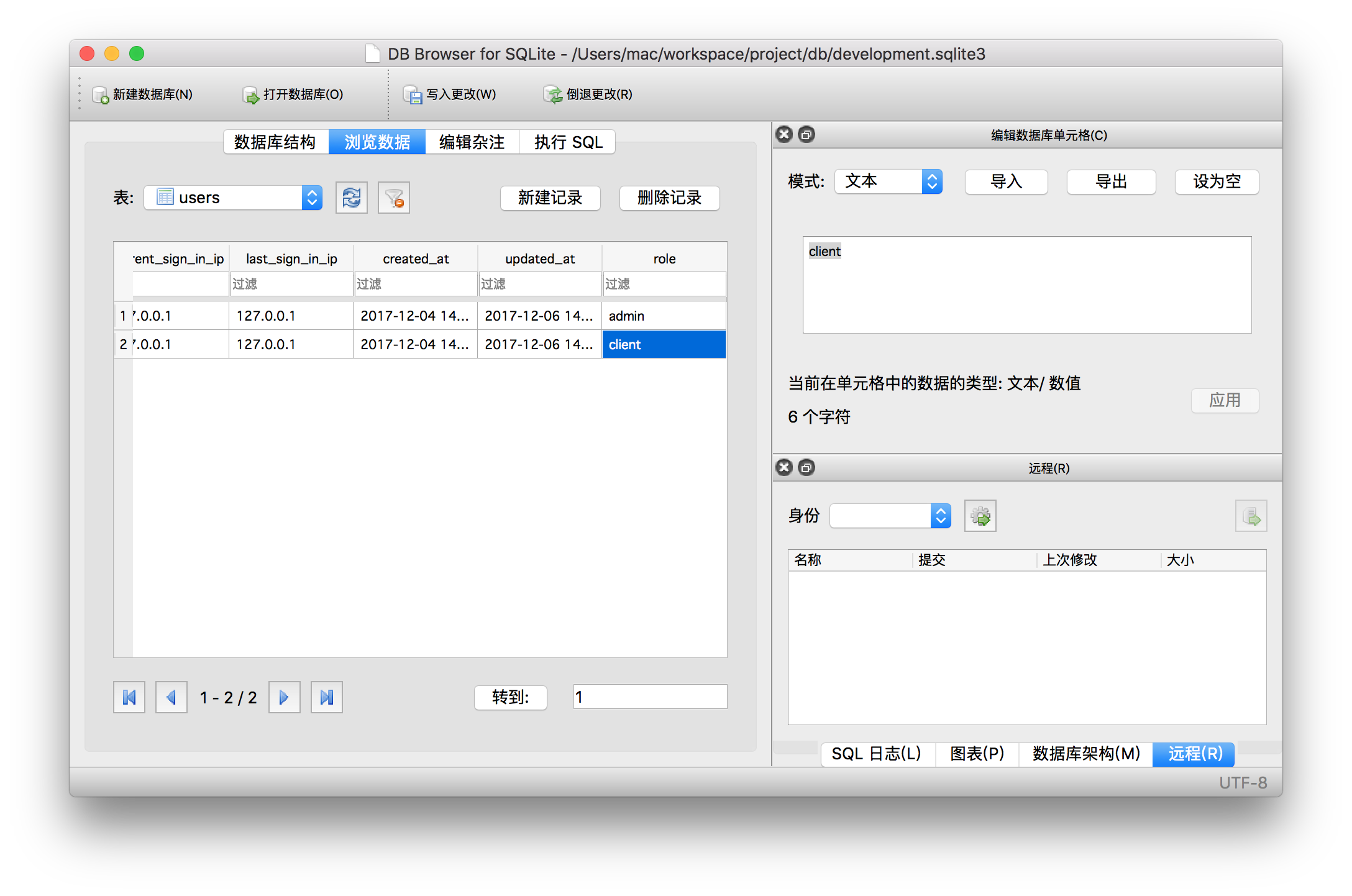
24、用 DB Browers for SQLite 打开当前项目数据库,给 2@2.com 的 role 字段增加 client 字符。

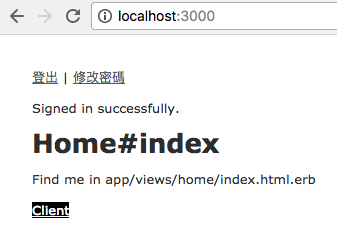
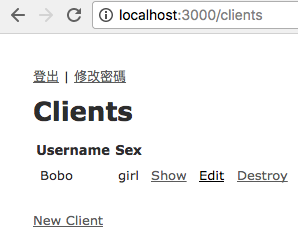
25、用 2@2.com 登录后就发现,之前 Lists 变成了 Client 了。点一下 Client 看看有什么不一样?


要看看这个权限到底有没有用,你可以登录 2@2.com 后,直接在地址栏上把 http://localhost:3000/clients 修改为 http://localhost:3000/lists ,你就会发现马上跳回了 http://localhost:3000/

小结:以上25个操作基本实现了注册登录和权限判断功能,当然这个方法不是最好的,不过可以应付一些小项目。
接下来我继续把功能完善一些后再写出来吧。
本教程参考了Ruby on Rails实战圣经,感谢作者ihower的分享。 https://ihower.tw/rails/auth.html


