vue 中 ref的作用 以及其 应用场景
要了解ref的作用,首先应该了解什么是ref 以及他 与 $ref 的区别
vue 官网给出的ref 的定义是这样的

在定义中可以看到 ref 相当于一个注册器,我们可以通过注册的名字个 $refs+ 注册的名字来使用注册的信息
接下来看一下$refs

简单来说是一个数组 是一个注册过 ref 属性的 所有dom 元素和组件实例
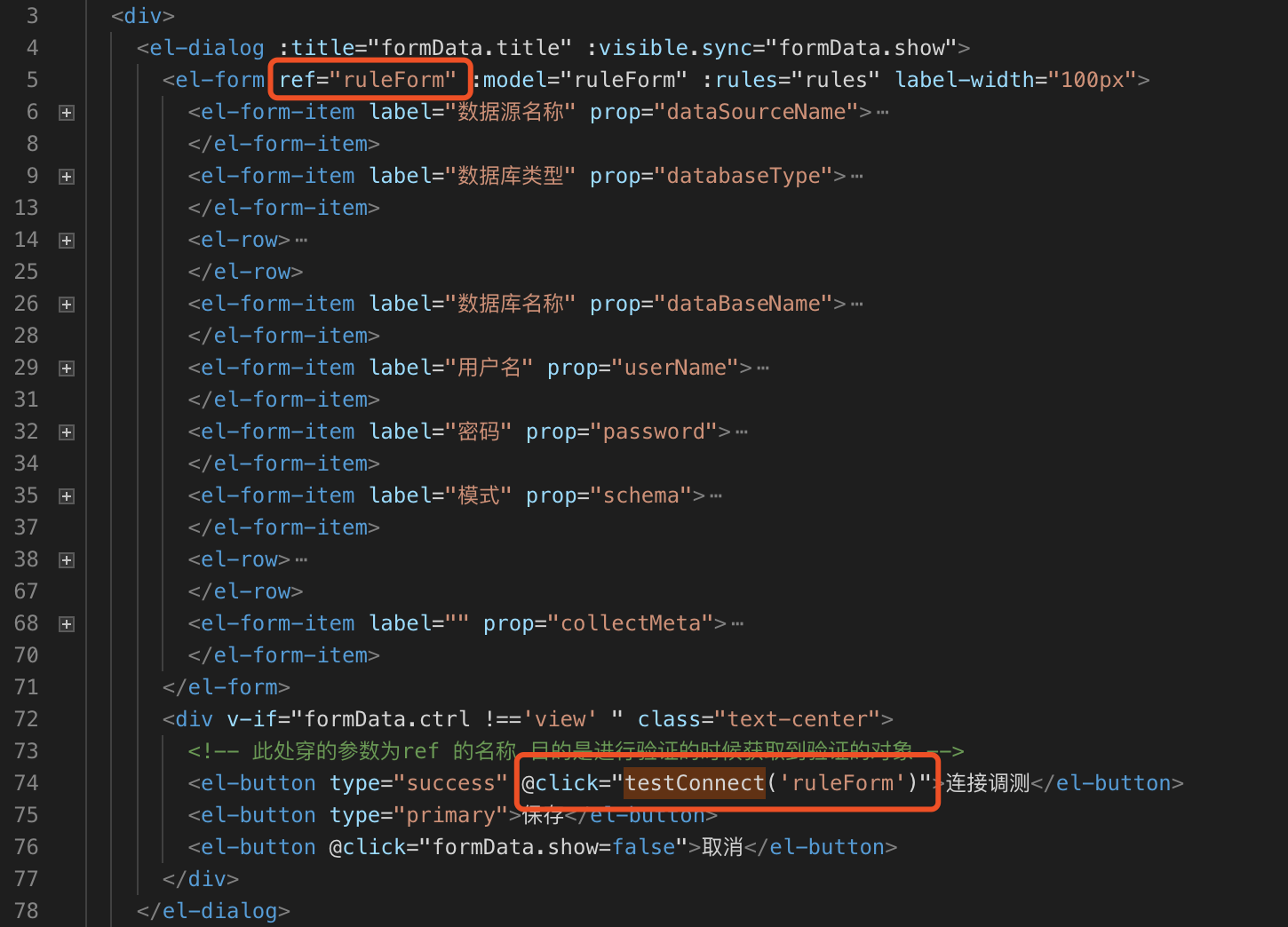
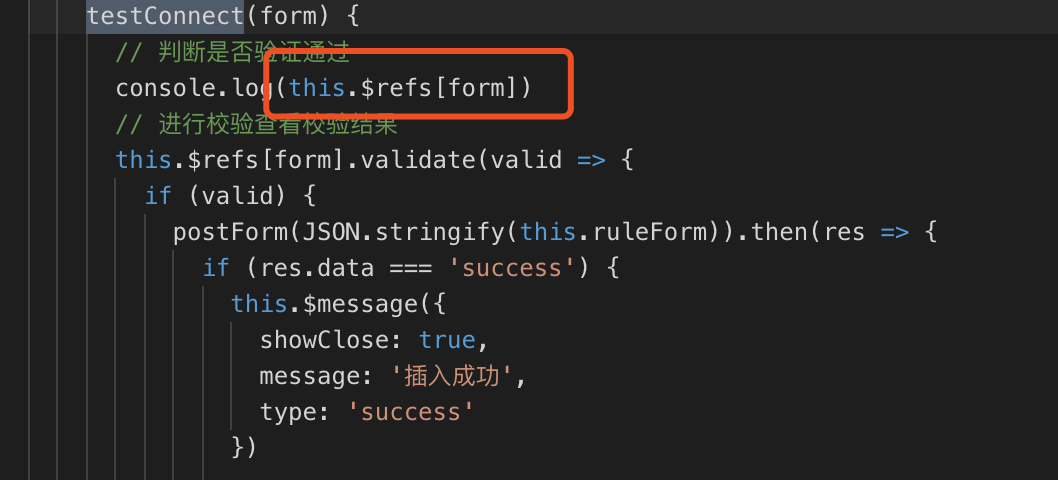
应用场景1: 指向 添加 ref 的 dom 元素 比如在element ui 中表单验证 就是这样的机制


应用场景2:父组件 通过ref 获取子组件来进行操作
以下是官网实例

此种方法更适用于直接访问子组件,如果是操作更改子组件的属性方法,prop 更合适些
刚开始写blog 如果有写错误的地方 欢迎 指正交流!



