项目中遇到的问题1-10
1、在微信页面提交图片到阿里云oss不能访问吗
方法一
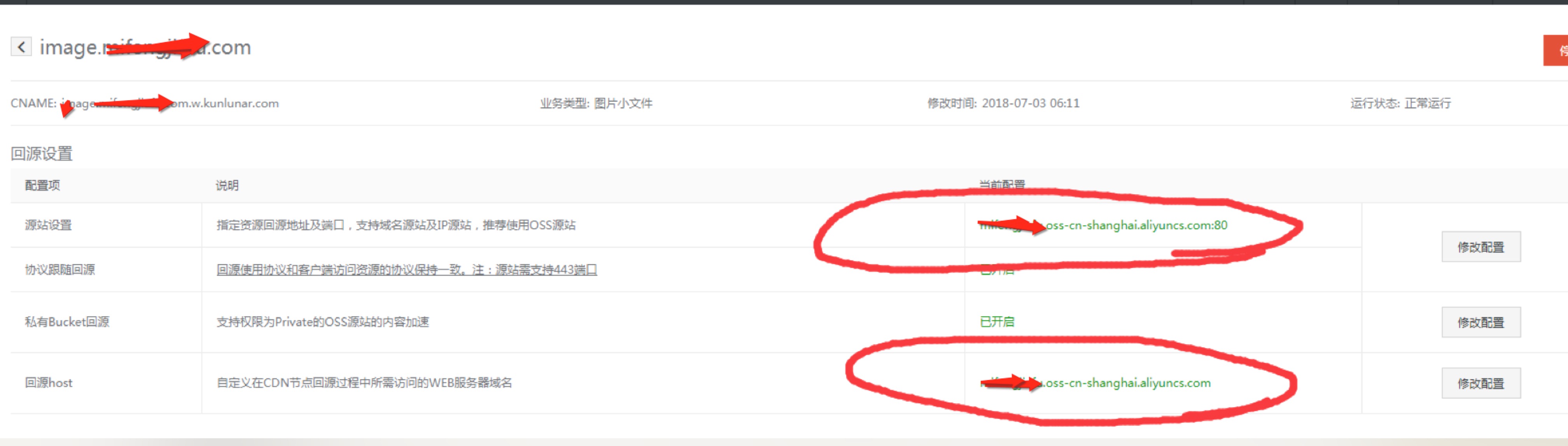
应该是微信屏蔽了 OSS 地址,建议给 OSS 配置自定义域名(建议二级域名),使用新地址即可绕过他的检查。
方法二
直接用dns处理的

2、如果要升级vux,直接使用如下命令
npm install vux@2.9.2
3、不能获取服务端的set-cookie,并发生Provisional headers are shown问题
// 解决方案 // dev.env.js 下设置BASE_API为空 module.exports = merge(prodEnv, { NODE_ENV: '"development"', BASE_API: '""' }) // config/index.js 下如下设置 proxyTable: { '/': { target: "http://admin.mifengjiafu.com/", // 接口的域名 // secure: false, // 如果是https接口,需要配置这个参数 changeOrigin: true, // 如果接口跨域,需要进行这个参数配置 // pathRewrite: { // '^/api': '' // } } },
也可以参考以下文章
在基于vue的webpack脚手架开发中使用了代理转发,结果浏览器发出的请求中不带cookie导致登录时总是session失效怎么办?


