做中学之Vim实践教程
做中学之学用学用Vim
Vim
Vim是一个非常好的文本编辑器,很多专业程序员使用Vim编辑代码,即使以后你不编写程序,只要跟文本打交道,都应该学学Vim,可以浏览参考一下普通人的编辑利器——Vim这篇文章,看看Vim可以如何用。
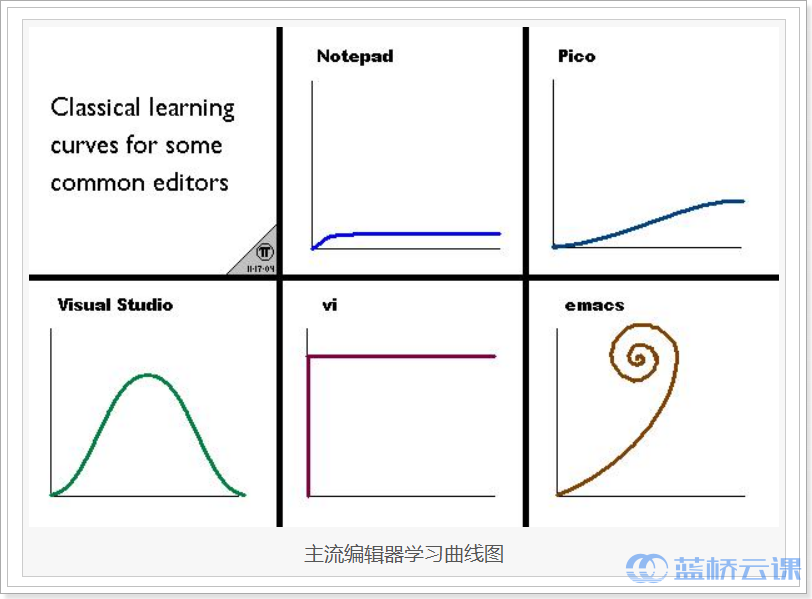
Vim学习曲线非常陡峭,各种编辑器学习曲线如下图(有调侃的意思):

Vim跟五笔打字很类似,不会的时候好象很高大上,感觉学起来很难,其实不然。我建议大家通过“做中学”来学习Vim,你会发现Vim学起来相当简单,掌握三五个命令就可以用起来了。具体来说通过VimTUTOR甚至玩游戏(Vim大冒险或PacVim)来学习。
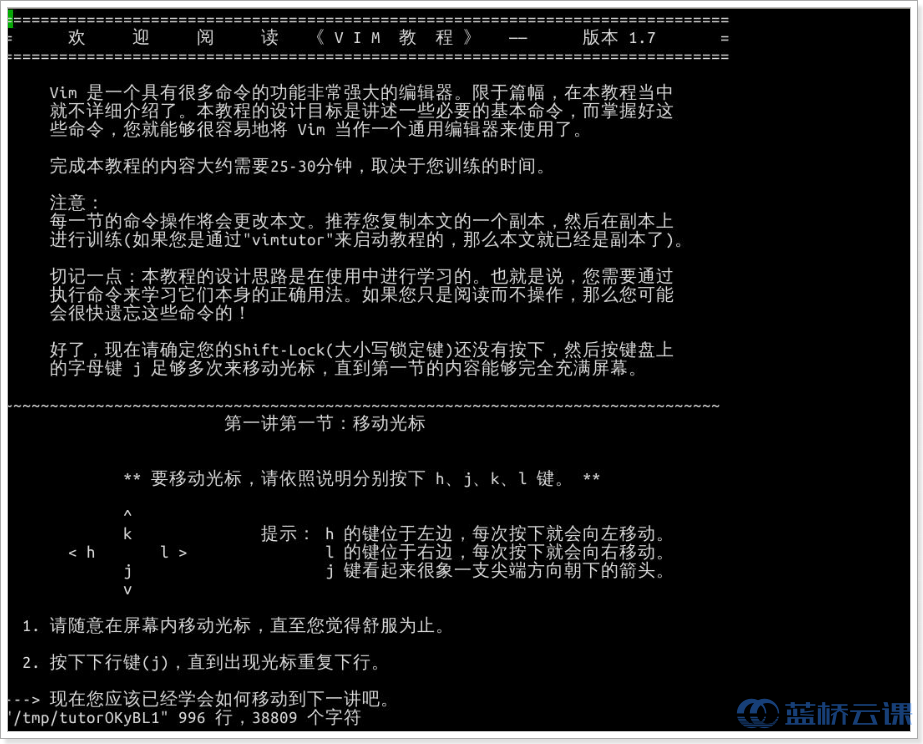
VimTUTOR是个实践教程,通过实践30分钟让你对Vim编辑器入门,只要在命令行中输入Vimtutor,然后跟着教程练习就可以了。如下图:


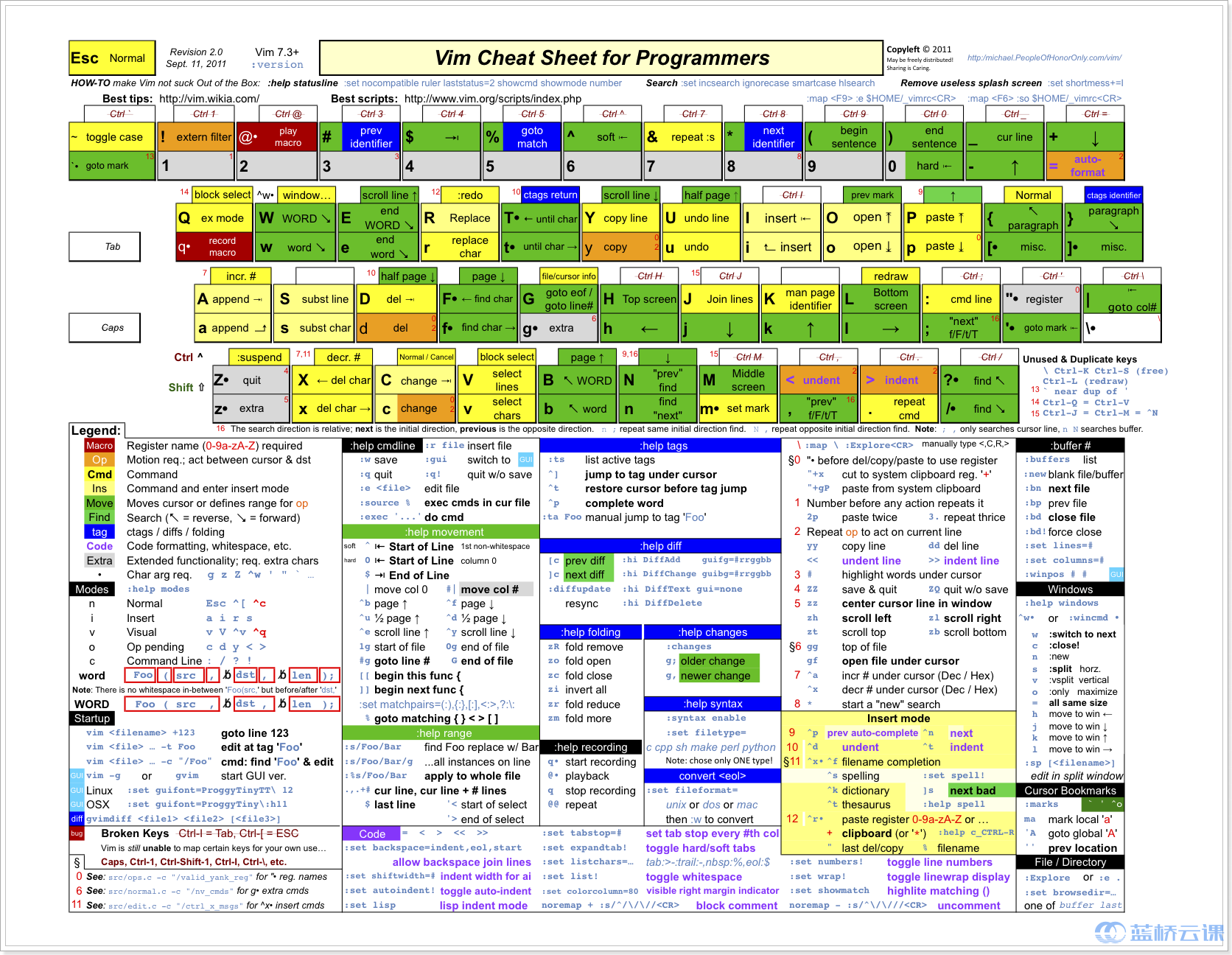
然后你可以把这张图做计算机的桌面背景,参考《简明 Vim 练级攻略》每天学习一两个键,一两周就可以很好的用Vim了:

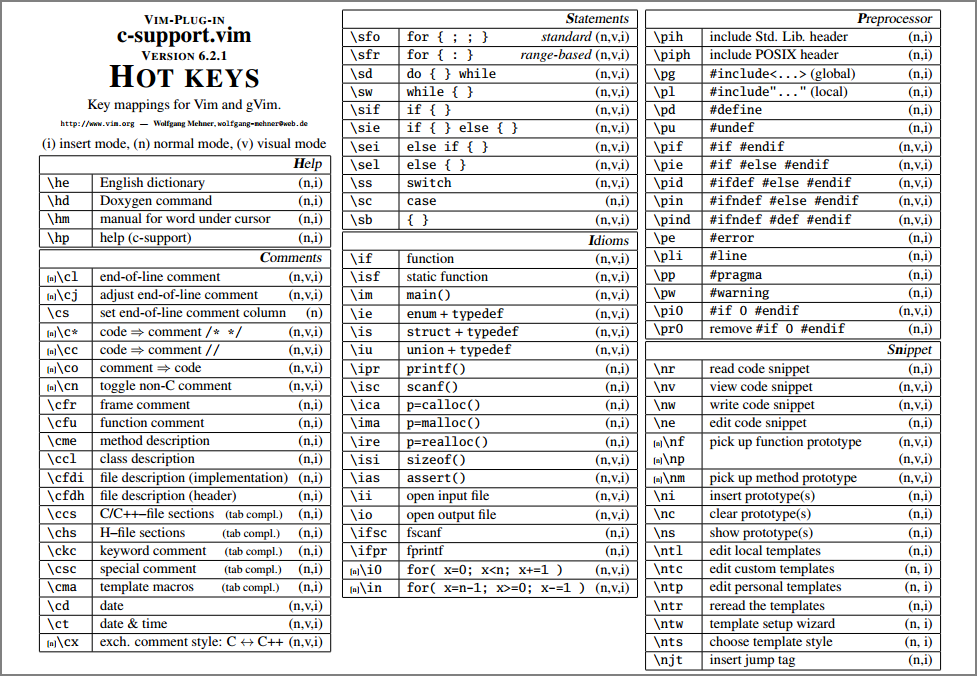
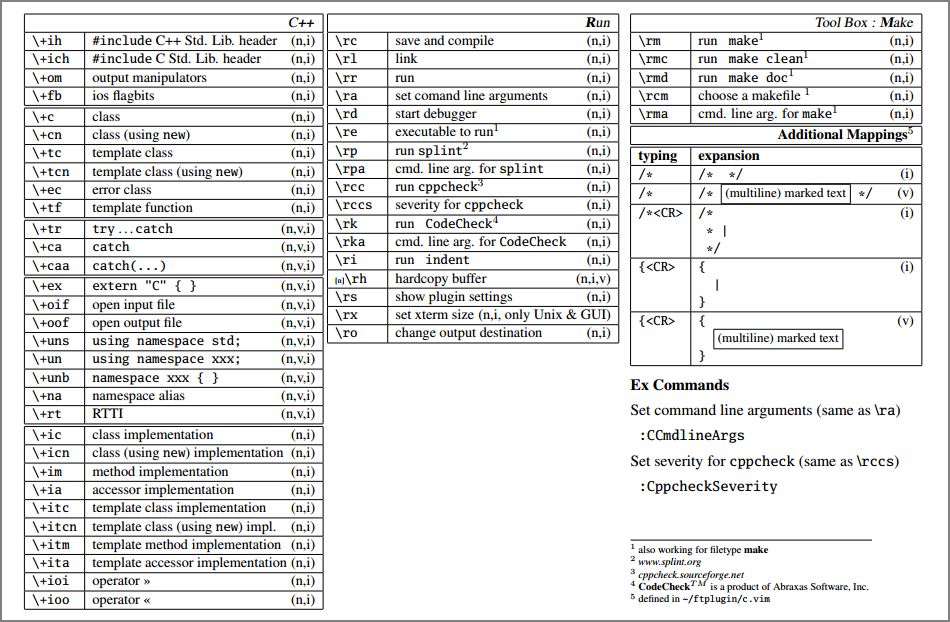
IT相关的同学可以看看程序员专用的Vim键盘图:

程序员有几个键提示一下:
-
大写“K”可以用来查找函数的帮助信息:查看 man page,命令模式下,将光标放在函数名上,按"K"可以直接察看 man page。
-
几个设置
- :set nu 显示行号
- :set ai 自动缩行
- :set ts=4 设置一个 TAB 键等于几个空格
-
移动光标
- [[ 转到上一个位于第一列的"{"
- ]] 转到下一个位于第一列的"{"
- { 转到上一个空行
- } 转到下一个空行
-
gd 转到当前光标所指的局部变量的定义
-
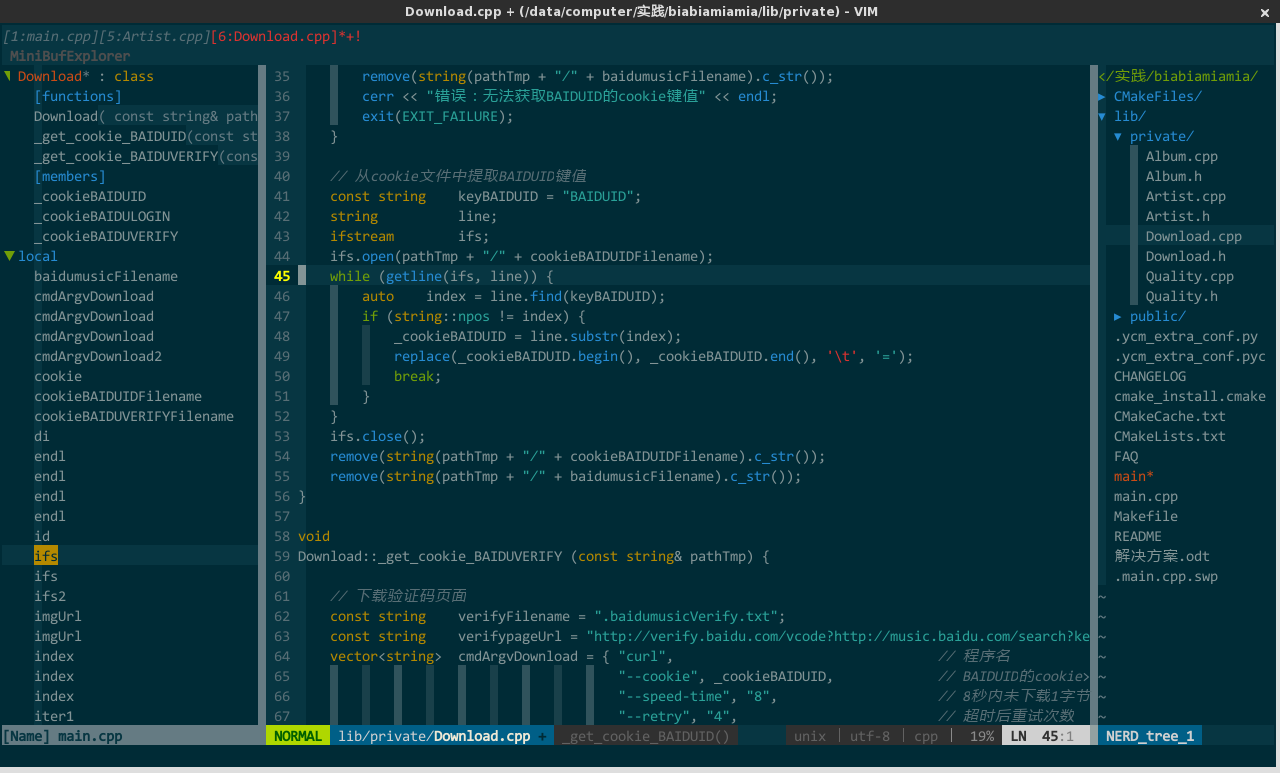
一个项目中总会有多个文件,多文件操作是编程必备技能
- 多buffer: vi a.c b.c c.c
:e filename进入Vim后,打开其他文件:n,:N前后切换:bn,:bp前后循环切换:files,:buffers或:ls可以列出目前缓冲区中的所有文件+表示缓冲区已经被修改过了的文件#代表上一次编辑的文件%是目前正在编辑中的文件:b文档名或编号 切换至该文件
- 多view: vi -o a.c b.c c.c
:spilit(:sp),:vspilit(:vsp) 切分viewCtrl+w, w循环view切换Ctrl+w,方向键切换到前/下/上/后一个viewCtrl+w,h/j/k/l切换到前/下/上/后一个viewCtrl+w,=让上下左右view等宽等高Ctrl+w,_当前view高度扩展到最大Ctrl+w,|当前view宽度扩展到最大Ctrl+w,c:关闭当前view
- 多 tab(较少用)
:tabnew [++opt选项] [+cmd] file新tab中打开文件:tabc关闭当前的tab:tabo关闭其他的tab:tabs查看所有打开的tab:tabn切换到后一个tab:tabp切换到前一个tabngt切换到后n个tabngT切换到前n个tab
- 多buffer: vi a.c b.c c.c
Vim配置
刚安装好的Vim是难看又难用,通过配置和安装插件,Vim可以变成神器。
~/.Vimrc是Vim的配置文件,通过.Vimrc文件你可以控制Vim的外观、字体、操作方式、快捷键、插件属性等。
上面提到几个设置:
- :set nu 显示行号
- :set ai 自动缩行
- :set ts=4 设置一个 TAB 键等于几个空格
每次打开Vim都这么设置也是很烦人的,我们可以把这几行写入~/.Vimrc,这样打开Vi时就不用我们一个一个的设置了。 ~/.Vimrc中可以设置
Vim 插件管理
作为一个老牌编辑器,Vim有近万个插件。所需即所获:像 IDE 一样使用 Vim通过定制,你完全可以把Vim打造成IDE:

打造C/++ IDE, c.Vim是一个重要的插件,我们以c.Vim说明一下Vim插件的下载、安装、使用、管理的问题。
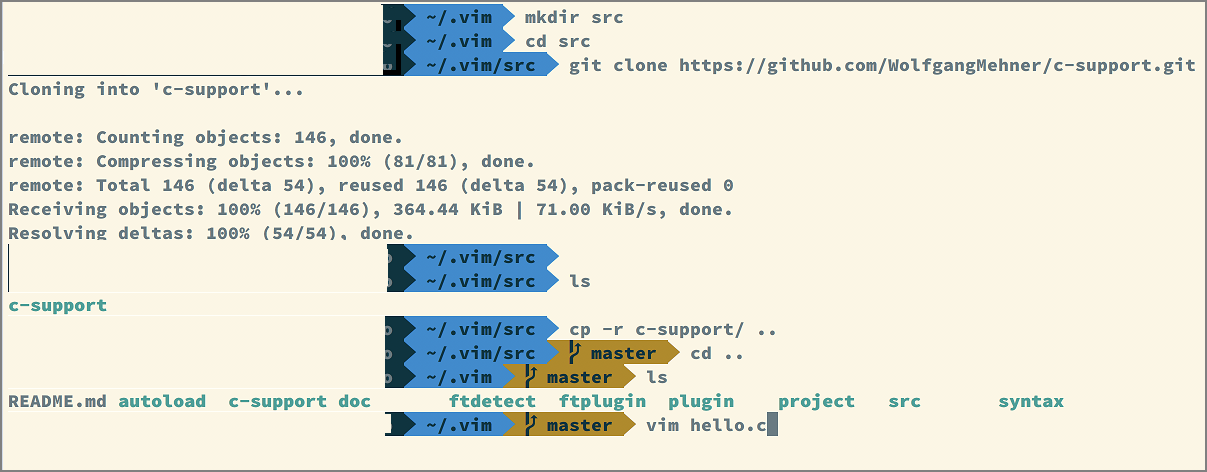
~/.Vim目录是存放所有插件的地方。如果是第一次安装插件要通过 mkdir ~/.Vim 创建~/.Vim 目录。通过cd ~/.Vim 进入~/.Vim目录。
mkdir src
cd src
git clone https://github.com/WolfgangMehner/c-support.git
cp -r ./c-support/ ..

在配置文件中启用插件:
Vim ~/.Vimrc
filetype plugin on
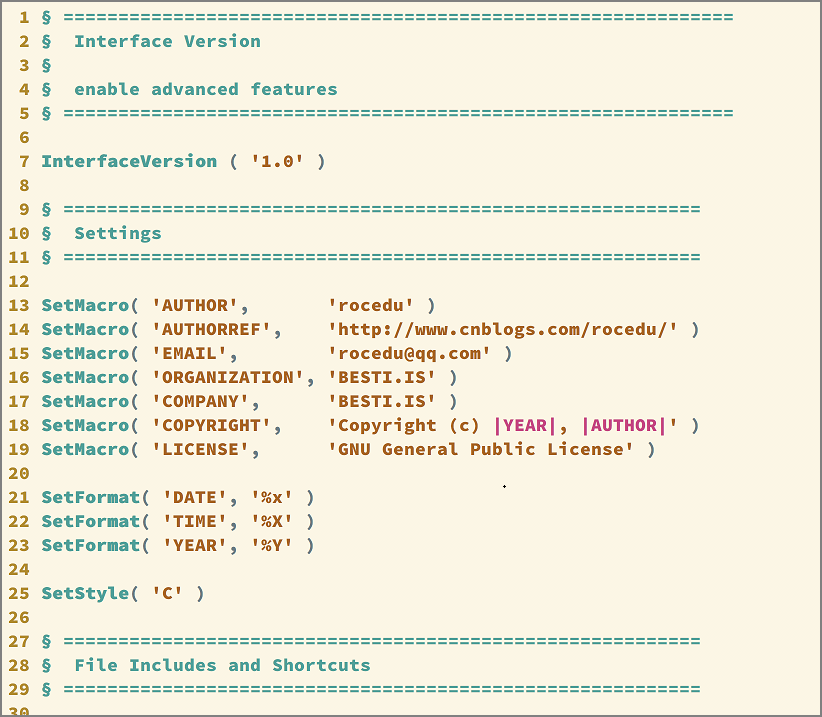
使用前我们使用vi ~/.Vim/c-support/templates/Templates编辑一下模板,主要是Author, Authorref,Email,Organizaiont,Company等:

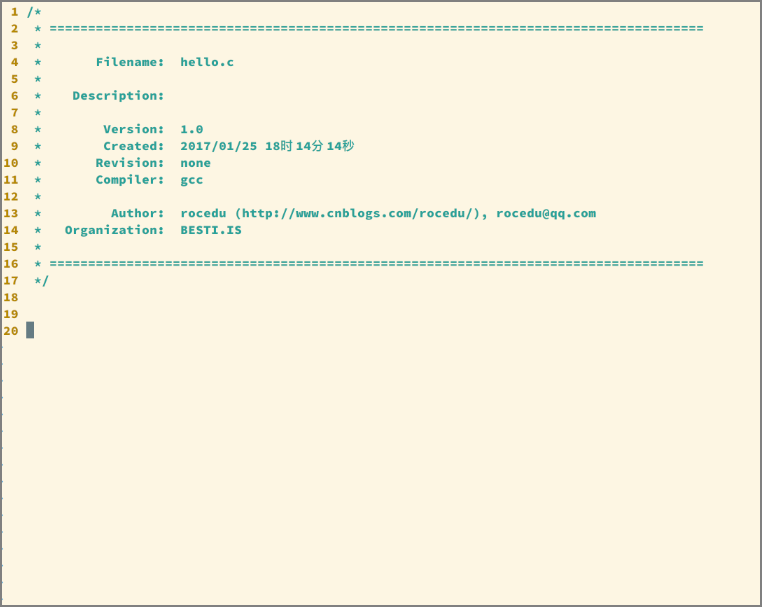
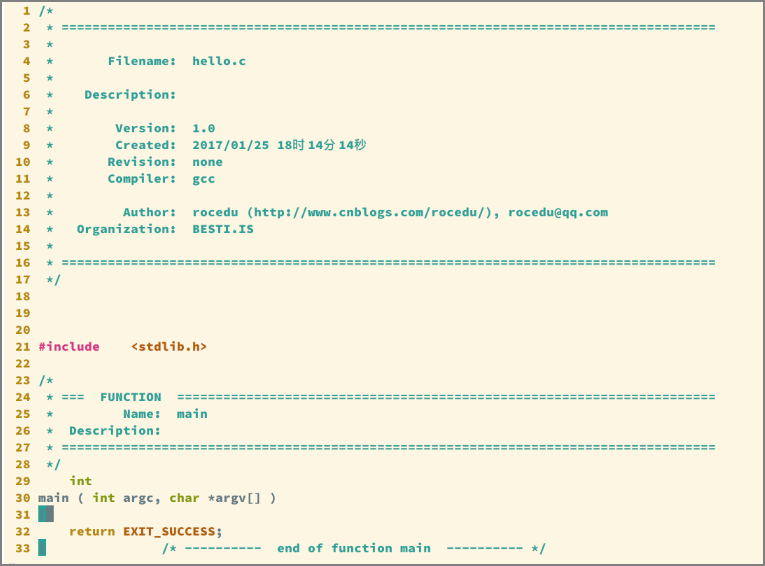
我们这时用vi hello.c来编辑C代码时,会自动插入文件说明:

我们使用输入\im就可以生成main函数:

帮助文档参看~/.Vim/c-support/doc/c-hotkeys.pdf,通过下面的截图你能感受到c.Vim功能的强大:


上面的命令不用死记硬背,通过做中学在实践中慢慢的掌握。
我们也可以通过在线文档查找帮助。
如果想安装其它插件,Vim的官方插件在Vim Scripts,github上有个镜像Vim Plugins On GitHub。
如上所示,Vim通过在 .Vim 目录中预定义子目录管理所有插件,如子目录 doc存放插件帮助文档、plugin 存放通用插件脚本,用户将插件打包文档中的对应子目录拷贝至 .Vim/ 目录即可完成插件的安装。但是这样一锅粥的管理方式会导致一些问题:比如命名冲突,更新、卸载等管理复杂。现代的编辑器如Atom,Sublime Text的插件管理就非常好。
这个问题也有Vim插件来解决,Vim的插件管理有Pathogen,Vundle,Vim-plug
这些插件。Vundle应用比较广,想学的话下面的参考资料中有教程,我们在这里使用小巧快速的Vim-plug
。
首先我们下载 plug.Vim 并把它放在 ~/.Vim/autoload 目录。然后配置~/.Vimrc,加入一个Vim plug节:
- 这个节以
call plug#begin()开始 - 用Vim-plug的命令列出要安装的插件
- 以
plug#end()结束这个节
比如,我们安装c.Vim:
" 指定插件目录 (for NeoVim: ~/.local/share/nVim/plugged)
call plug#begin('~/.Vim/plugged')
" 注意:插件路径放到单引号中,下面是几个Vim-plug的命令例子
" github上的插件安装可以使用简化引用: 比如安装fetches https://github.com/junegunn/Vim-easy-align
" Plug 'junegunn/Vim-easy-align'
" 也可以使用git URL 安装
"Plug 'https://github.com/junegunn/Vim-github-dashboard.git'
" 用|分隔可以在一行安装多个插件
" Plug 'SirVer/ultisnips' | Plug 'honza/Vim-snippets'
" 安装c.Vim
Plug 'https://github.com/Vim-scripts/c.Vim.git'
" Initialize plugin system
call plug#end()
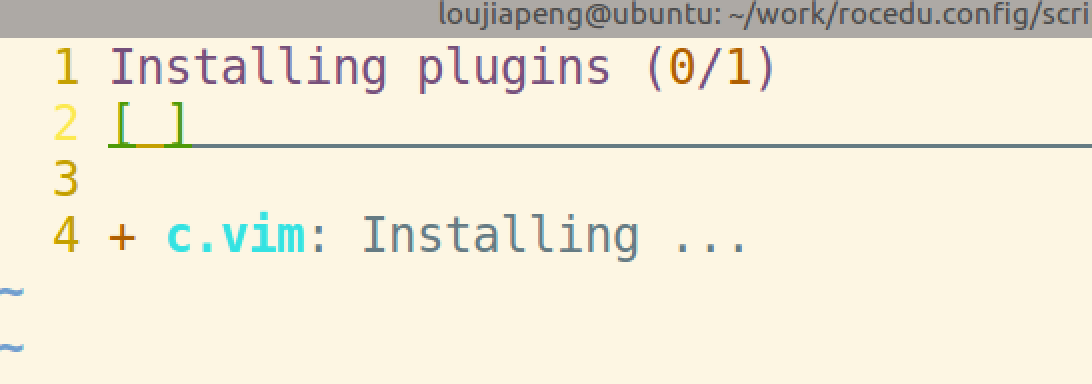
保存~/.Vimrc,重新打开Vim,使用:PlugInstall就可以安装~/.Vimrc中列出的插件了:

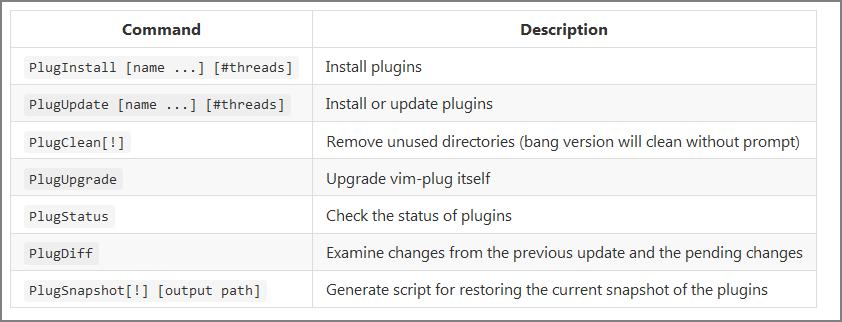
其他插件管理的命令如下:

这样,根据自己的需求就可以定制具有个人特色的Vim了。
Vim 常用插件
c.Vim
c.Vim 是C/C++程序员使用Vim必装的插件,我们上面已经介绍了安装和使用的方法,常用的操作有
- \im 插入主函数
- \if 插入函数
- \cfu 插入函数头,即函数说明
- \cfr 插入一个frame comment,可以用来写变量说明
- \p< 插入一个include , 并且把光标放在<>中
- \rc 保存并编译
- \rr 运行
- \nr 可以在~/.Vim/c-support/codesnippets中编写一些预编译代码或者代码块,通过此命令使用
Emmet.Vim(HTML,CSS)
Emmet (Zen Coding的新版本) 是一个能大幅度提高前端开发效率的一个工具。
Emmet适用于编写HTML/XML 和 CSS 代码的前端开发人员。Emmet为大部分流行的编辑器都提供了安装插件,Emmet-Vim是Vim的Emmet插件。
Emmet-Vim的基本用法:先写简写形式,然后用"Ctrl+y+,"将其转成HTML代码
例入,先输入!或html:5,然后按"Ctrl+y+,",就会扩展出来:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
</html>
基本规则:
- E 代表HTML标签
- E#id 代表标签E有id属性
- E.class 代表E有class属性
- E[attr=foo] 代表某个特定属性
- E{info} 代表标签E包含的内容是info
- E>N 代表N是E的子元素
- E+N 代表N是E的同级元素
- E^N 代表N是E的上级元素
tabular
for Vim-markdown
Vim-markdown
need tabular
WebAPI.Vim
YouCompleteMe(自动补全)
Vim使用举一反三
Vim有多牛?几乎所有的现代编辑器,IDE甚至浏览器都有Vim模式插件,下面是我使用过的一个不完全列表。当然这些插件功能和Vim会差很多,但至少都会支持常见的编辑和移动。
-
Bash: 在.bashrc 中
set -o vi,Bash中就可以像vi一样进行编辑和移动了 -
Vim for Firefox : 像Vim一样使用firefox。Vimperator 是一个Firefox浏览器扩展,能够使Firefox浏览器像Vim一样高效工作。在安装上 Vimperator之后,无论是 Firefox 的外观,还是 Firefox的行为,都像极Vim。Vimperator还具有类似键盘绑定的功能,这使你能够灵活地使用热键来完成各种操作。
-
Vim for Chrome:像Vim一样使用Chrome, Vimium 这个名字其实是 Vim 和 Chromium 的合体。
-
Vim for Atom:安装Vim Mode Plus Package
-
Vim for Sublime:选择Preferences->Settings- Default, 在文本的最下面有一行 "ignored_packages": ["vintage"], ["vintage"]->[].
-
Vim for Intellj IDEA:File>Settings>Plugins>Install JetBrains plugin...,然后搜索安装IdeaVim插件。
-
Vim for Eclipse:Vrapper is an eclipse plugin which acts as a wrapper for existing eclipse text editors to provide a Vim-like input scheme for moving around and editing text.
-
Vim for Visual Studio:This is a Vim Emulation layer for Visual Studio 2010 and above. It integrates the familiar key binding experience of Vim directly into Visual Studio's editor.
-
...
参考资料
- Vim教程与学习资料汇总
- 简明 Vim 练级攻略
- 七个高效的文本编辑习惯(以Vim为例)(视频)
- 所需即所获:像 IDE 一样使用 Vim
- Tutorial: Make Vim as Your C/C++ IDE Using c.Vim Plugin
- Vim 实用插件推荐(2017)
- Vundle
- Vim Scripts
- Vim Plugins On GitHub
- Vim Plugins On Awesome
- Vim插件之插件管理器Vundle
- 使用Vundle管理配置Vim基本插件
- 使用 Vundle 管理 Vim 插件
- 插件资源整理
- Vim 知乎专栏
- Linux使用vim进行多文件查找和替换的方法
- 2020年vim的C/C++配置
- 如何安装 Vim 插件
欢迎关注“rocedu”微信公众号(手机上长按二维码)
做中教,做中学,实践中共同进步!

-
版权声明:自由转载-非商用-非衍生-保持署名| Creative Commons BY-NC-ND 3.0
如果你觉得本文对你有帮助,请点一下左下角的“好文要顶”和“收藏该文”


