css-交集选择器、后代选择器
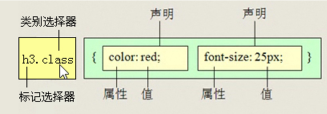
交集选择器
交集选择器又两个选择器构成,其中第一个为标签选择器,第二个为class选择器,两个选择器之间不能有空格,语法如;
h3.class{color:redd font-size:25px;}


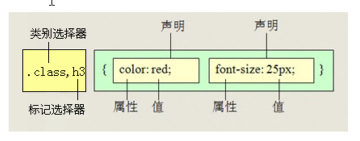
并集选择器
如果选择器定义的样式完全相同,或部分相同,就可以利用丙级选择器为它们定义相同的css样式。


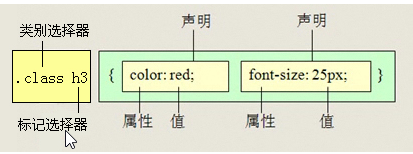
后代选择器
后代选择器又称为包含选择器,用来选择元素或元素组的后代,其写法就把是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就会成为外层标签的后代。其语法为: