使用json-server快速搭建本地数据接口
2018-07-13 17:40 rita_0204 阅读(754) 评论(0) 编辑 收藏 举报1.安装
全局安装json-server:
npm install -g json-server如果是linux系统或者mac系统,需要在前面加sudo进行全局安装,然后输入密文密码就可以了。
sudo npm install -g json-server2.测试
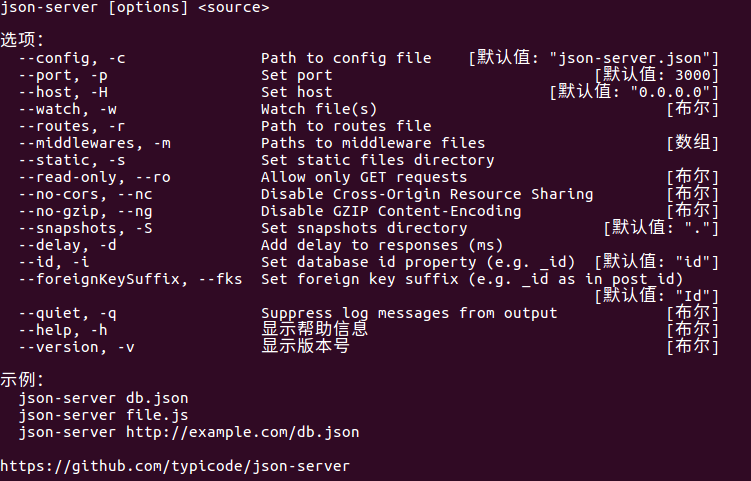
json-server -h //测试命令
如果出现下面内容,表明安装成功!
3.新建一个文件夹,比如在桌面新建文件夹JSONSERVER.然后cd JSONSERVER.进入文件夹中.
4.安装依赖模块
npm install json-server --save5.修改配置文件
打开package.json文件,将scripts进行修改,如下:
"scripts": {
"json:server": "json-server --watch db.json"
},6.新建json文件
上面是db.json,所以也新建db.json文件,然后写入json数据.
{
"users": [
{
"name": "tt",
"phone": "123456789",
"email": "111@qq.com",
"age": "20",
"id": 1,
"companyId": 1
},
{
"name": "dede",
"phone": "123456789",
"email": "222@qq.com",
"age": "30",
"id": 2,
"companyId": 2
},
{
"name": "wf",
"phone": "123456789",
"email": "333@qq.com",
"age": "23",
"id": 3,
"companyId": 3
},
{
"name": "mj",
"phone": "123456789",
"email": "444@qq.com",
"age": "45",
"id": 4,
"companyId": 3
}
],
"companies": [
{
"id": 1,
"name": "Apple",
"description": "Apple lalala!"
},
{
"id": 2,
"name": "Microsoft",
"description": "Microsoft lalala!"
},
{
"id": 3,
"name": "Google",
"description": "Google lalala!"
}
]
}
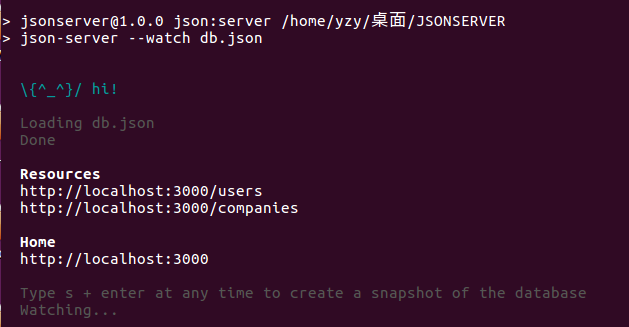
7.运行
npm run json:server使用命令运行,其实就是在运行json-server --watch db.json.会提供一个端口为3000的地址,查看页面,加载完之后,就可以看到相关内容了。如果有报错,可以试一下:
sudo npm run json:server