JS写的GRID控件 ,多表头, 合并行单元格, 冻结列. 还算比较实用. (原创)
开发中一直用到各种样式的GRID. 每次都要花一些时间弄. 抽空写了个 控件.
代码水平有限,还请高手指点.目前来看 是支持IE6+,FF .其他的 就没试.
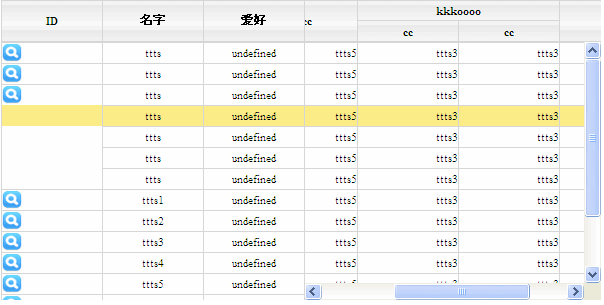
先上张效果图吧.
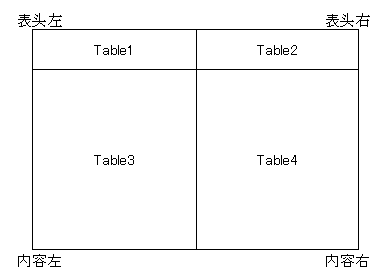
固定的表头和冻结列其实是用4个表格实现的.
具体的实现代码我这里就不讲了. 有源码.主要讲下怎么使用.数据源是JSON格式
控件属性定义:
id:'' 表格控件的ID标示.
doubleHead: 是否,表示双层表头. true false .默认false
rowSpan : 是否合并行单元格, true false. 默认false
dataStore:
columns:[] 表格控件显示字段设定容器, JSON格式.
字段属性定义:
title: 表头显示的文字.
indexname: 显示字段对应数据源的字段名, "name"
width: 本字段显示宽度.
textalign: 本字段显示的对齐方式: 只支持"right" "left" "center";
locked: 是否是固定列,默认false
rowSpanRow : 是否是合并单元格的字段,默认false.
doubleHeadtitle: 双层表头显示的文字. 只需在多层表第一个字段设置即可.
formatter : 设置一个返回显示值的方法. function (val,rowdata,rowindex,td,trL,trR){ return val}
val:当前值 rowdata:本行数据源(JSON) rowindex: 本行的行号. td: 本单元格元素(html).
trL trR :行元素(这里是两个因为冻结列的关系其实是被分成了两个表).
td trL trR 是html的对象,可以设置样式等.
看看第一张图片实现的列子吧:
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Grid测试</title>
<script src=JSGrid.js></script>
<link href="JSGrid.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<div id="testdiv" ></div>
</form>
</body>
<script type="text/javascript" >
var test = new JSGrid({
id: "testGrid",
width: 600,
height: 300,
doubleHead: true,
rowSpan: true,
rowSpanKeys: ["id", "name"],
columns: [{
title: "<div align=\"center\"><span title=\"详细\" style=\"text-align:center ;\">ID</span></div>",
indexname: "id",
textalign: 'left',
width: 100,
rowSpanRow: true,
locked: true,
formatter:
function(val, rowdata, rowindex, td, trL, trR) {
return '<img src="search.gif" height=18px width=20px/>';
}
},
{
title: "名字",
indexname: "name",
textalign: 'center',
width: 100,
locked: true,
formatter:
function(val, rowdata, rowindex) {
return val;
}
},
{
title: "<div align=\"center\"><span title=\"ID\" style=\"text-align:center ;\">爱好</span></div>",
indexname: "name2",
textalign: 'center',
width: 100,
locked: true,
formatter:
function(val, rowdata, rowindex) {
return val;
}
},
{
title: "<div align=\"center\"><span title=\"ID\" style=\"text-align:center ;\">xxx</span></div>",
indexname: "name3",
textalign: 'left',
width: 100,
locked: false
},
{
title: "<div align=\"center\"><span title=\"cc\" style=\"text-align:center ;\">cc</span></div>",
indexname: "name4",
textalign: 'right',
width: 100,
locked: false
},
{
title: "<div align=\"center\"><span title=\"cc\" style=\"text-align:center ;\">cc</span></div>",
indexname: "name5",
textalign: 'right',
width: 100,
doubleHeadNum: 2,
doubleHeadtitle: "kkkoooo",
locked: false
},
{
title: "<div align=\"center\"><span title=\"cc\" style=\"text-align:center ;\">cc</span></div>",
indexname: "name6",
textalign: 'right',
width: 100,
locked: false
},
{
title: "<div align=\"center\"><span title=\"cc\" style=\"text-align:center ;\">cc</span></div>",
indexname: "name7",
textalign: 'right',
width: 100,
locked: false
}]
})
//数据源定义
var datas = [ {id:"1",name:"ttts",name2:"ttts2",name3:"asdfsadf",name4:"ttts5",name5:"ttts3",name6:"ttts3",name7:"ttts3"},
{id:"2",name:"ttts",name2:"ttts2",name3:"ttts3",name4:"ttts5",name5:"ttts3",name6:"ttts3",name7:"ttts3"}
,{id:"3",name:"ttts",name2:"ttts2",name3:"ttts3",name4:"ttts5",name5:"ttts3",name6:"ttts3",name7:"ttts3"}
,{id:"3",name:"ttts",name2:"ttts2",name3:"ttts3",name4:"ttts5",name5:"ttts3",name6:"ttts3",name7:"ttts3"}
,{id:"3",name:"ttts",name2:"ttts2",name3:"ttts3",name4:"ttts5",name5:"ttts3",name6:"ttts3",name7:"ttts3"}
,{id:"3",name:"ttts",name2:"ttts2",name3:"ttts3",name4:"ttts5",name5:"ttts3",name6:"ttts3",name7:"ttts3"}
,{id:"3",name:"ttts",name2:"ttts2",name3:"ttts3",name4:"ttts5",name5:"ttts3",name6:"ttts3",name7:"ttts3"}
,{id:"3",name:"ttts1",name2:"ttts2",name3:"ttts3",name4:"ttts5",name5:"ttts3",name6:"ttts3",name7:"ttts3"}
,{id:"3",name:"ttts2",name2:"ttts2",name3:"ttts3",name4:"ttts5",name5:"ttts3",name6:"ttts3",name7:"ttts3"}
,{id:"3",name:"ttts3",name2:"ttts2",name3:"ttts3",name4:"ttts5",name5:"ttts3",name6:"ttts3",name7:"ttts3"}
,{id:"3",name:"ttts4",name2:"ttts2",name3:"ttts3",name4:"ttts5",name5:"ttts3",name6:"ttts3",name7:"ttts3"}
,{id:"3",name:"ttts5",name2:"ttts2",name3:"ttts3",name4:"ttts5",name5:"ttts3",name6:"ttts3",name7:"ttts3"}
,{id:"3",name:"ttts",name2:"ttts2",name3:"ttts3",name4:"ttts5",name5:"ttts3",name6:"ttts3",name7:"ttts3"}
,{id:"3",name:"ttts",name2:"ttts2",name3:"ttts3",name4:"ttts5",name5:"ttts3",name6:"ttts3",name7:"ttts3"}
,{id:"3",name:"ttts",name2:"ttts2",name3:"ttts3",name4:"ttts5",name5:"ttts3",name6:"ttts3",name7:"ttts3"}
]
test.RenderTo('testdiv');
test.dataStore = datas;
test.ShowData();
</script>
</html>