Web设计布局类型(整理中)

Web设计最灵活多变的地方,就是我们在测量和灵活性方面处理宽度和高度的方式。
多年来,在我们的网页中平衡需要控制的事情,我们而使用fixed、elastic和liquid等方式的优点及缺陷之间转换,以寻求在高度变化的情况下提供最佳的视觉体验。
但是,很早以前鲍勃·迪伦就告诉我们“时代是在改变的”并且这些改变产生了多种新的站点页面的布局方式甚至是多种不同的观看模式。
在这篇随笔中我们将探讨各种布局类型,旧的、新的以及未来的各种不同方式。我们将探讨的主题是站点是如何通过手机、上网本和触摸屏的个人设备如iPad而被展现出来的。
关于你的选择
让我们设定此次布局类型探索的目标:
- 我们将检视各种已经存在的选择
- 每种不同的类型,我将尝试推荐它们最适合使用的情况
- 我们将比较不同类型之间的优缺点
我们将讨论10种不同类型的布局。
放弃这些选择的主要教训是要仔细思考一个选项如何只适用于特定情况,而你的选择将如何影响你的听众。
让我们从绝对布局开始深入探讨。
绝对布局(Absolute Layout)
最早被普遍使用的测量方式当然是绝对测量(如英寸、厘米、毫米、活字点)。绝对单位和定位是在传统的印刷媒体中发现的并在其中广泛使用。
从打印转换到Web格式,在字处理软件如Microsoft Word中可见,当格式化文本和改变文档尺寸以保证与打印版本接近时仍然使用这些转换。
绝对定位在Web设计中有限制地被使用。
当然,即使它不是最流行的也不意味着它在Web设计者的心目中没有它的地位。
如果你想利用打印友好的样式,是的人们总是想打印Web页面。使用厘米、毫米、英寸和像素的绝对测量和定位就会帮你准备更加精准的打印布局。
相对布局(Relative Layout)
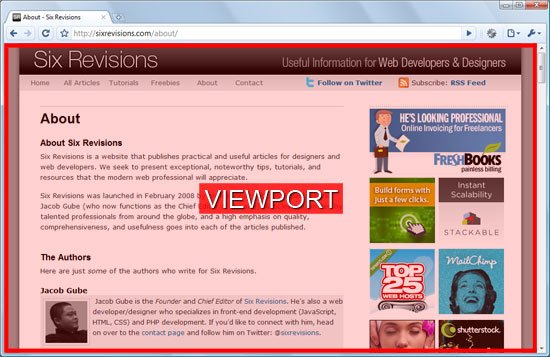
相对定位和布局的尺寸调整依赖于用户浏览器视口(ViewPort)的尺寸。
通常情况下,这种类型的布局依赖于工作在100%宽度下的东西工作。不管它是一个小屏幕(如上网本)或者一个24英寸的宽屏桌面显示器。这意味着布局将随着浏览器的尺寸而等比例放大。
固定布局(Fixed Layout)
通常使用基于像素的测量奠定了网页设计的最灵活的方法之一,几乎与使得整个印刷行业向其转移,在中期主要依赖固定/静态的测量方式。
这种计量单位是准确的,并留下一点猜测,网页设计如何跨越不断产生出的各种不同的网络浏览器,并已成为网站中格外受欢迎的有利于控制和优化布局特别是观众观看的情况。
我们都知道,问题可能出现在纵横方向上的滚动,并且一个基于px布局的固定测量无疑是有问题的。
虽然很多人寻求了某种理想的宽度以确保最大的兼容性,值得一提的是如果使用了很多需要像非重复的背景图像或其他非相对元素的边界固定的布局规则的元素,固定测量布局可以把工作做好,并作为最佳的全面的解决方案。
弹性布局(Elastic Layout)
比例布局(Scaled Layout)
流式布局(Liquid / Fluid Layout)
换算布局(Equated Layout)
流式最小最大布局(Fluid-Min/Max Layout)
条件布局(Conditional Layout)
混合布局(Hybrid Layout)
参考:
《A Guide on Layout Types in Web Design》
http://sixrevisions.com/web_design/a-guide-on-layout-types-in-web-design/
posted on 2012-02-20 16:23 Richard.Tsui 阅读(988) 评论(0) 编辑 收藏 举报
