也来“玩”Metro UI之磁贴(一)
Win8出来已有一段时间了,个人是比较喜欢Metro UI的。一直以来想用Metro UI来做个自己的博客,只是都没有空闲~~今天心血来潮,突然想自己弄一个磁贴玩玩,动手……然后就有了本篇。
Win8中的磁贴可调整大小,分组,还有更好玩的动态信息显示。网上也有了比较完整的Web Metro UI框架库,比较好的一个——Metro UI template:http://metro-webdesign.info/,(这个是收费的),还有许多其它的,可参看园子里园友(梦想天空)列举的:http://www.cnblogs.com/lhb25/archive/2013/04/11/10-metro-bootstraps-ui-templates.html。
本篇的磁贴只实现了简单的磁贴样式和选中效果,用CSS实现。考虑到磁贴的可选中性,想到了html中的复选框,核心原理其实就是用css伪类来实现。
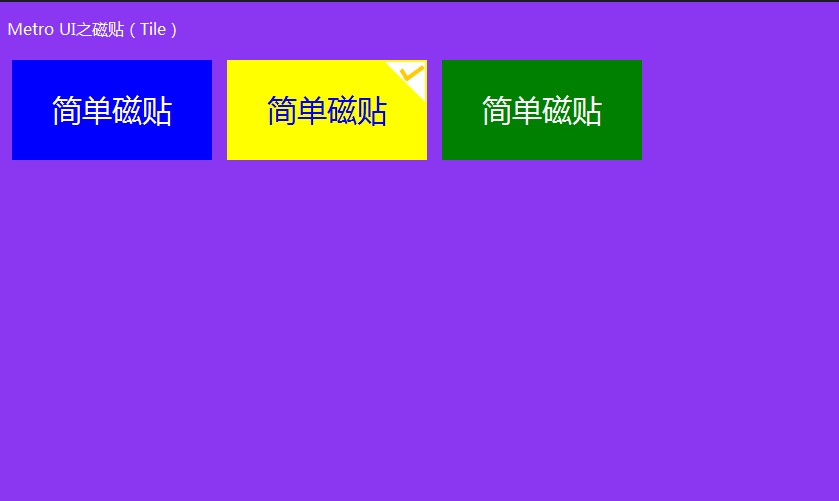
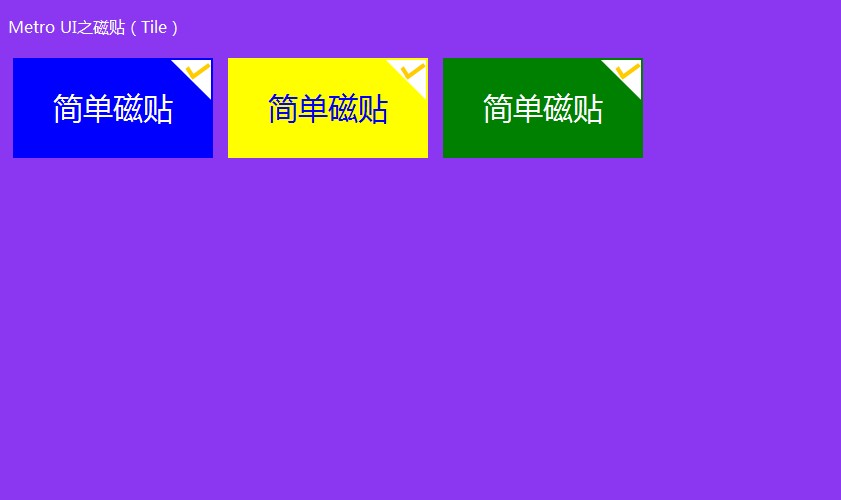
先看效果截图吧:


看代码(很简单,也可在这里http://runjs.cn/detail/mirwgdac fork一份,实现你自己的,同时向大家推荐runjs.cn,这个真不错,和jsfiddle有的比。也欢迎关注我x-strong :)):
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 5 <title> 6 Metro UI试手之Tile 7 </title> 8 <style type='text/css'> 9 body{font-family:'微软雅黑'; 10 background-color:#8b37f1;} 11 p{color:white;} 12 .tile{ 13 display:inline-block; 14 width:200px; 15 height:100px; 16 margin:5px; 17 padding:0; 18 background-color:blue; 19 color:white; 20 font-family:'微软雅黑'; 21 font-size:30px; 22 vertical-align:middle; 23 } 24 25 26 .tile-yellow{ 27 background-color:yellow; 28 color:blue; 29 } 30 31 .tile-green{ 32 background-color:green; 33 color:white; 34 } 35 .tile label{ 36 width:200px; 37 height:100px; 38 display:block; 39 } 40 .content{ 41 display:inline-block; 42 height:100px; 43 width:200px; 44 line-height:100px; 45 vertical-align:middle; 46 text-align:center; 47 } 48 .tile input[type='checkbox']{ 53 float:right; 59 display:none; 60 } 61 .symbol{ 62 display:inline-block !important; 63 width:40px; 64 height:40px; 65 position:relative; 66 top:2px; 67 right:2px; 68 float:right; 69 margin-bottom:-40px; 70 } 71 .tile input[type='checkbox']:checked ~.symbol{ 72 background-image:url('http://sandbox.runjs.cn/uploads/rs/169/rvy7e5su/tile_selected_symbol.png'); 73 } 74 </style> 75 </head> 76 <body> 77 <p> 78 Metro UI之磁贴(Tile) 79 </p> 80 <div class='tile'> 81 <label> 82 83 <input type='checkbox' /> 84 <span class='symbol'> 85 86 </span> 87 <span class='content'> 88 简单磁贴 89 </span> 90 </label> 91 </div> 92 <div class='tile tile-yellow'> 93 <label> 94 95 <input type='checkbox' /> 96 <span class='symbol'> 97 98 </span> 99 <span class='content'> 100 简单磁贴 101 </span> 102 </label> 103 </div> 104 105 <div class='tile tile-green'> 106 <label> 107 108 <input type='checkbox' /> 109 <span class='symbol'> 110 111 </span> 112 <span class='content'> 113 简单磁贴 114 </span> 115 </label> 116 </div> 117 </body> 118 </html>
Metro UI之磁贴(Tile)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号