解决vue filter中调用sort 无限循环问题
一 初始代码
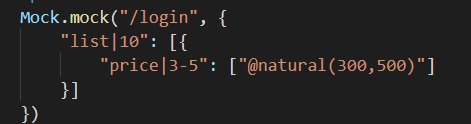
1.mock创建随机数据

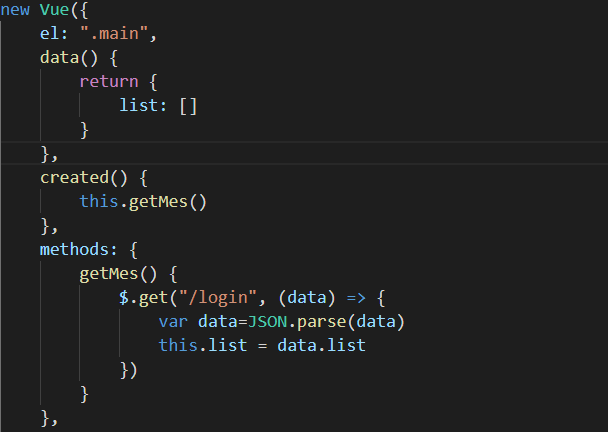
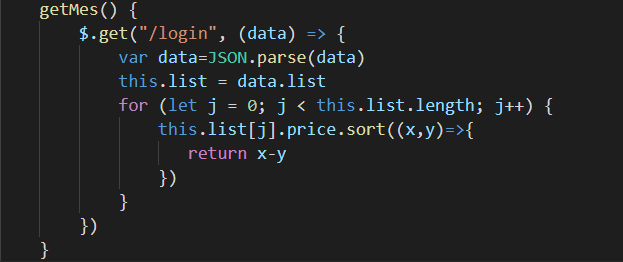
2.调用mock数据并赋值给vue data中的list

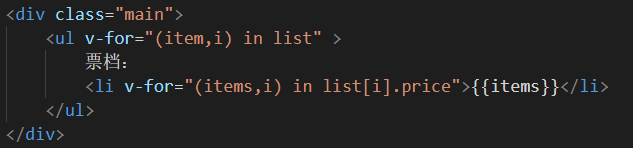
3.html

二 发现问题
1. 发现mock生成的数据是随机的 数字大小没有排序
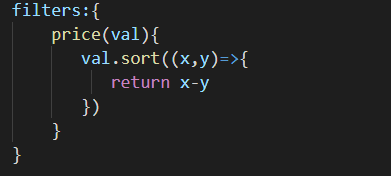
2 .在 vue filter中调用sort 对呈现的数据进行处理

3. 报错:
vue中渲染数据可能有一个无限更新循环--You may have an infinite update loop in a component render function.
4. 问题原因:
vue的响应式原理中对于数组的更新检测包含了一组观察数组的编译方法
push()
pop()
shift()
unshift()
splice()
sort()
reverse()
而在filter中调用以上的方法就会导致无限的更新循环
5.解决方法:
在获取数据 渲染呈现之前调用sort

三 问题核心
vue的响应式原理

