FreeMarker与SSH项目整合流程
FreeMarker与SSH项目整合流程
学习了SSH之后,一般为了减少数据库的压力,会使用FreeMarker来生成静态HTML页面。下面简单说一下FreeMarker与SSH项目的整合全过程~
前提:已构建好SSH项目结构。
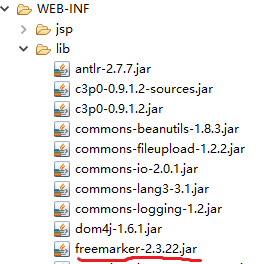
Step 1. 从网上下载freeMarker.jar,然后复制到项目中的/WEB-INF/lib目录下。

Step 2. 在web.xml加入以下配置信息:
<servlet>
<servlet-name>freemarker</servlet-name>
<servlet-class>freemarker.ext.servlet.FreemarkerServlet</servlet-class>
<init-param>
<param-name>TemplatePath</param-name>
<param-value>/WEB-INF/</param-value><!-- 此处表示ftl文件的存放路径,这里表示ftl文件放在了/WEB-INF/目录下 -->
</init-param>
<init-param>
<param-name>NoCache</param-name>
<param-value>true</param-value>
</init-param>
<!-- 强制使用 UTF-8作为输出编码格式! -->
<init-param>
<param-name>ContentType</param-name>
<param-value>text/html; charset=UTF-8</param-value>
</init-param>
<!-- FreeMarker 设置: -->
<!-- 在开发时设置为0,实际使用的时候需设置为较大的值 -->
<init-param>
<param-name>template_update_delay</param-name>
<param-value>0</param-value>
</init-param>
<!-- 模板文件的编码方式. -->
<init-param>
<param-name>default_encoding</param-name>
<param-value>utf-8</param-value>
</init-param>
<init-param>
<param-name>number_format</param-name>
<param-value>0.##########</param-value>
</init-param>
<!-- datetime-format指定DateTime类型数据显示的格式 -->
<init-param>
<param-name>datetime_format</param-name>
<param-value>yyyy-MM-dd HH:mm:ss</param-value>
</init-param>
<!-- date-format指定Date类型数据显示的格式 -->
<init-param>
<param-name>date_format</param-name>
<param-value>yyyy-MM-dd</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>freemarker</servlet-name>
<url-pattern>*.ftl</url-pattern>
</servlet-mapping>
Step 3. 在Step2已经说了,模板文件.ftl都会放在/WEB-INF/目录下,我们需要将.ftl文件创建在自己所设置的路径下,比如本人是test.ftl
test.ftl :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3c.org/TR/1999/REC-html401-19991224/loose.dtd"> <HTML xmlns="http://www.w3.org/1999/xhtml"> <HEAD> <TITLE></TITLE> <META http-equiv=Content-Type content="text/html; charset=utf-8"> </HEAD> <BODY> <H1>${firstTest}</H1> </BODY> </HTML>
Step 4. 创建一个TestAction.java文件,作为控制层,内容如下:
注意:此处使用注解@Controller,需要在spring的xml文件中加入注解扫描!
<context:component-scan base-package="com.test.action"></context:component-scan>
TestAction.java:
@Controller public class TestAction extends ActionSupport{ private static final long serialVersionUID = -3771504149261841628L; public String firstTest; public String getFirstTest() { return firstTest; } public void setFirstTest(String firstTest) { this.firstTest = firstTest; } @Override public String execute() throws Exception { firstTest = "hello , this is my first test!"; return SUCCESS; } }
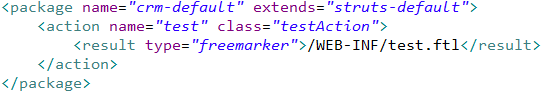
Step 5. 在struts.xml文件中加入以下配置信息(注意result的type值为freemarker,后面的路径文件类型是.ftl):

Step 6. 在tomcat运行,在浏览器地址栏输入:
http://localhost:8080/crm-freemaker-ssh/test.action,运行效果如下:

可以看到在TestAction.java文件中为firstTest变量赋的值成功显示在页面~说明配置成功啦~
注:关于FreeMarker的详细介绍,请参见文档http://freemarker.foofun.cn/index.html

