HTML5本地文件的上传读取
window.onload=function(){
//读取文件,获取上传文件标签的这个对象
var f1=document.querySelector("#f1");
var f2=document.querySelector("#f2");
var f3=document.querySelector("#f3");
//读取css文件
f1.onchange=function(){
var fl1=this.files[0];//获取上传的文件
var fReader=new FileReader();//读取文件,创建读取文件的对象
fReader.readAsText(fl1);//读取文件
fReader.onload=function(){//开始读取文件加载的事件
var result=fReader.result;
console.log(result);
var sty=document.createElement("style");
var head=document.querySelector("head");
head.appendChild(sty).innerHTML=result;
}
}

//读取js文件
f2.onchange=function(){
var fl2=this.files[0];
var fReader=new FileReader();
fReader.readAsText(fl2);
fReader.onload=function(){
var resultjs=fReader.result;
var scr=document.createElement('script');
var odiv=document.querySelector("div");
odiv.appendChild(scr).innerHTML=resultjs;
console.log(resultjs);
}
}

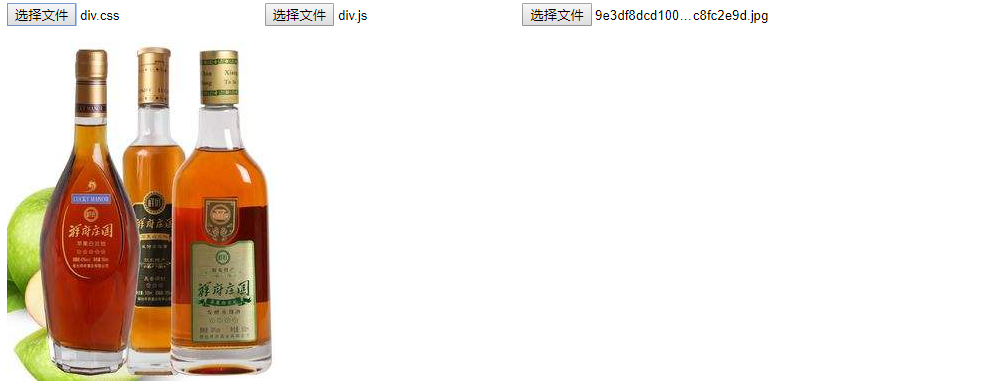
//读取图片
f3.onchange=function(){
var fl3=this.files[0];
var fReader=new FileReader();
fReader.readAsDataURL(fl3);//读取图片
fReader.onload=function(){
var resultimg=fReader.result;
var oimg=document.createElement('img');
var odiv=document.querySelector("div");
odiv.appendChild(oimg);
oimg.src=resultimg;
console.log(oimg);
}
}
}