使用Github管理项目代码的版本
作为开源代码库以及版本控制系统,Github拥有140多万开发者用户。随着越来越多的应用程序转移到了云上,Github已经成为了管理软件开发以及发现已有代码的首选方法。
在Git中并不存在主库这样的概念,每一份复制出的库都可以独立使用,任何两个库之间的不一致之处都可以进行合并。与其它像 SourceForge或Google Code这样的服务不同,GitHub的独特卖点在于从另外一个项目进行分支的简易性。为一个项目贡献代码非常简单:首先点击项目站点的“fork”的按钮,然后将代码检出并将修改加入到刚才分出的代码库中,最后通过内建的“pull request”机制向项目负责人申请代码合并。已经有人将GitHub称为代码玩家的MySpace。
在GitHub进行分支就像在Myspace(或Facebook…)进行交友一样,在社会关系图的节点中不断的连线。
本文介绍如何在Mac下使用Github Desktop这个客户端管理Eclipse开发的项目代码。本文涉及三个主题:
1.注册GitHub帐号;
2.下载安装Mac版Github Desktop客户端;
3.让Eclipse与Github Desktop协作。
一、注册GitHub帐号
1.访问官方注册地址: https://github.com ,填写你的昵称、登陆邮箱和密码后点击“Sign up for GitHub”按钮,注意,邮箱一定要用你真实可收邮件的邮箱:

2.选择免费的个人计划,然后点击“Continue”按钮。免费用户只能建公共仓库,也就是代码是开源的,如果是企业的代码,不想别人看到,那么请选择付费用户,这样可以建私有仓库:

3.对你的开发经验及兴趣点做些描述后点击“Submit”按钮:

4.可以点击右上角的图标进一步设置你的个人信息:

5.注册后不久,你就能收到GitHub给你发过来的要求验证邮箱的邮件,点击验证邮箱:

二、下载安装Mac版Github Desktop客户端
1.打开官方下载网址 https://desktop.github.com ,点击“Download GitHub Desktop”按钮:

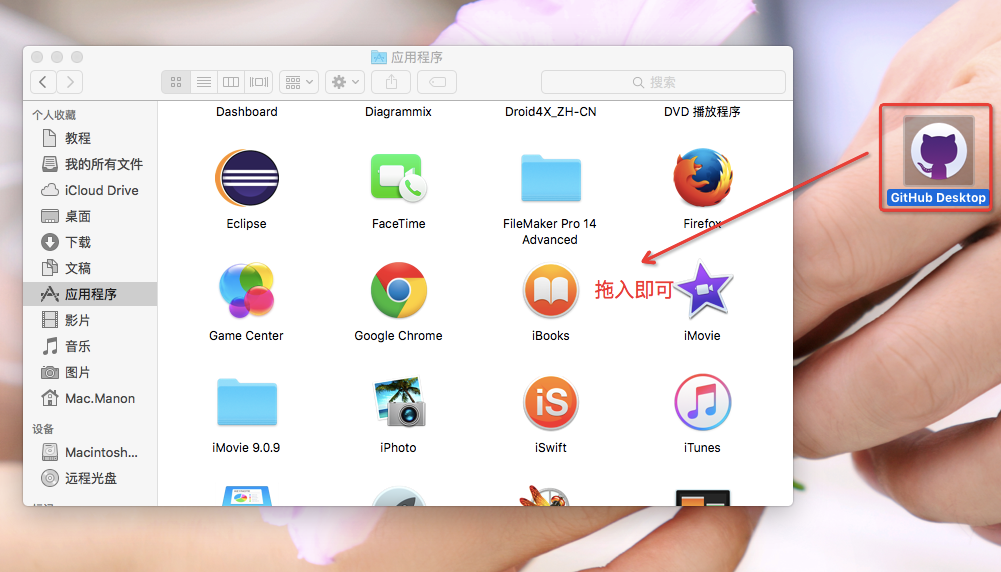
2.下载过程可能有些慢,请耐心等待。下载后,打开Finder,将Github Desktop拖入应用程序中就完成了安装:

3.启动Github Desktop:

4.打开Github Desktop的偏好设置:

5.输入注册时填写的邮箱帐号及密码,点击登陆按钮:


三、让Eclipse与Github Desktop协作
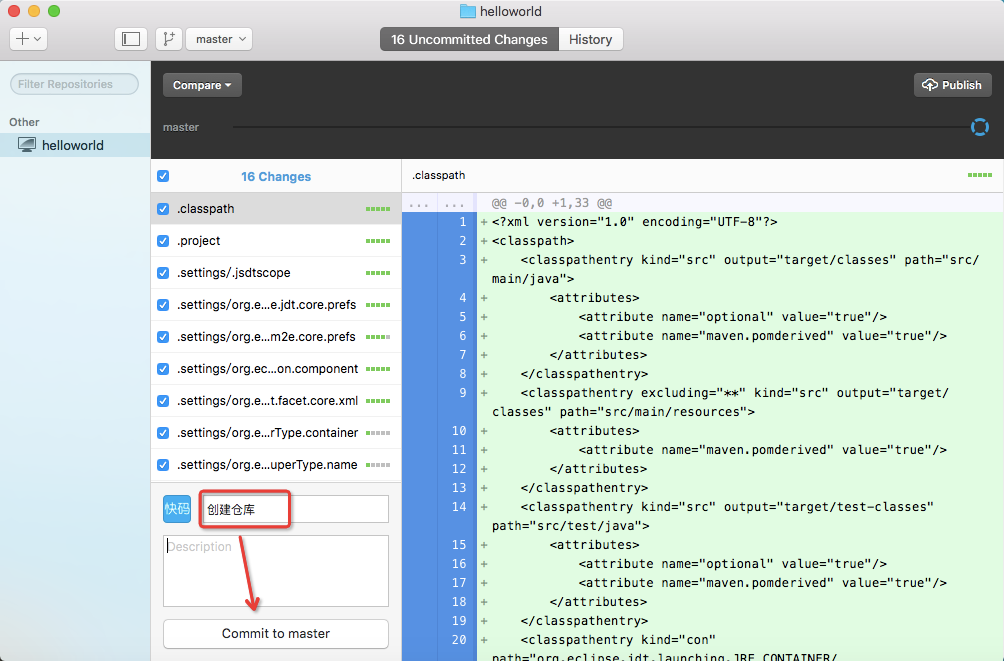
1.我们先建立一个仓库。在GitHub中,一个项目就对应一个仓库。我们昨天在“用Maven创建第一个项目”中示范了用Maven创建我们的第一个Jsp项目”helloworld”,现在我们示范如何让这个项目的代码接受GitHub的版本管理。点击Github Desktop的左上角那个添加仓库的按钮,点击“Local Path”后面的那个“Choose”按钮,将路径改为我们Eclipse设定的workspace路径(在我的Mac上是放在“文稿”下了),然后将仓库的名称“Name”设置为Maven项目的名称“helloworld”,此时Local Path自动改为了下图中的路径。点击“Create Repository”按钮创建仓库:

2.现在Eclipse下的helloworld项目代码已经被GitHub监视了。我们现在要将这个项目的代码加入到本地仓库中,方法是在GitHub Desktop中添加注释。我这里添加了“创建仓库”,然后点击”Commit to master”按钮:

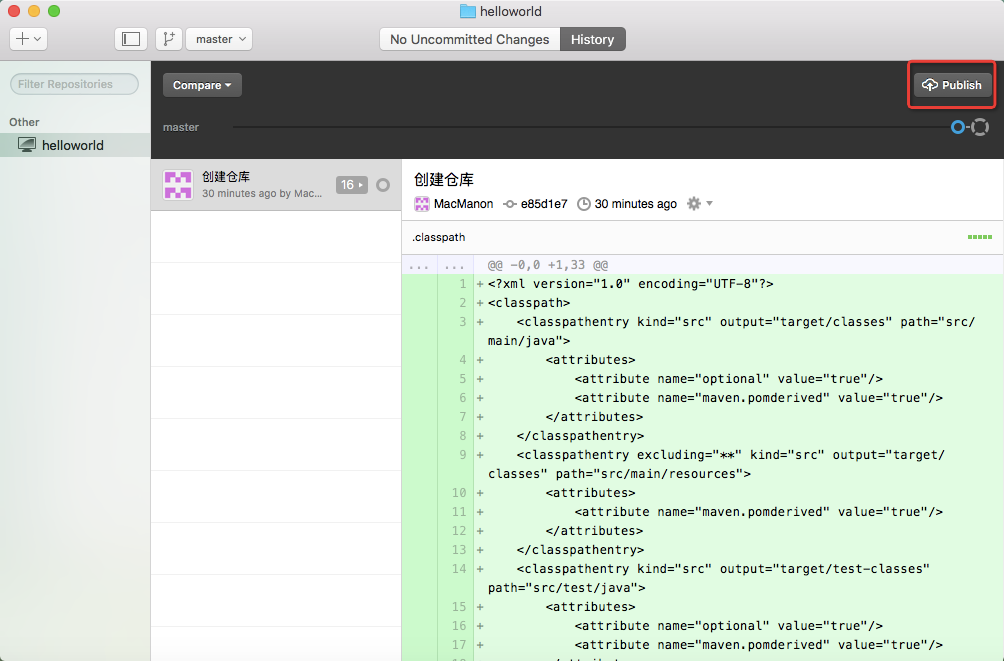
3.现在界面是这样的:

4.点击GitHub Desktop右上角的“Publish”按钮,将本地代码发布到GitHub的服务器上面去:

5.名称就使用“helloworld”,然后点击“Publish Repository”按钮:

6.下图显示代码正在发布中,请稍等:

7.发布完成后我们发现GitHub Desktop右上角的“Publish”按钮变成了“Sync”按钮:

8.通过浏览器登录Github,我们发现远程已经有了一个名为helloworld的仓库:

9.点击该仓库的链接,能进一步查看该项目的目录结构:

10.现在我们尝试下修改代码。在Eclipse中打开helloworld项目下的index.jsp,将代码中的”Hello World!”改为“Hello QuickCodes!”,然后保存:

11.然后我在GitHub Desktop中看到了代码的改变,其中标红色背景色的是修改前的代码,标绿色背景色的是修改后的代码,输入“测试修改提交“的注释后,点击提交按钮”Commit to master“:

12.在浏览器中查看代码是否已提交到远程服务器,我们在“src/main/webapp”的后面看到了刚才写的注释“测试修改提交”,点击“src/main/webapp”链接进一步查看被修改的文件:

13.我们看到index.jsp文件后面也有这个注释,点击“index.jsp”链接:

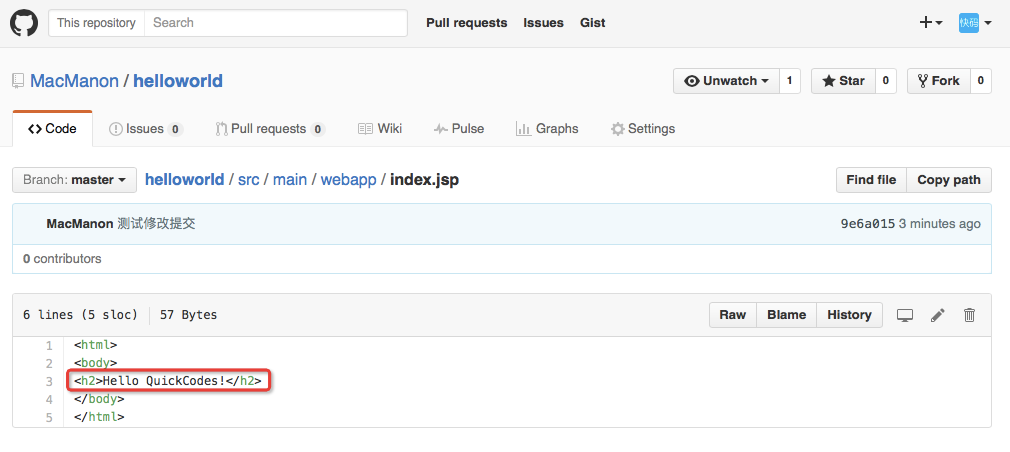
14.我们看到index.jsp中的代码确实改为了“Hello QuickCodes!”:

专注App快速开发,欢迎关注微信公众号"App快速开发"。



【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步