如何在sublime中使用sass
搞了好久,终于把sass搞定了。
最开始,我是想使用koala来实现对sass的实时编译的,但是每当我保存的时候,总是弹出erro错误,即无法编译生成css文件,百度了半天,问了好久,这个问题还是没能解决了,还希望能有个哥哥姐姐不吝指导我一下。。
下面我给大家介绍一下,如何使用sublime插件实现对scss文件的编译的吧。
首先,你想要使用sass的话,就必须依赖于ruby环境。所以,你要下一个ruby。具体的链接应该是(http://rubyinstaller.org/downloads)。下载相应的版本。建议大家不要使用谷歌浏览器,因为他真得加载不出来。

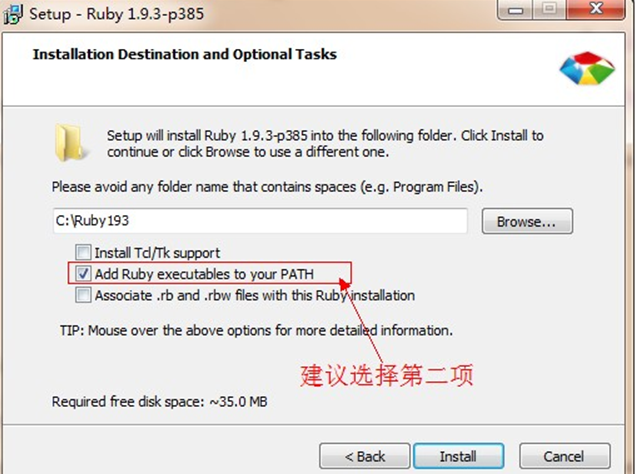
下载好之后,就需要一步步进行安装了(建议大家把其安装在c盘),这里需要注意的是:

这个勾别忘了选,因为不选中,就会出现编译时找不到Ruby环境的情况。
这时,我们在控制台输入ruby -v就可以得到我们的安装好的ruby的版本号等信息

Ruby 安装完成后,在开始菜单中找到新安装的 Ruby,并启动 Ruby 的 Command 控制面板,如下图所示:

当你的电脑中安装好 Ruby 之后,接下来就可以安装 Sass 了。同样的在windows下安装 Sass 有多种方法。给大家提供一种最实用的方法。
到 Rubygems(http://rubygems.org/) 网站上将 Sass 的安装包(http://rubygems.org/gems/sass)下载下来,然后在命令终端输入:
gem install <把下载的安装包拖到这里>
直接回车即可安装成功。
接下来,就是在sublime中安装sass插件和sass build插件了,打开我们的sublime
首先你要看的是在preference选项下有没有package control这个选项,如果没有的话,就表示你没有Package Control 插件(一个方便 Sublime text 管理插件的插件),这时,你就要从菜单 View - Show Console 或者 ctrl + ~ 快捷键,调出 console。将以下 Python 代码粘贴进去并 enter 执行,不出意外即完成安装
sublime text3
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
sublime text2
import urllib2,os; pf='Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf), 'wb' ).write( urllib2.urlopen( 'http://sublime.wbond.net/' +pf.replace( ' ','%20' )).read()); print( 'Please restart Sublime Text to finish installation')
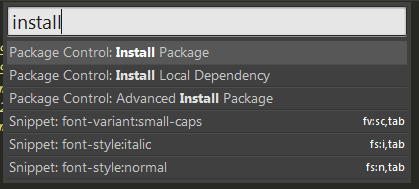
完成了这步之后,再重新打开我们的sublime,ctrl+shift+p,并输入install

选择第一个Install Pacage,

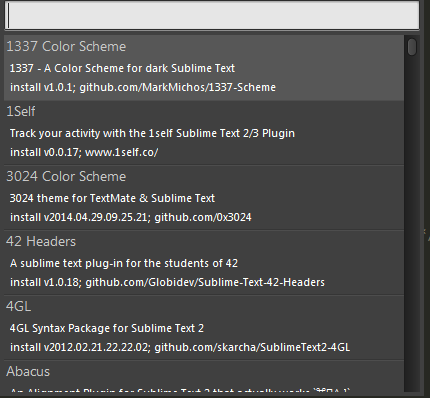
在命令栏中输入"Sass"然后回车,然后在弹出的列表中选择Sass插件,通过鼠标单击或者回车进行安装,可通过左下角状态栏查看安装结果
在命令栏中输入"SassBuild"然后回车,然后在弹出的列表中选择SassBuild插件,通过鼠标单击或者回车进行安装,可通过左下角状态栏查看安装结果
按ctrl+shift+p,输入package,选择list packages,就看到了我们安装的插件列表

如果你看到了sass和sass bulid就说明插件安装成功了。
这是你把scss文件写完之后,按ctrl+b就可以实现sass文件的编译了,他会生成一个自动编译生成css文件。这里,再跟大家介绍一下windows7下解决中文乱码的问题吧。需要做的就是:
找到ruby的安装目录,里面也有sass模块,如这个路径:
C:/Ruby/lib/ruby/gems/1.9.1/gems/sass-3.3.14/lib/sass
在这个文件里面engine.rb,添加一行代码Encoding.default_external = Encoding.find(‘utf-8’) 放在所有的require XXXX 之后即可.



