盒子模型
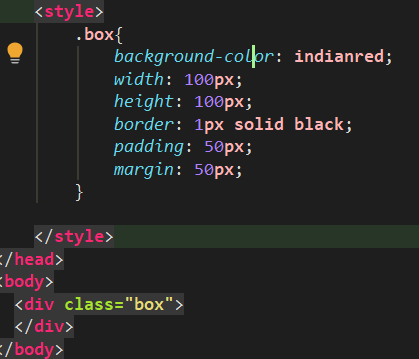
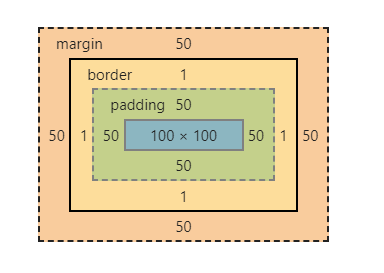
1、标准盒子模型(W3C)
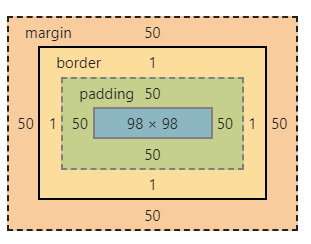
我们设置的盒子的width与height就是内容区所占的宽度与高度,而padding与margin是另外计算的
所以,盒子的总高度=margin+border+padding+height


2、怪异盒子模型(IE)
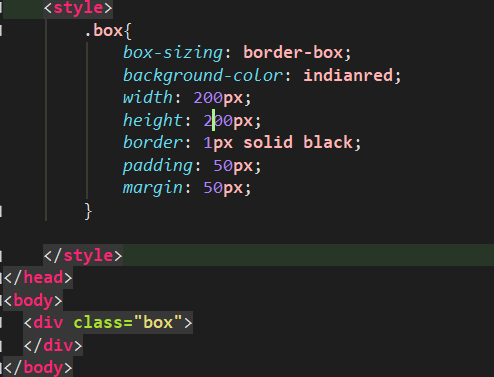
width=content+padding+border,就是说我们设置的width、height包括内容区与内边距、边框


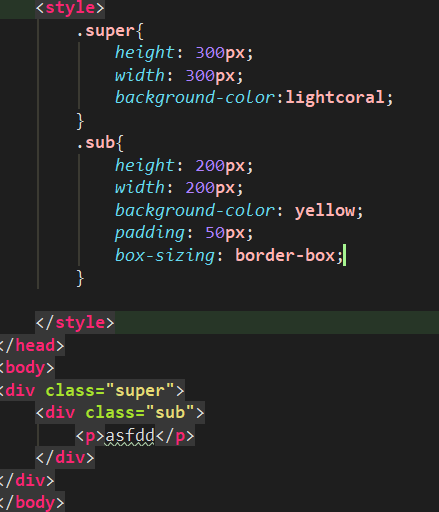
3、CSS3中的box-size属性指定盒子模型的种类
*content-box:在宽度和高度之外绘制元素的内边距和边框
*border-box:为元素设置任何的内边距和边框都将在已经设置好的高度和宽度内绘制,在已经设定好的宽度和高度中减去需要设置的padding和border
*inherit:从父元素中继承box-size的属性值
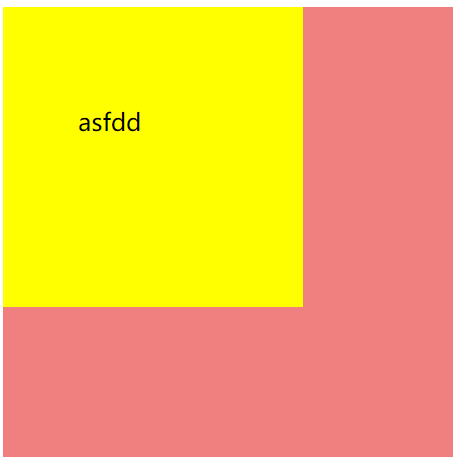
4、怪异盒子模型应用的小技巧


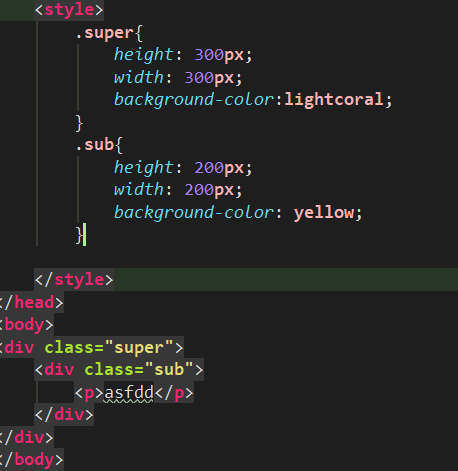
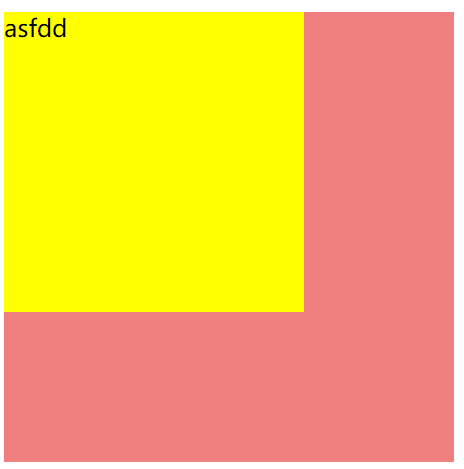
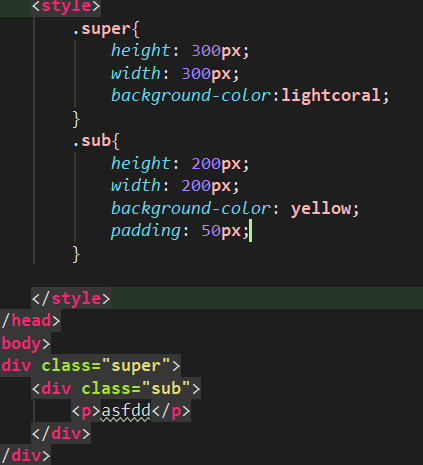
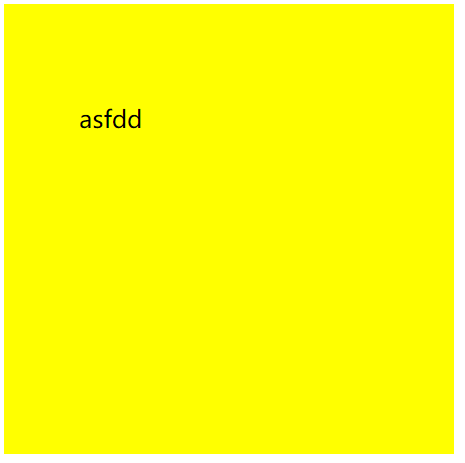
当为.sub元素添加一个内边距时会使这个元素的尺寸改变,如下图增加50像素内边距后,该元素尺寸变形将其父元素盖住


这时可以通过设置父元素的box-size:border-box从而使其增加内边距而不变形,因为border-box盒子模型中pading border是包括在我们设置的width和height中的,这样就可以增加内边距不影响元素的整体尺寸,只是在调整元素内部的content区域大小