css三大特性:层叠、继承、优先
一、三大特性
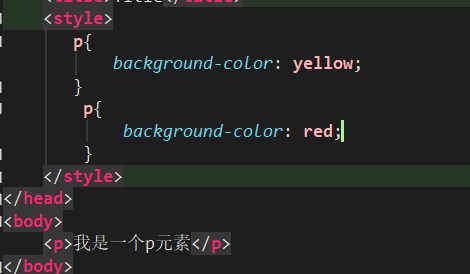
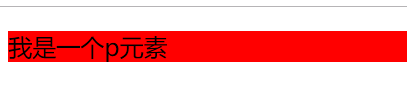
1、层叠性:设置相同属性时,后面的覆盖前面的


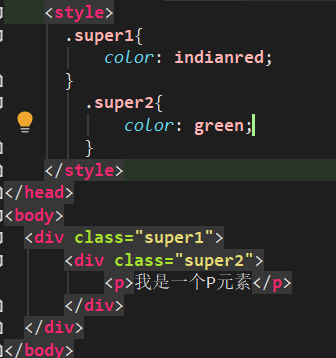
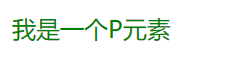
2、继承性:后代自动继承祖先元素的样式。
注意:只能继承color/font/text/line开头的属性,背景边框定位相关的不能继承


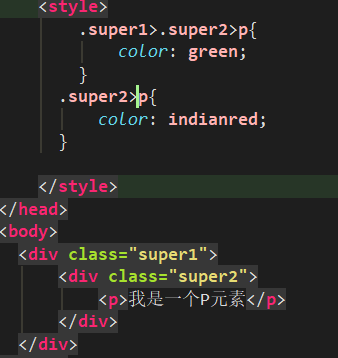
3、优先级:id>类>标签>通配>继承>浏览器默认
二、什么时候需要判断优先级
1)间接选中(继承),继承最近的祖先元素的该属性,如果所有的祖先元素都没有设置,继承浏览器默认值
2)直接选择,并且是同类型选择器,后面的覆盖前面的
3)直接选中,但是又多种类型的选择器,利用权重计算方法
【权重计算规则】:
◇ 行内样式1000;
◇ id100;
◇ class/属性/伪类10
◇ 标签/伪元素1
◇通配符0
【比较规则】先比较id个数 → 个数相同,比较class个数 →个数相同,比较标签个数 → 标签个数相同,哪个在后面就显示哪个


样式最后有!important,元素会获得最高的优先级。实际开发中尽量避免使用。


