css随笔2
关系选择符
包含选择符 e f
html: <body> <ul> <li>...</li> <li>...</li> </ul> </body> css: ul li{ color:red; }
子选择符 e>f
html: <ul class="nav"> <li><a href="">AAA</a> <UL> <LI>111</LI> <LI>222</LI> </UL> </li> <li><a href="">BBB</a> <UL> <li>111</li> <li>222</li> <li>333</li> </UL> </li> <li><a href="">CCC</a> <ul> <li>111</li> <li>222</li> </ul> </li> </ul> css: nav>li{ list-style:none; }
相邻选择符 e+f 兄弟选择符 e~f
html: <h2>H2</h2> <h1>H1</h1> <h3>h3</h3> <h2>h2</h2> <p>p</p> <p>p</p> <h1>h1</h1> <h2>h2</h2> <h2>h2</h2> <h3>h3</h3> <h2>h2</h2> css: h1+h2{ color:red; } h3~h1{ color:green; } #p1{ color:red; } .p1{ color:cyan; }
ps:如果是业内引入记得放在style标签里!
id选择符
HTML: <p id="p1">...</p> css: #p1{ color:red; }
class选择符
HTML: <p class="p1">...</p> css: .p1{ color:red; }
ps:在同一个网页中,id名称只能使用一次,不得重复;class可以重复。
id用“#”来定义,class用“.”来定义。
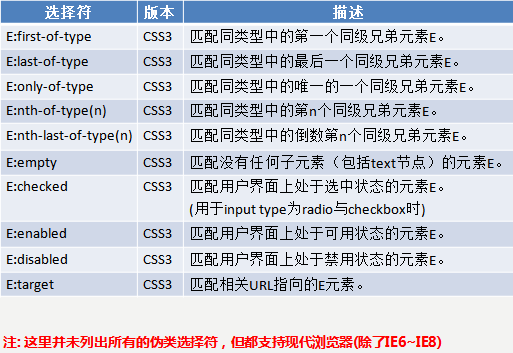
伪类选择符


HTML: <a href="">链接</a> <input type="search" > <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> </ul> CSS: a:link{ color:#000; } a:visited{ color:#ccc; } a:hover{ color:red; text-decoration:none; } a:active{ color:cyan; } input:focus{ outline:1px solid red; } ul li{ border-bottom:1px double red; } /*倒数第一个*/ ul li:last-child{ border:none; } /*第1个*/ ul li:first-child{ color:cyan; }
ps:俺就不一一列出了,看图然后同理得。
选择符的话,我觉得理清结构思路没啥问题了,有问题就检查代码,或者是兼容的问题。
PS:暂时没有效果图lading....



