创建数据输入UI
典型的数据输入表单由一系列可编辑的控件组成,如文本框,下拉列表框,复选框等,每个控件都有一个相应的标签指示该区段的名称,另外还定义了Tab键切换的顺序,便于用户全部使用键盘操作。在Silverlight中创建数据输入表单的方法有:使用数据源窗口通过拖拽实现;使用XAML Power Toys实现;使用DataForm控件实现,下面分别介绍三种方法。
使用数据源窗口
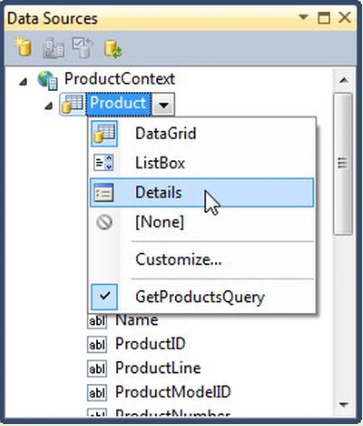
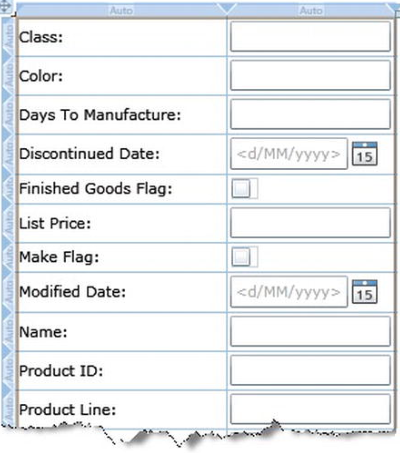
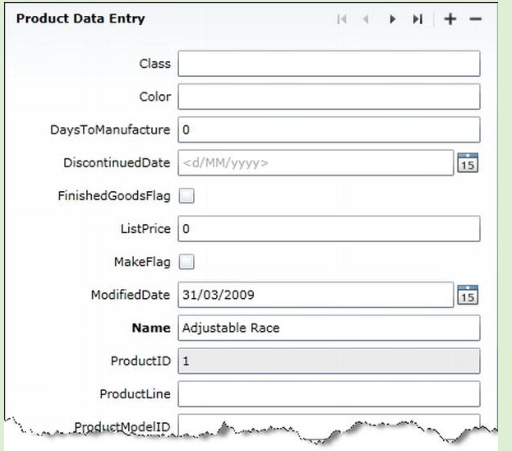
如下图所示,在数据源窗口中,点击实体类右侧的下拉按钮,选择Details然后拖到视图设计器中,就使用Grid控件布局为实体类的每个属性创建输入UI,该UI已经自动设置属性名作为字段的标签,并且每个输入框都自动完成了与对象属性的绑定。
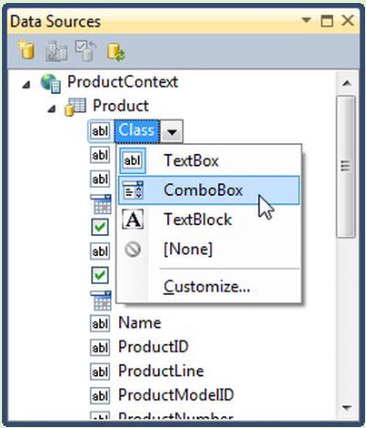
每个属性根据其数据类型默认选择了适当的控件(如string选择TextBox,Boolean选择CheckBox,Date选择DatePicker),这些控件类型也是可以进行调整的,如下图所示:
控件的排序是根据属性名的字母顺序设置的,如果需要自定义控件顺序,需要手工设置。
使用XAML Power Toys
这个软件是由Karl Shifflet开发的,由于其官方网站很难访问,故在此提供下载。
使用XAML Power Toys创建数据输入表单的方法:
1)向AdventureWorks项目添加新视图;
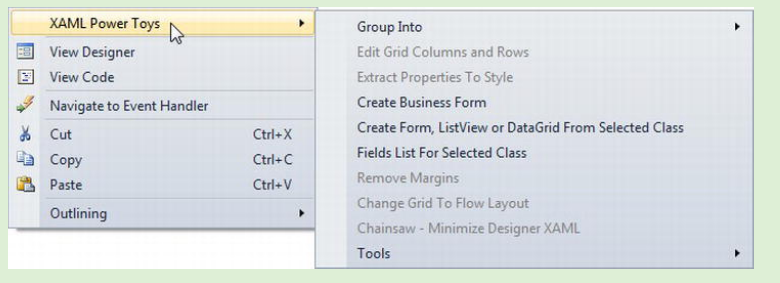
2)在XAML编辑器状态,从右键菜单的XAML Power Toys选项选择Create Form, ListView or DataGrid From Selected Class子菜单:
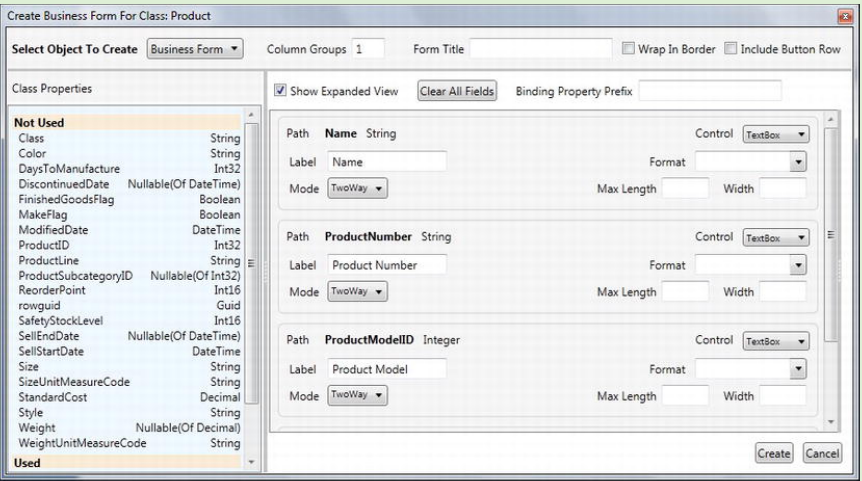
3)在弹出的对话框里,选择需要创建数据输入表单的对象,在此选择Product类,选择Next按钮:
4)确保Select Object To Create下拉框设置为Business Form。
5)可以设置的内容包括:控件类型,显示格式,最大长度、宽度,绑定模式(一般应设置为TwoWay以便修改的数据可以更新回原对象),标签;
6)通过拖动各个项目可以对各个控件重新排序;
7)完成后点击创建按钮,但是这时并没有向XAML中添加代码,而是将生成的代码存储在剪贴板中,可以粘贴在XAML文件中适当的位置。
使用DataForm控件
DataForm控件是Silverlight Toolkit提供的控件,可以在运行时动态创建数据输入表单。下面介绍创建步骤:
1)在AdventureWorks项目中创建一个新视图,添加DomainDataSource控件,配置为载入服务器上的Product数据:
<riaControls:DomainDataSource AutoLoad="True" QueryName="GetProducts" Name="productDomainDataSource" Height="0" Width="0"> <riaControls:DomainDataSource.DomainContext> <my:ProductContext /> </riaControls:DomainDataSource.DomainContext> </riaControls:DomainDataSource>
2)添加如下名称空间的引用:
xmlns:toolkit="http://schemas.microsoft.com/winfx/2006/xaml/presentation/toolkit
然后添加DataForm控件到视图里,设置Header属性(在输入表单顶部显示的信息),并绑定其ItemsSource:
<toolkit:DataForm Header="Product Data Entry" ItemsSource="{Binding ElementName=productDomainDataSource, Path=Data}" />
注意此处绑定的是集合,所以要使用ItemsSource属性,如果绑定的是单个对象,应使用CurrentItem属性;
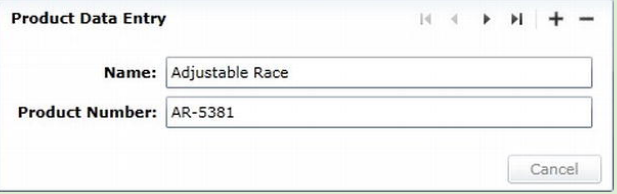
3)运行程序,如图所示:
注意输入表单上部的导航按钮,是因为绑定的是对象集合所致。
4)自定义输入表单的布局和显示状态:在元数据类或实体类上使用Data Annotation进行标记,例如:
[Display(Name="产品数量:", Order=3)]
public string ProductNumber;
表示ProductNumber字段标签使用“产品数量”,排序第3位;
[Display(ResourceType = typeof(ProductResources), Name="ProductNumberLabel",
Description="ProductNumberDescription")]
public string ProductNumber;
表示ProductNumber字段的标签与ToolTip内容都来自于资源ProductResources,资源名分别为ProductNumberLabel,ProductNumberDescription;
5)自定义DataForm控件(显示定义字段)
<toolkit:DataForm AutoGenerateFields="False" Header="Product Data Entry" ItemsSource="{Binding ElementName=productDomainDataSource, Path=Data}"> <toolkit:DataForm.EditTemplate> <DataTemplate> <Grid> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="Auto" /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition /> </Grid.ColumnDefinitions> <toolkit:DataField Grid.Row="0" Grid.Column="0" Label="Name:" LabelPosition="Auto"> <TextBox Text="{Binding Path=Name, Mode=TwoWay}" Name="NameTextBox" HorizontalAlignment="Stretch" VerticalAlignment="Top" /> </toolkit:DataField> <toolkit:DataField Grid.Row="1" Grid.Column="0" Label="Product Number:" LabelPosition="Auto"> <TextBox Text="{Binding Path=ProductNumber, Mode=TwoWay}" HorizontalAlignment="Stretch" VerticalAlignment="Top" /> </toolkit:DataField> </Grid> </DataTemplate> </toolkit:DataForm.EditTemplate> </toolkit:DataForm>
上述代码的说明:
- 字段定义在数据模板里,并赋值给DataForm控件的EditTemplate属性;
- 每个自定义的字段都使用DataField控件定义,控件需要将输入控件(如TextBox控件)作为其内容;
- 标签文本定义在DataField控件的Lable属性上;
- DataField控件在Grid内布局,只包含一列,因此标签与输入控件的布局是由DataField控件在这一列内自动处理的;
- DataField控件的Description属性接受一个字符串,可以在字段上显示一个图标,当鼠标经过时会显示有关描述信息。
最终形成的结果如下
可以使用XAML Power Toys生成显式定义字段的DataForm,方法是在Select Object To Create 下拉列表选择SilverLight Data Form。
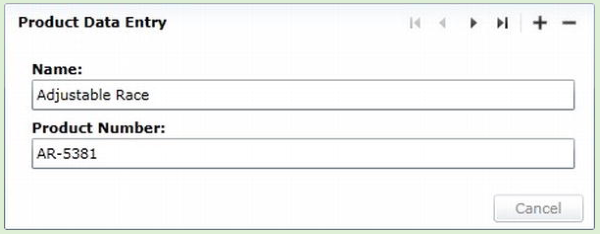
如果想要将Lable与字段逐行显示,只需要将DataForm控件的LablePosition属性设置为Top,如下图所示(据说这种布局比较流行):
DataForm的其他属性及其功能
- AutoEdit属性:默认值为True,设置为False后,将显示只读模板(如果定义了只读模板),并在顶部显示铅笔图标,点击该图标才能进行编辑;
- AutoCommit属性:默认值为True,设置为False后,将在底部显示Ok按钮,只有点击该按钮才能提交变更操作;
- CurrentIndex属性:用以在不同项目间导航,设置为0表示导航到集合的第1项,设置为-1表示导航到末尾,设置为+1表示导航到下一个;
- CancelButtonContent属性:自定义Cancel按钮显示内容;
- CancelButtonStyle属性:自定义Cancel按钮显示风格;
- HeaderTemplate属性:自定义顶部显示效果(标题,图标等)
- HeaderVisibility属性:设置为Collapsed,表示全部移除Header内容;
- CommandButtonsVisibility 属性:接受DataFormCommandButtonsVisibility枚举值(包括None,Add,Edit,Navigation,Commit,Cancel和All)作为参数,可以定制DataForm上显示按钮的类型:
使用后置代码(只显示添加和删除按钮):
ProductsDataForm.CommandButtonsVisibility = DataFormCommandButtonsVisibility.Add |
DataFormCommandButtonsVisibility.Delete;
使用XAML(只显示添加和删除按钮):
CommandButtonsVisibility="Add,Delete"
显然后者更简洁一些
DataForm控件支持的方法
- AddNewItem:向绑定的集合添加新项并导航到该项目
- DeleteItem:从绑定的集合中删除项目
- BeginEdit:切换至编辑模式
- CommitEdit:提交变更到实体中
- CancelEdit:取消任何修改并还原到控件的原始值(即BeginEdit方法调用时的值)