二级导航的做法
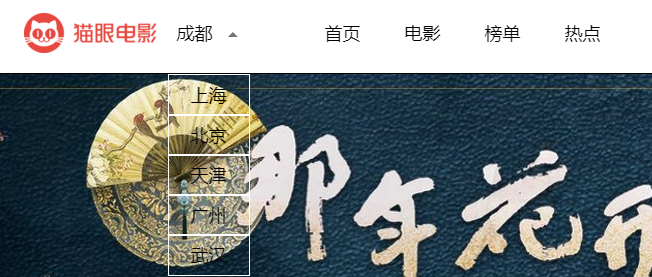
效果:

html的写法:
<!--导航-->
<header>
<nav>
<ul>
<li><a href="index.html"><img src="../img/header_footer/logo.png" alt=""/></a></li>
<li>
<a href="">成都</a>
<img src="../img/header_footer/xiasanjiao_03.gif" alt=""/>
<ul>
<li><a href="">上海</a></li>
<li><a href="">北京</a></li>
<li><a href="">天津</a></li>
<li><a href="">广州</a></li>
<li><a href="">武汉</a></li>
</ul>
</li>
<li class="daohang"><a href="index.html">首页</a></li>
<li class="daohang"><a href="movies.html">电影</a></li>
<li class="daohang"><a href="movies_list.html">榜单</a></li>
<li class="daohang"><a href="news.html">热点</a></li>
<li>
<form action="#" method="post">
<input type="text" placeholder="找影视剧、影人、影院"/>
<i></i>
</form>
</li>
<li>
<a href=""><img src="../img/header_footer/login.png" alt=""/></a>
<img src="../img/header_footer/xiasanjiao_03.gif" alt=""/>
<ul>
<li><a href="landing.html">登录</a></li>
<li><a href="zhuce.html">注册</a></li>
</ul>
</li>
</ul>
</nav>
</header>
css写法:
/*导航header*/
a{
text-decoration: none;
color: black;
}
img{
opacity: 0.9;
}
img:hover{
opacity: 1;
}
body>header{
width: 100%;
position: fixed;
top: 0;
margin: 0 auto;
background-color: white;
z-index: 999;
outline: 1px solid black;
}
body>header>nav{
width: 1200px;
margin: 0 auto;
}
body>header>nav>ul{
width: 1200px;
height: 80px;
display: flex;
align-items: center;
font-size: 18px;
}
/*二级导航header*/
body>header>nav>ul>li>ul>li{
width: 80px;
height: 30px;
padding: 5px 0;
outline: 1px solid white;
text-align: center;
line-height: 30px;
}
body>header>nav>ul>li>ul>li:hover a{
color: red;
}
body>header>nav>ul>li:nth-of-type(2)>ul{
display: none;
position: absolute;
left: -8px;
top: 82px;
}
body>header>nav>ul>li:nth-of-type(2){
width: 76px;
height: 80px;
margin-left: 20px;
margin-right: 50px;
position: relative;
line-height: 80px;
}
body>header>nav>ul>li:nth-of-type(8){
height: 80px;
line-height: 80px;
position: relative;
}
body>header>nav>ul>li:nth-of-type(8)>ul{
position: absolute;
display: none;
left: -9px;
top: 82px;
}
body>header>nav>ul>li:hover>ul{
display: block;
}
body>header>nav>ul>li:nth-of-type(2):hover img{
transform: rotate(180deg);
}
body>header>nav>ul>li:nth-of-type(8):hover>img{
transform: rotate(180deg);
}
.daohang{
width: 80px;
height: 80px;
line-height: 80px;
text-align: center;
}
.daohang:hover{
background-color: red;
}
.daohang:hover a{
color: white;
}
body>header>nav>ul>li:nth-of-type(7) input{
width: 200px;
height: 38px;
margin-left: 245px;
margin-right: 20px;
position: relative;
border-radius: 60px;
border: 1px solid lightgray;
outline: none;
padding: 0 40px 0 20px;
}
body>header i{
background-image: url("../img/header_footer/search.png");
display: inline-block;
height: 40px;
width: 40px;
position: absolute;
left: 1150px;
top: 19px;
}
body>header i{
animation: shousuo linear 8s infinite;
}
@keyframes shousuo {
100%{
transform: rotate(360deg);
}
}