css布局-两端文本对齐text-align-last: justify;
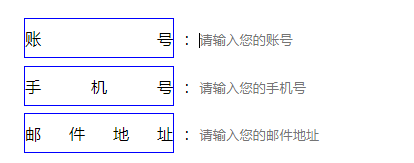
设置两端文本对齐效果:

* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
ul,li{
list-style: none;
}
li>label{
display: inline-block;
margin-top: 5px;
width: 150px;
height: 40px;
line-height: 40px;
text-align-last: justify;
border: 1px solid blue;
}
li>input {
height: 40px;
border: none;
outline: none;
}
<ul class="justify-text">
<li>
<label>账号</label>
<span>:</span>
<input type="text" placeholder="请输入您的账号">
</li>
<li>
<label>手机号</label>
<span>:</span>
<input type="text" placeholder="请输入您的手机号">
</li>
<li>
<label>邮件地址</label>
<span>:</span>
<input type="text" placeholder="请输入您的邮件地址">
</li>
</ul>

