jQuery实例: ToolTip的实现
Tooltip的插件网上很多,这里主要是通过一个简单的实例来学习jQuery.
注:本实例需要jQuery框架.
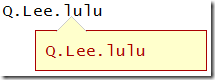
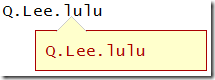
先看一下实现后的效果:
鼠标放上来看看 我的Flash站
下面让我们开始,首先,我们需要一个CSS来定义我们的显示效果:
 #luluTip
#luluTip {
{ word-wrap:break-word; /*自动换行,在FF中对英文和数字无效*/
word-wrap:break-word; /*自动换行,在FF中对英文和数字无效*/ position:absolute;
position:absolute; width:150px;
width:150px; color: #a00;
color: #a00; background-color:#FFFFCC;
background-color:#FFFFCC; border:1px solid #a00;
border:1px solid #a00; padding:10px;
padding:10px; display:none; /*我们先不要让它显示*/
display:none; /*我们先不要让它显示*/ }
} #luluTip div.triangle /*后代选择器,选择ID为"luluTip"中DIV的类为"triangle"的元素*/
#luluTip div.triangle /*后代选择器,选择ID为"luluTip"中DIV的类为"triangle"的元素*/ {
{ background:transparent
background:transparent url('http://images.cnblogs.com/cnblogs_com/qleelulu/sj.gif')
url('http://images.cnblogs.com/cnblogs_com/qleelulu/sj.gif') no-repeat scroll left top;
no-repeat scroll left top; position:absolute;
position:absolute; height:17px;
height:17px; left:20px;
left:20px; top:-16px;
top:-16px; width:31px;
width:31px; z-index:999;
z-index:999; }
}然后就开始写我们的JS.首先要在我们的想要显示Tooltip的地方动态插入一个DIV.在这里,我将会在具有"myTip"属性的元素上显示Tooltip,并将"myTip"属性的值作为显示内容显示出来.例如我们的目标元素就好像这样:
所以我们的jQuery代码如下:
 $(function(){
$(function(){ $("[myTip]").hover(function(){
$("[myTip]").hover(function(){ $('<div id="luluTip"><div class="triangle" /></div>')
$('<div id="luluTip"><div class="triangle" /></div>') .insertAfter(this)
.insertAfter(this) .prepend($(this).attr("myTip"));
.prepend($(this).attr("myTip")); $("#luluTip").css({"display":"block"});
$("#luluTip").css({"display":"block"}); });
}); },function(){
},function(){ $("#luluTip").remove();
$("#luluTip").remove(); })
}) });
}); $("[myTip]") 的意思是找到文档中含有"myTip"属性的所有元素,这个是CSS表达式.jQuery的选择器还是很强的,建议多看它的文档.
我们看到上面有个 hover(function(){},function(){}) 的事件,其中第一个function()是鼠标悬停(hover)的时候会触发的,而后面一个function() 则在鼠标离开当前元素后触发.
$('<div id="luluTip"><div class="triangle" /></div>').insertAfter(this) 的意思是动态的创建一个'<div id="luluTip"><div class="triangle" /></div>'的元素并将它插入到当前元素的后面.
然后我们在该动态创建的DIV中显示我们想要显示的内容,该显示内容就是我们目标元素上"myTip"属性的值.我们可以通过$(this).attr("myTip")来获取"myTip"属性的值.在这里我们用的$(this)而不是this.因为$(this)返回的是jQuery对象,而this返回的是DOM对象.jQuery对象才具有attr("myTip")方法.然后我们用 prepend() 将该要显示的内容插入到我们刚才动态创建的DIV中.
因为我们在CSS中将改DIV定义为不可见的,所以最后我们要将它设置为可见的,我们通过设置CSS来实现:
css({"display":"block"});
在我们的鼠标离开当前元素后我们动态创建添加进来的DIV并没有用了并且还有碍地方,所以我们用remove()将它移除掉.当然在这里你可以加一个动态的效果,例如:
$(this).remove();
});
好,接下来我们我们要实现鼠标移动的时候我们的Tooltip跟随鼠标移动的效果.
首先我们加一个mousemove的函数.这就是JS中的onmousemove,在jQuery中所有的事件函数命名都将前面的on去掉的.
然后,我们就要想办法获取鼠标的坐标.在这里我们需要声明一个evnet对象.不论何时你移动鼠标/点击/按键等等,会对应一个event的事件.在IE里event是全局变量,会被存储在window.event里.在firefox中,或者其他浏览器,event事件会被相应的自定义函数获取.所以我们取得event对象的函数如下:
e=e || window.event;
});
(e = e || window.event) 让e在所有浏览器下都能获取到event事件的对象.在Firefox下"||window.event"将不起作用,因为e已经有了赋值.在MSIE下e则是空的,所以e将被赋值为window.event.
然后我们就可以很简单的获取到鼠标的坐标位置,最后完整的代码如下:
 $(function(){
$(function(){ $("[myTip]").hover(function(){
$("[myTip]").hover(function(){ $('<div id="luluTip"><div class="triangle" /></div>')
$('<div id="luluTip"><div class="triangle" /></div>') .insertAfter(this)
.insertAfter(this) .prepend($(this).attr("myTip"));
.prepend($(this).attr("myTip")); $(this).mousemove(function(e){
$(this).mousemove(function(e){ e=e || window.event;
e=e || window.event; var x=e.pageX-36;
var x=e.pageX-36; if(x-2<0)
if(x-2<0) x=2;
x=2; if(x+152>document.body.clientWidth)
if(x+152>document.body.clientWidth) x=document.body.clientWidth-152;
x=document.body.clientWidth-152; $("#luluTip").css({"left":x,"top":e.pageY+18,"display":"block"});
$("#luluTip").css({"left":x,"top":e.pageY+18,"display":"block"}); });
}); },function(){
},function(){ $("#luluTip").remove();
$("#luluTip").remove(); })
}) });
});在这里要注意一下e.pageX和e.clientX的区别和在不同浏览器下的区别.这里不做详细分析了,有兴趣的自己搜索相关的文章看看.
Enjoy!


出处:http://QLeelulu.cnblogs.com/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利

 Tooltip的插件网上很多,这里主要是通过一个简单的实例来学习jQuery.
Tooltip的插件网上很多,这里主要是通过一个简单的实例来学习jQuery.

 }
} word-wrap
word-wrap