CSS三种写法的优先级
在HTML文件中引入CSS样式有三种方法:
- 外部样式:通过link标签引入CSS样式;
- 内页样式:写在HTML页面里面的style标签里面;
- 行内样式:写在对应标签的style属性里面。
我知道一般情况下使用外部样式,减少代码冗余,同时便于后期维护。但如果同时用三种方式引入相同的CSS样式,谁的优先级更高呢?
就做了个小测试:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"/> <title>css样式优先级</title> <link href="index.css" rel="stylesheet" type="text/css"/> <style type="text/css"> .box{ background:red; border:1px solid black; width:100px; height:100px; } </style> </head> <body> <div style="background:yellow;width:100px;height:100px;" class="box"> </div> </body> </html>
外部CSS样式代码:
.box{
width:100px;
height:100px;
background:blue;
}
- 外部样式:blue
- 内页样式:red
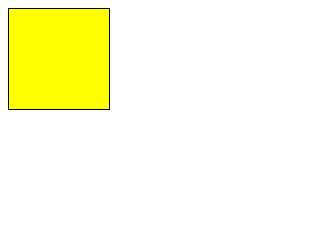
- 行内样式:yellow
最后显示的效果是:

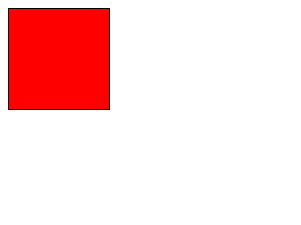
把行内CSS的背景样式去掉后,显示:

可见,CSS三种位置写法的优先级是:行内样式>内页样式>外部样式
从CSS代码存放位置看权重优先级:内嵌样式 > 内部样式表 > 外联样式表。其实这个基本可以忽视之,大部分情况下CSS代码都是使用外联样式表。
从样式选择器看权重优先级:important > 内嵌样式 > ID > 类 > 标签 | 伪类 | 属性选择 > 伪对象 > 继承 > 通配符。
- important的权重为1,0,0,0
- ID的权重为0,1,0,0
- 类的权重为0,0,1,0
- 标签的权重为0,0,0,1
- 伪类的权重为0,0,1,0
- 属性的权重为0,0,1,0
- 伪对象的权重为0,0,0,1
- 通配符的权重为0,0,0,0
id 的选择器为什么要这么写 li#first?
一. 一个疑问?
看到过一篇关于 CSS 的文章,其中说到:对于类似 li#first 这样的选择器,由于使用 id 就已经可以确定元素了,没有必要再写上前面的 li, 直接写上 #first 这样的 id 选择器就可以了。听起来说得不错,简单测试一下也没有问题。
可是,我们经常看到带有元素名称的选择器,例如,在微软的项目模板中就有大量的带有元素名称的选择器,如果没有用的话,为什么要这样写呢?
ul#navlist
{
float: right;
}
ul#navlist li
{
display: inline;
}
二. 问题出现了!
写一个简单的菜单,使用 ul 和 li 实现,菜单项之间使用边框来实现间隔线。
html 代码如下:
<ul id="navlist">
<li class="first"><a href="/" id="current">Home</a></li>
<li><a href="#">Store</a></li>
<li><a href="#">ShoppingCart</a></li>
<li><a href="#">Admin</a></li>
</ul>
使用下面的样式表,首先通过为所有的超级链接增加一个左边框来画出间隔的虚线,然后将第一个菜单项的左边框去掉,我的第一个样式使用了 .first a。
ul#navlist li{ display: inline;} ul#navlist li a{ border-left: 1px dotted #8A8575; padding: 10px; margin-top: 10px; color: #8A8575; text-decoration: none; float: left;} .first a{ border: none;} |
看一下效果,完全没有反应。

还有的地方说 id 选择器的级别比较高,那么将类改成 id 。
<li id="first"><a href="/" id="current">Home</a></li> |
将样式表也进行相应的修改。
#first a{ border: none;} |
可是结果呢?岿然不动!

用火狐的 firebug 看一看,被忽略了。

三. 探源
为什么我的样式被秒杀了?
网上有大量的文章,但是说法并不一致,有的说要考虑三个级别,可是也有的说需要考虑四个级别,但是总的方向大致是关于层叠的。
不如到 W3C 的网站上看一个究竟。相关的标准在 这个页面 可以看到,目前为止的 CSS 标准有三个: CSS1, CSS2, 以及 CSS3。
CSS1 是最早的标准,其中关于层叠顺序的描述在 这里,还提供了一个简单的示例进行说明。
LI {...} /* a=0 b=0 c=1 -> specificity = 1 */UL LI {...} /* a=0 b=0 c=2 -> specificity = 2 */UL OL LI {...} /* a=0 b=0 c=3 -> specificity = 3 */LI.red {...} /* a=0 b=1 c=1 -> specificity = 11 */UL OL LI.red {...} /* a=0 b=1 c=3 -> specificity = 13 */#x34y {...} /* a=1 b=0 c=0 -> specificity = 100 */ |
在 CSS1 中将优先级分为三组,将 id 选择器作为 a 组,类选择器作为 b 组,元素名作为 c 组,每组中出现一次,计数一次,按照先 a 组进行比较,相同的情况下,使用 b 组进行比较,最后是 c 组。什么选择器的优先级别高,什么选择器提供的样式有效。比如在上面的例子中,第 5 组使用 id 的级别最高,所以,这组的样式设置生效,而其他的设置将会被忽略掉。
在 CSS2 中,又增加了关于行内说明 style 的组,所以参与比较的组成为了 4 组,其中 style 的优先级别最高。同样,在 CSS2 的标准说明中也提供了样例。
* {} /* a=0 b=0 c=0 d=0 -> specificity = 0,0,0,0 */ li {} /* a=0 b=0 c=0 d=1 -> specificity = 0,0,0,1 */ li:first-line {} /* a=0 b=0 c=0 d=2 -> specificity = 0,0,0,2 */ ul li {} /* a=0 b=0 c=0 d=2 -> specificity = 0,0,0,2 */ ul ol+li {} /* a=0 b=0 c=0 d=3 -> specificity = 0,0,0,3 */ h1 + *[rel=up]{} /* a=0 b=0 c=1 d=1 -> specificity = 0,0,1,1 */ ul ol li.red {} /* a=0 b=0 c=1 d=3 -> specificity = 0,0,1,3 */ li.red.level {} /* a=0 b=0 c=2 d=1 -> specificity = 0,0,2,1 */ #x34y {} /* a=0 b=1 c=0 d=0 -> specificity = 0,1,0,0 */ style="" /* a=1 b=0 c=0 d=0 -> specificity = 1,0,0,0 */<br><br> |
<style type="text/css"> #x97z { color: red }</style><p id="x97z" style="color: green"></p>
在这个示例中,style 的优先级别最高,所以将会覆盖掉通过 id 进行的设置,颜色为绿色。
四. 解决问题
通过上面的分析可以看到,仅仅提供选择器并不足以能够生效,还要看选择器的优先级别,在我们的问题中,即使使用 id 来选择第一个菜单项:#first a ,包括了一个 id 和一个元素名,那么所得的优先级别为:
a=0, b=1, c=0, d=1
可是,通用的选择器是这样的:ul#navlist li a,优先级中却包括了一个 id, 还有 3 个元素名称,所以优先级别为:
a=0, b=1, c=0, d=3
所以我们的选择器没有比过通用的选择器,悲剧发生了!
知道了原因,问题也就简单了,提高我们选择器的优先级别,超过通用选择器的优先级就可以了,比如,我们可以写成这样:
ul#navlist li#first a |
现在的优先级是多少呢?
a=0, b=2, c=0, d=3
在 b 组比较的时候就已经超过了,看看是否已经成功了!

还可以加上重要性说明,也可以解决。!important 必须写在样式与分号之间,每个样式必须单独声明。
#first a{ border: none !important;} |
看来选择器不是那么简单呀!
------------------------
感谢司徒正美的奉献,转载地址:http://www.cnblogs.com/rubylouvre/archive/2012/09/26/2524700.html





