[翻译]Ajax Control Toolkit May 2012 发布
原文地址:http://stephenwalther.com/blog/archive/2012/05/01/ajax-control-toolkit-may-2012-release.aspx
我很高兴宣布Ajax Control Toolkit May 2012版的发布。最新版本的Ajax Control Toolkit包含一个新的显示文件上传进度的文件上传控件。我们还已经为HtmlEditorExtender控件进行了一些重要增强,例如对上传图片和源代码视图(Source View)的支持。
通过在Visual Studio的类库包管理器(Library Package Manager)的控制台中输入以下命令,你就可以下载并开始使用最新版本的Ajax Control Toolkit。
Install-Package AjaxtControlToolkit
另外,你可以从CodePlex上下载最新版的Ajax Control Toolkit:
http://AjaxControlToolkit.CodePlex.com
新的Ajax文件上传控件
Ajax ControlToolkit的最强烈要求新特性(根据CodePlex问题追踪)已经实现——支持带进度的文件上传。我们通过最近几个月努力的工作来创建一个全新的显示上传进度的文件上传控件。

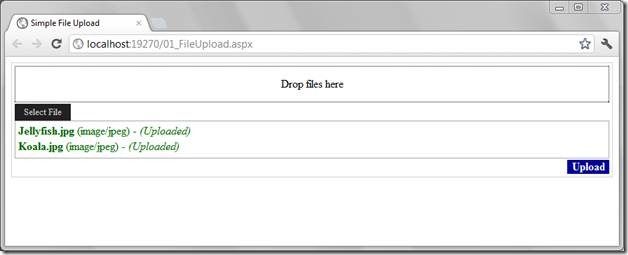
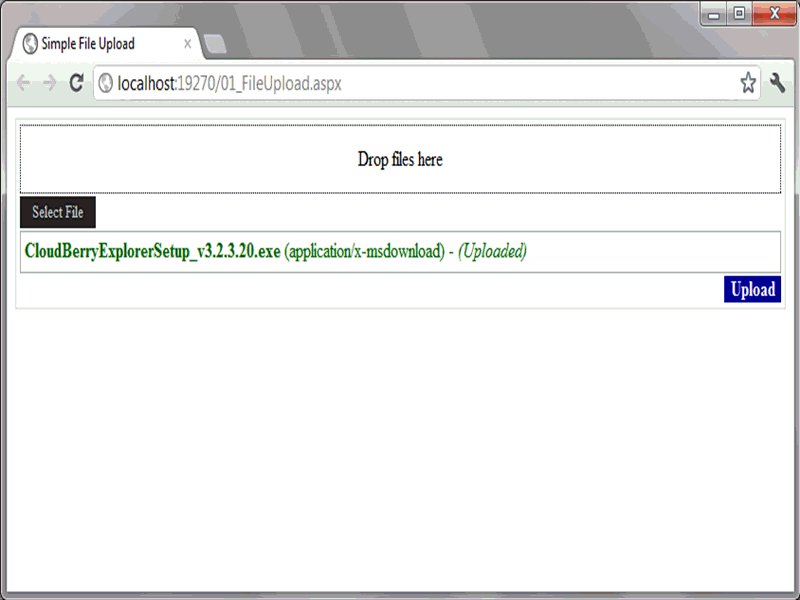
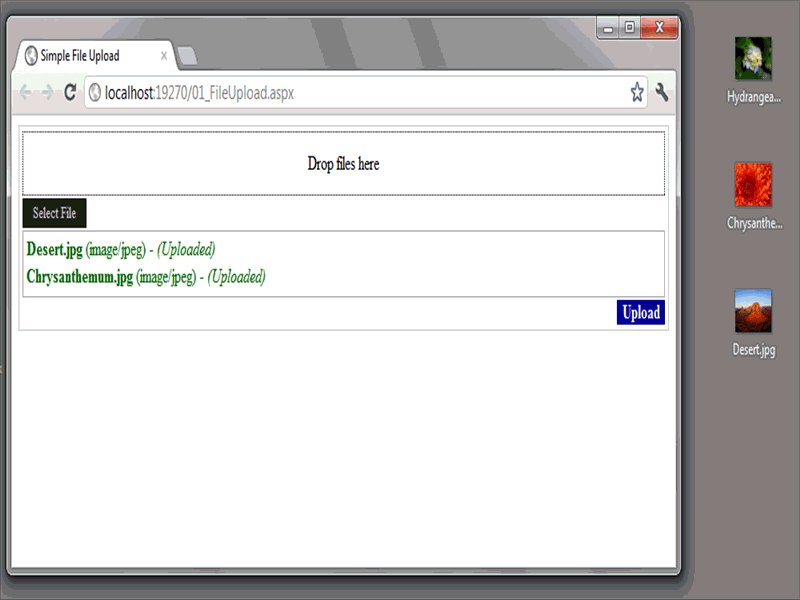
这是一个简单例子,说明如何来使用新的AjaxFileUpload控件:
2 Inherits="WebApplication1._01_FileUpload" %>
3
4 <html>
5 <head id="Head1" runat="server">
6 <title>Simple File Upload</title>
7 </head>
8 <body>
9 <form id="form1" runat="server">
10 <div>
11 <ajaxtoolkit:toolkitscriptmanager runat="server" />
12 <ajaxtoolkit:ajaxfileupload id="ajaxUpload1" onuploadcomplete="ajaxUpload1_OnUploadComplete"
13 runat="server" />
14 </div>
15 </form>
16 </body>
17 </html>
以上页面包含一个ToolkitScriptManager控件。这个控件是使用任何Ajax Control Toolkit中的控件的前提,因为这个控件要负责加载控件需要的所有脚本。
页面还包含一个AjaxFileUpload控件。UploadComplete事件在页面的后台代码中被处理:
2 {
3 public partial class _01_FileUpload : System.Web.UI.Page
4 {
5 protected void ajaxUpload1_OnUploadComplete(object sender, AjaxControlToolkit.AjaxFileUploadEventArgs e)
6 {
7 // Generate file path
8 string filePath = "~/Images/" + e.FileName;
9 // Save upload file to the file system
10 ajaxUpload1.SaveAs(MapPath(filePath));
11 }
12 }
13 }
UploadComplete处理程序通过调用AjaxFileUpload控件的带有文件绝对路径参数的SaveAs()方法来保存每一个已经上传的文件:

警告:在生产IIS服务器上为了写入到Images文件中,你需要在Images文件夹上分配写权限。你需要为IIS应用程序池账号分配Images文件夹的写权限。详见:
http://learn.iis.net/page.aspx/624/application-pool-identities/
显示文件上传进度
新的AjaxFileUpload控件利用了HTML5的上传进度事件(在XMLHttpRequest Level 2标准中描述)。标准在Firefox 8+, Chrome 16+,Safari 5+和Internet Explorer 10+中支持。换句话说,标准在除了IE外的所有浏览器的最近的版本中支持,IE10版本将支持这一标准。
AjaxFileUpload控件在所有浏览器下工作,即使浏览器不支持新的XMLHttpRequest Level 2标准。如果你要在低等级浏览器中使用AjaxFileUpload控件,例如IE9,那么在文件上传过程中显示一个简单的动态浏览图示的图片(通常就是一个显示滚动的gif图片——译者注)来代替进度提示条。
当声明AjaxFileUpload控件时,通过指定一个动态浏览图示的图片来实现:
2 Inherits="WebApplication1._02_FileUpload" %>
3
4 <html>
5 <head id="Head1" runat="server">
6 <title>File Upload with Throbber</title>
7 </head>
8 <body>
9 <form id="form1" runat="server">
10 <div>
11 <ajaxtoolkit:toolkitscriptmanager id="ToolkitScriptManager1" runat="server" />
12 <ajaxtoolkit:ajaxfileupload id="ajaxUpload1" onuploadcomplete="ajaxUpload1_OnUploadComplete"
13 throbberid="MyThrobber" runat="server" />
14 <asp:Image ID="MyThrobber" ImageUrl="ajax-loader.gif" Style="display: None" runat="server" />
15 </div>
16 </form>
17 </body>
18 </html>
注意在上面的页面中包含一个带ID为MyThrobber的图片。这个图片将在文件上传过程中显示。
我通过使用站点http://AjaxLoad.info来生成动态的繁忙等待图片。
拖放文件上传
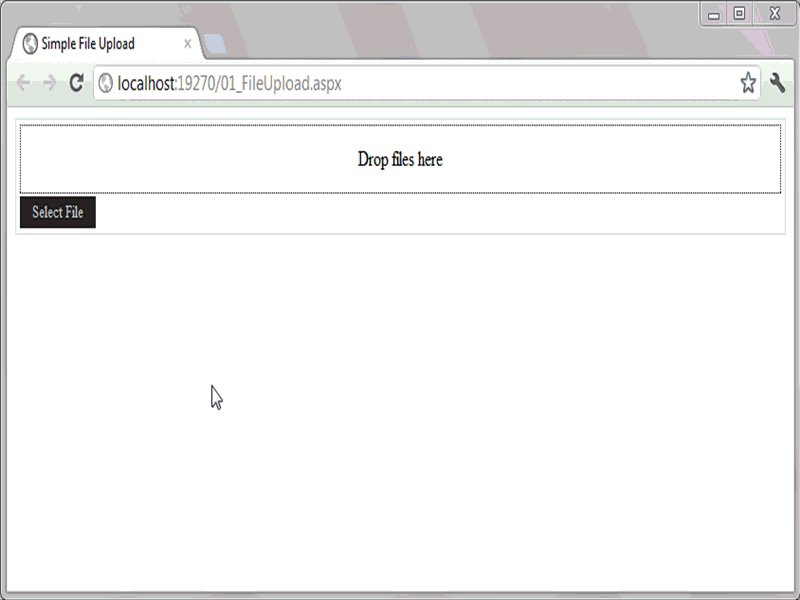
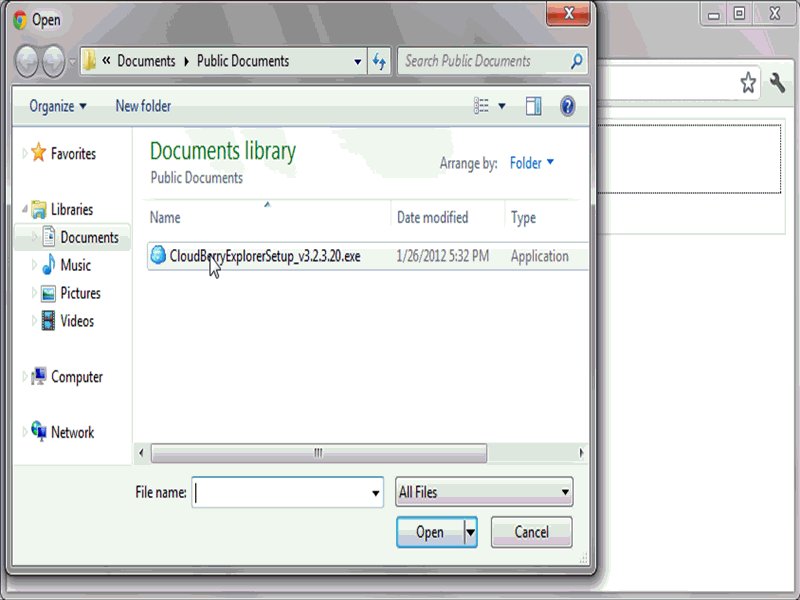
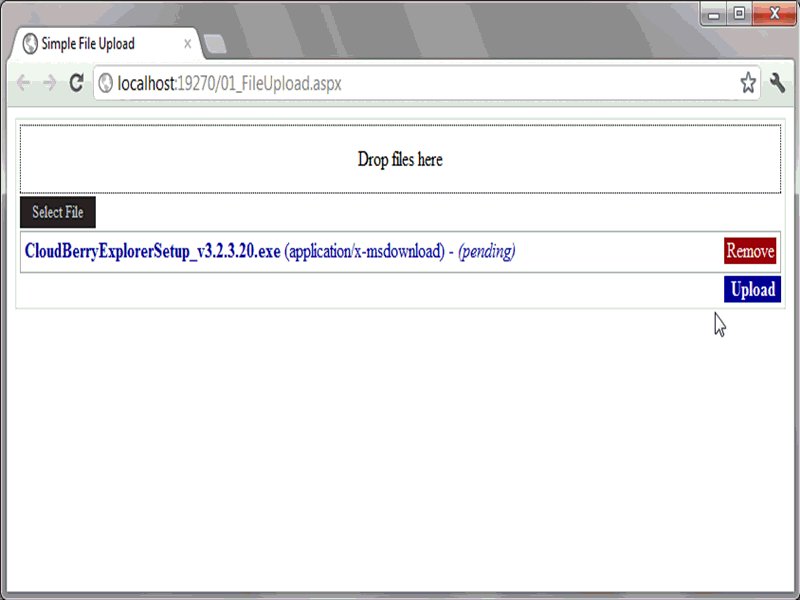
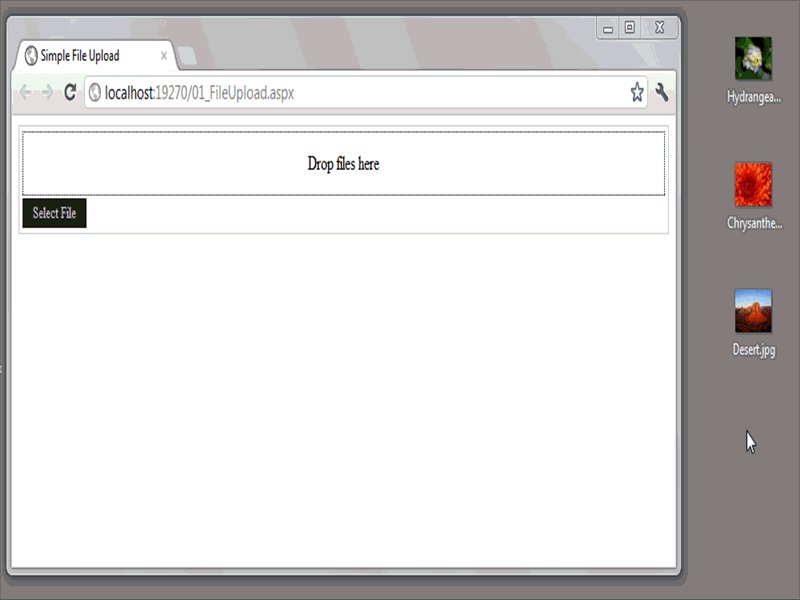
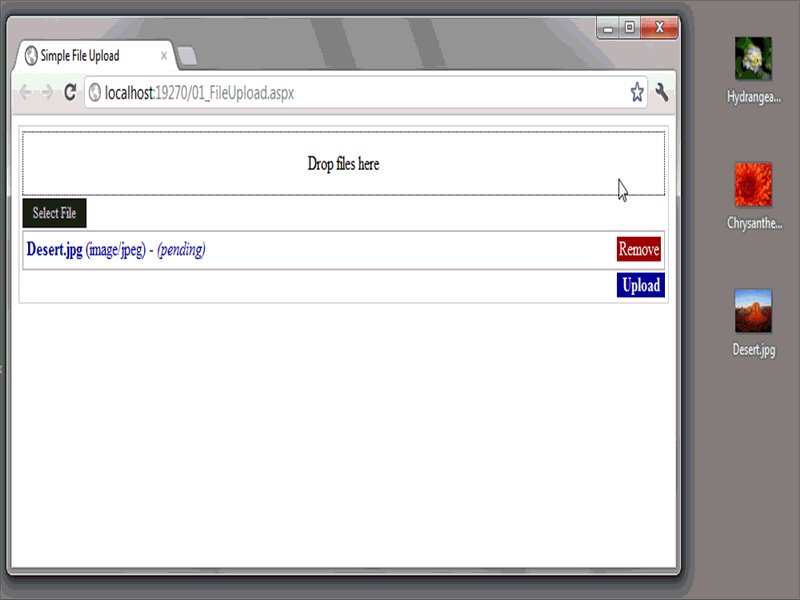
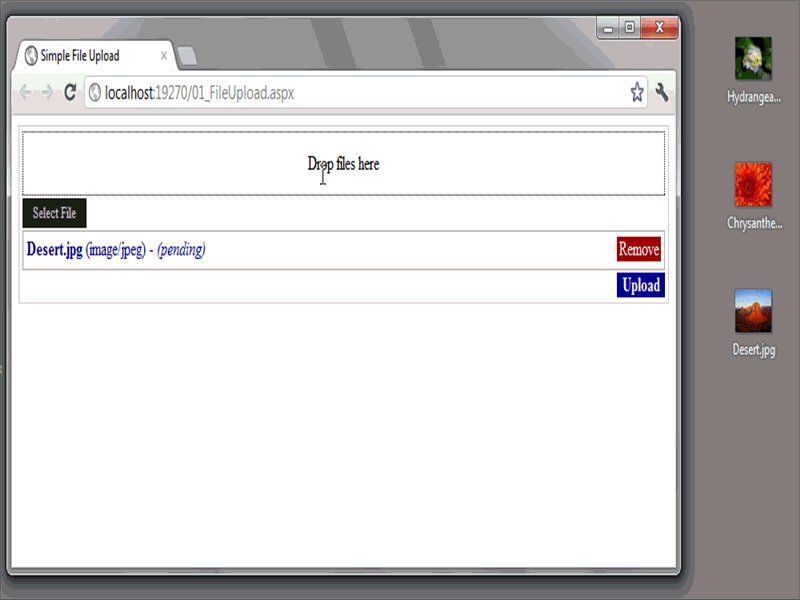
如果你使用的是一个高等级的浏览器,那么你可以拖放你要上传的文件到AjaxFileUpload控件。下面的录像展示了拖放是如何工作的:

记住在IE9或者更老版本,拖放无法工作。
Accepting Multiple Files
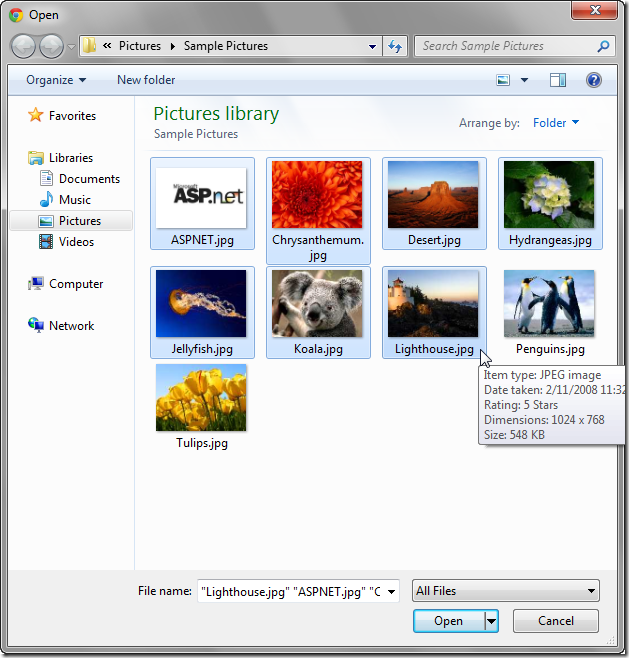
默认,AjaxFileUpload控件允许你同时上传多个文件。当你打开文件对话框时,使用CTRL或者SHIFT键来选择多个文件。

如果你要限制能被上传文件的数量,那么你可以像这样来使用MaximumNumberOfFiles属性:
2 id="ajaxUpload1"
3 onuploadcomplete="ajaxUpload1_OnUploadComplete"
4 throbberid="throbber"
5 maximumnumberoffiles="1"
6 runat="server" />
在上述代码中,能被上传的文件的最大数目被限制为单个文件。
限制上传文件类型
你可能需要只允许特定类型的文件可以被上传。例如,你可能需要只接受图片文件上传。如果是那么样的话,你可以使用AllowedFileTypes属性来提供一个允许的文件类型的列表,像这样:
2 id="ajaxUpload1"
3 onuploadcomplete="ajaxUpload1_OnUploadComplete"
4 throbberid="throbber"
5 allowedfiletypes="jpg,jpeg,gif,png"
6 runat="server" />
上述代码阻止上传除了jpeg,gif和png文件外的任何文件。
HTMLEditorExtender增强
经过过去几个月,我们花费了相当多的时间来对现有HtmlEditorExtender控件进行Bug修复和功能增强。我要集中于两项最重要控件增强:源代码视图支持和上传图片支持。
添加源代码视图支持到HtmlEditorExtender
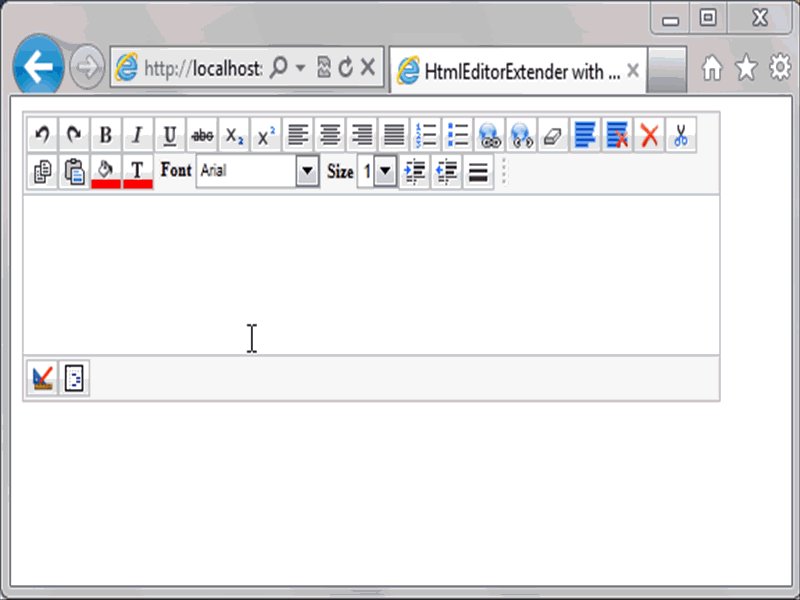
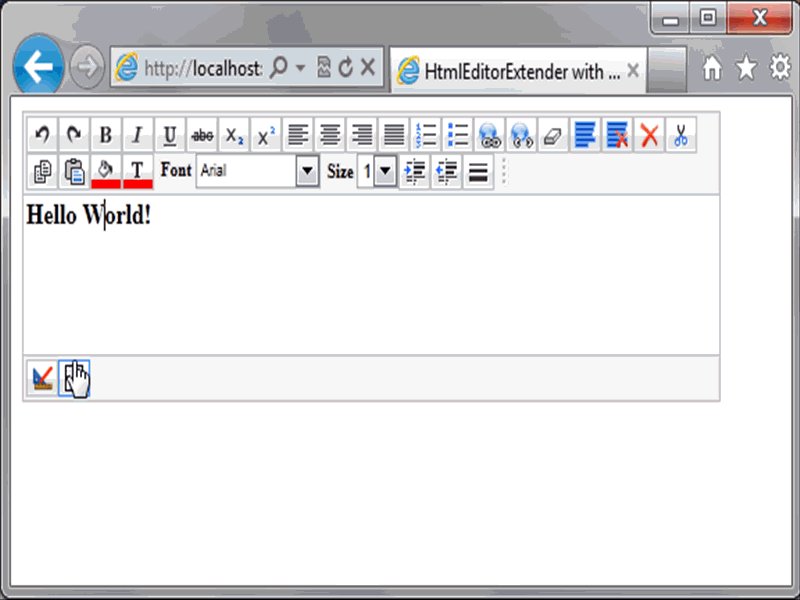
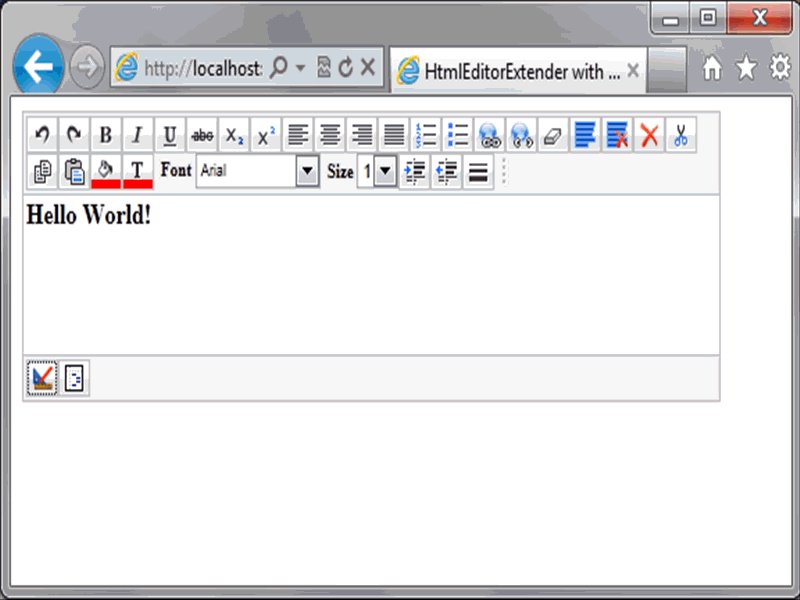
当你点击源代码视图标签时,HtmlEditorExtender更改模式,并显示包含在TextBox中的HTML源码的功能已经扩展。你可以在提交HTML到服务器前使用源代码视图对HTML进行细微调整(fine-grain changes)。
为了向后兼容性的原因,源代码视图默认是禁用的。要启用源代码视图,你需要像这样来声明HtmlEditorExtender的属性DisplaySourceTab:
 View Code
View Code
2 Inherits="WebApplication1._05_SourceView" %>
3
4 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
5 <html>
6 <head id="Head1" runat="server">
7 <title>HtmlEditorExtender with Source View</title>
8 </head>
9 <body>
10 <form id="form1" runat="server">
11 <div>
12 <ajaxtoolkit:toolkitscriptmanager id="ToolkitScriptManager1" runat="server" />
13 <asp:TextBox ID="txtComments" TextMode="MultiLine" Columns="60" Rows="10" runat="server" />
14 <ajaxtoolkit:htmleditorextender id="HEE1" targetcontrolid="txtComments" displaysourcetab="true"
15 runat="server" />
16 </div>
17 </form>
18 </body>
19 </html>
上面的页面包含一个ToolkitScriptManager,TextBox和HtmlEditorExtender控件。HtmlEditorExtender扩展了TextBox来使其支持富文本编辑。
注意那个HtmlEditorExtender包含一个DisplaySourceTab的属性。这个属性在HtmlEditorExtender的底部展示一个按钮——允许你切换到源代码视图:

注意:当使用HtmlEditorExtender时,我们推荐你设置文档的DOCTYPE。否则,你可能需要怪异的格式问题。
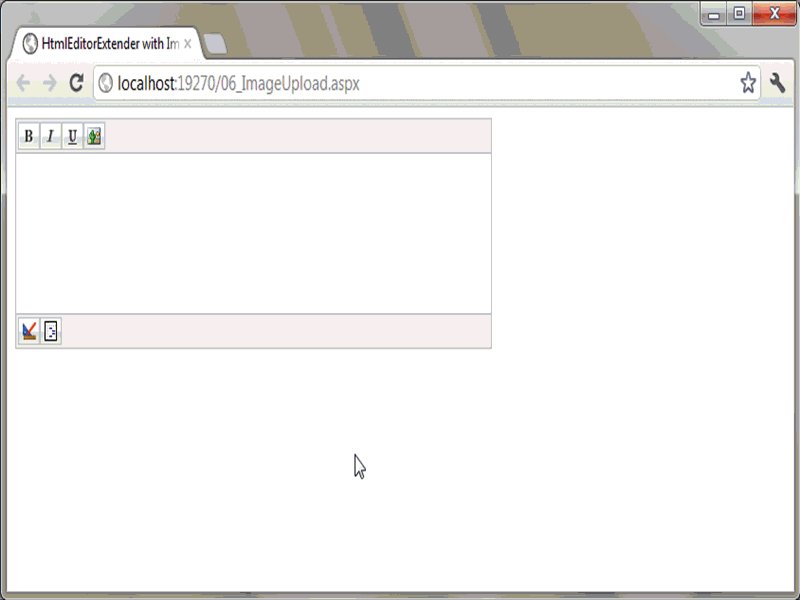
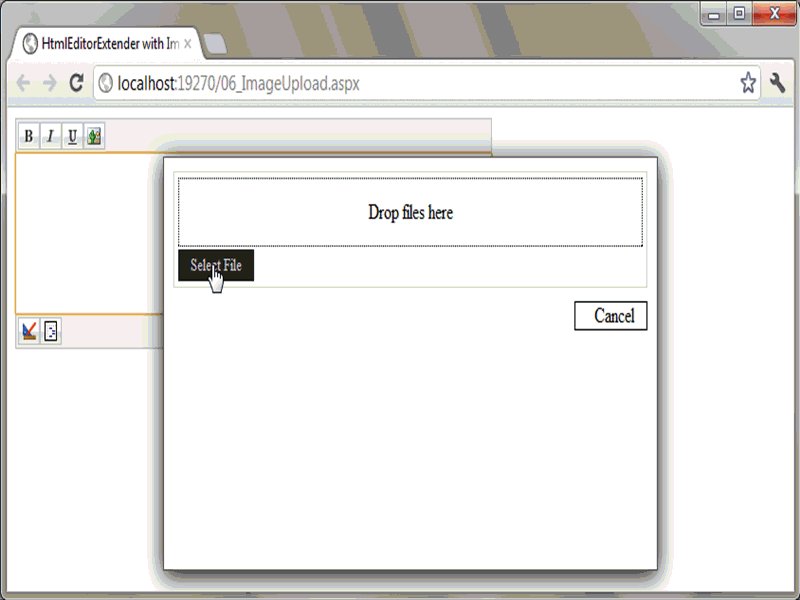
接受图片上传
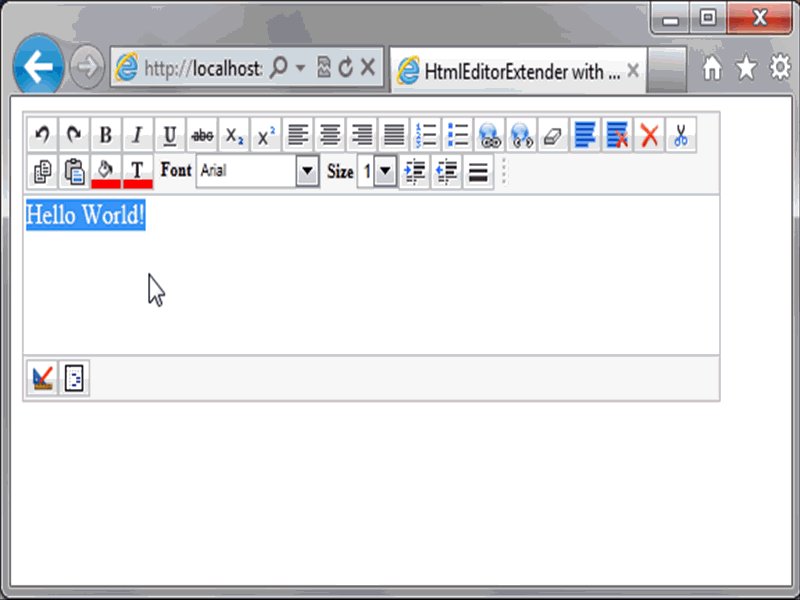
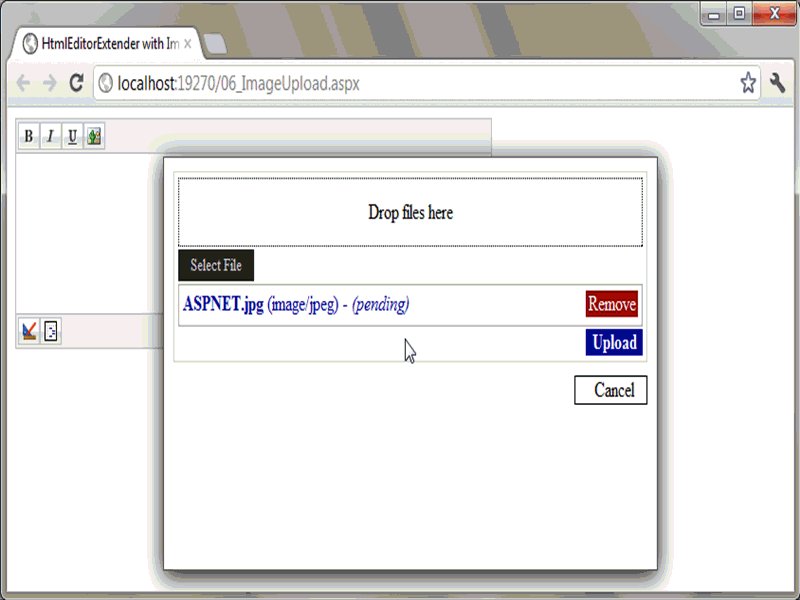
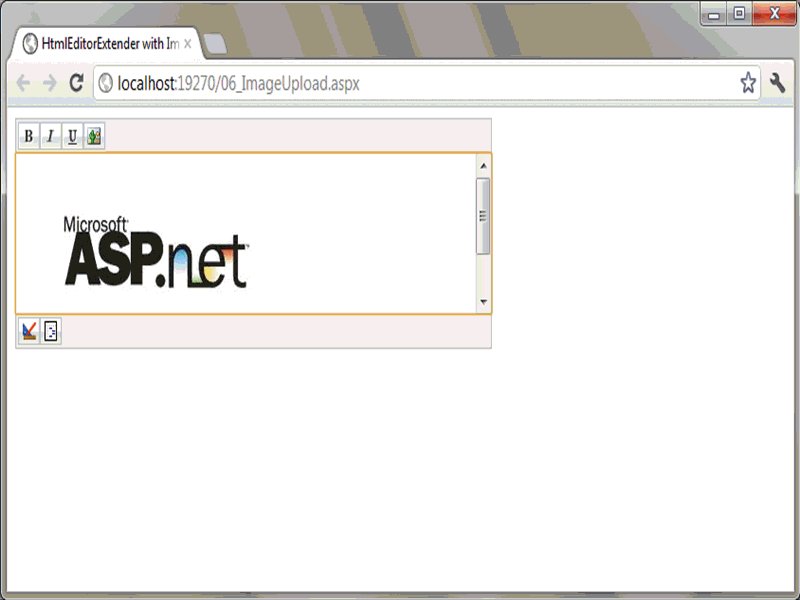
我们还增强了HtmlEditorExtender以支持图片上传(另一个在CodePlex上呼声非常高的功能)。下面的录像展示了如何添加一张图片到编辑器。

再一次为了向后兼容性的原因,对图片上传的支持默认是禁用的。这显示了你如何通过声明HtmlEditorExtender以使其支持图片上传:
2 id="MyHtmlEditorExtender"
3 targetcontrolid="txtComments"
4 onimageuploadcomplete="MyHtmlEditorExtender_ImageUploadComplete"
5 displaysourcetab="true"
6 runat="server">
7 <Toolbar>
8 <ajaxToolkit:Bold />
9 <ajaxToolkit:Italic />
10 <ajaxToolkit:Underline />
11 <ajaxToolkit:InsertImage />
12 </Toolbar>
13 </ajaxtoolkit:htmleditorextender>
关于上述代码你应该注意两件事情。首先,注意一个填入图片(InsertImage)工具栏按钮被添加到了HtmlEditorExtender工具栏。这个HtmlEditorExtender将为粗体,斜体,下划线,插入图片来呈现工具栏。
第二,注意HtmlEditorExtender包含一个ImageUploadedComplete事件的事件处理程序。这个事件处理程序的代码如下:
2 using AjaxControlToolkit;
3 namespace WebApplication1
4 {
5 public partial class _06_ImageUpload : System.Web.UI.Page
6 {
7 protected void MyHtmlEditorExtender_ImageUploadComplete(object sender, AjaxFileUploadEventArgs e)
8 {
9 // Generate file path
10 string filePath = "~/Images/" + e.FileName;
11 // Save uploaded file to the file system
12 var ajaxFileUpload = (AjaxFileUpload)sender;
13 ajaxFileUpload.SaveAs(MapPath(filePath));
14 // Update client with saved image path
15 e.PostedUrl = Page.ResolveUrl(filePath);
16 }
17 }
18 }
在ImageUploadComplete事件处理程序中,你需要做两件事:
1)保存上传的图片(例如,保存到文件系统,数据库或者Azure云存储)
2)提供已保存图片的URL使图片可以在HtmlEditorExtender中显示。
在上述代码中,已上传图片保存到~/Images文件夹中。已保存图片的路径通过设置AjaxFileUploadEventArgs的PostedUrl属性来返回给客户端。
需要奇怪,实际HtmlEditorExtender使用了AjaxFileUpload。你可以通过使用以下代码来获取到HtmlEditorExtender使用的AjaxFileUpload的直接引用:
2 {
3 var ajaxFileUpload = MyHtmlEditorExtender.AjaxFileUpload;
4 ajaxFileUpload.AllowedFileTypes = "jpg,jpeg";
5 }
上述代码演示了如何来限制上传到HtmlEditorExtender的图片类型。代码阻止上传除了jpeg图片外的任何东东。
综述
这次的Ajax Control Toolkit版本是迄今为止最难的版本。我们反复考虑的多个关于AjaxFileUpload控件的设计。每次迭代,目标是为了使AjaxFileUpload对开发人员来说更容易使用。我的希望是我们能够创建一个Web窗体开发人员评其直觉就能使用的控件。我要感谢Superexpert.com团队中的开发人员,感谢他们在本次发布上的辛勤努力。
qishichang




