java在线聊天项目0.2版本 制作客户端窗体,使用swing(用户界面开发工具包)和awt(抽象窗口工具包) BorderLayout布局与GridLayout布局不同之处 JPanel设置大小
代码如下:
package com.swift; import java.awt.BorderLayout; import java.awt.Color; import javax.swing.JButton; import javax.swing.JFrame; import javax.swing.JLabel; import javax.swing.JPanel; import javax.swing.JScrollPane; import javax.swing.JTextArea; import javax.swing.JTextField; public class ChatClientFrame extends JFrame { private static final long serialVersionUID = -118470059355655240L; JLabel label_shang=new JLabel(); JLabel label_xia=new JLabel(); JTextArea ta = new JTextArea(15, 50); JTextField tf = new JTextField(38); JButton button=new JButton(); public ChatClientFrame() { setBounds(200, 200, 500, 400); setTitle("客户端聊天工具 —— 0.2"); //对窗口进行大的布局,分为三行一列,在pBasic面板上添加三个面板shang zhong xia JPanel pBasic=new JPanel(); //使用网格布局当然是上中下一样大小的啊,果断放弃 //pBasic.setLayout(new GridLayout(3,1,5,5)); //使用BorderLayout pBasic.setLayout(new BorderLayout());//不设置默认也是这种布局模式 setContentPane(pBasic);//把面板放在窗口上,不记得用this.关键字 JPanel shang=new JPanel(); JPanel zhong=new JPanel(); JPanel xia=new JPanel(); //设置JPanel面板的大小 shang.setSize(470, 25); zhong.setSize(470, 180); xia.setSize(470, 40); pBasic.add(shang,BorderLayout.NORTH); pBasic.add(zhong,BorderLayout.CENTER); pBasic.add(xia,BorderLayout.SOUTH); shang.setBackground(Color.red); zhong.setBackground(Color.yellow); xia.setBackground(Color.blue); /* * 三个面板,上边放一个标签“聊天记录”,中间放一个文本域, * 下边分为左中右——分别放标签“输入信息“,文本框和”发送“按钮 */ label_shang.setText("聊天记录"); shang.add(label_shang); ta.setLineWrap(true);// 自动换行 JScrollPane scroll=new JScrollPane(ta);// 增加滚动条,以便不增加行数 zhong.add(scroll); label_xia.setText("输入信息"); xia.add(label_xia,BorderLayout.WEST); xia.add(tf,BorderLayout.CENTER); button.setText("发送"); xia.add(button,BorderLayout.EAST); //通过压缩自动调整各个面板 pack(); setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);// 点关闭按钮同时退出程序 setVisible(true); } public static void main(String[] args) { // 别忘了创建窗体对象,也可以用生成对象调用其他的方法如launchFrame() new ChatClientFrame(); } }
使用网格布局,则多个JPanel的大小是一样的,因为网格固定了大小
如果要调整JPanel的大小,需要使用BorderLayout布局方式,这也是默认的布局方式
聊天窗口中有一个basic面板,并在其上添加了三个面板,分别放在上中下三个位置;
下边的面板又添加了三个内容(标签、文本框和按钮),分别放在左中右三个位置;
中间的面板放文本区之前先转变成滚动条状态
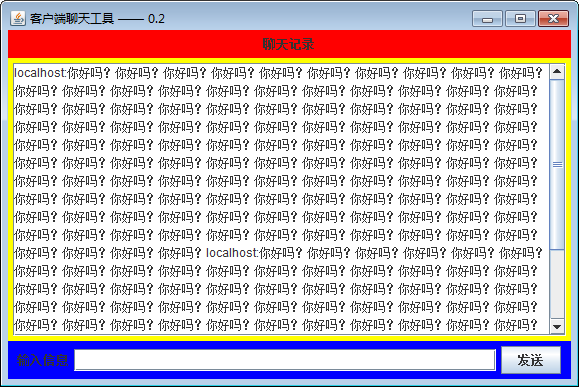
效果图如下:

Never waste time any more, Never old man be a yong man


