教你一款极为简单实用的图表插件
2011-06-17 10:49 贺臣 阅读(6302) 评论(35) 编辑 收藏 举报一 柱状图
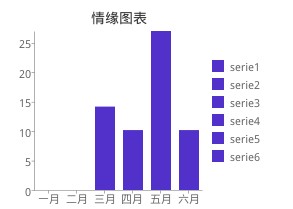
(1) 竖状单行条形直方图效果图:

以上数据取自某个网站六个月份的用户注册量 。从以上数据可以看出,一二月份注册用户数为0,图表能够清晰对比每个月份用户注册量的变化。
function MonthReport() {
$.ajax({
url: "/Home/About",
success: function (data) {
var json = eval(data);
var opt = {
data: json,
axis_labels: ["一月", "二月", "三月", "四月", "五月", "六月"],
legend: ["serie1", "serie2", "serie3", "serie4", "serie5", "serie6"],
title: "情缘图表",
size: "400x200"
};
var api = new jGCharts.Api();
jQuery('<img>').attr('src', api.make(opt)).appendTo("#myDIV");
}
});
}
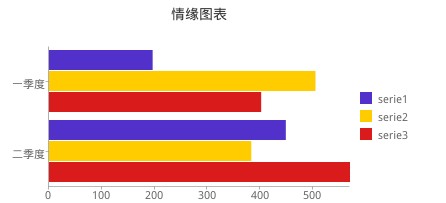
(2) 竖状多行条形直方图效果图:
以上数据和第一种情况差不多,这是这里是做的季度统计,这里做了第一季度和第二季度的相关数据统计。显示结果如图
function QuarterReport() {
$.ajax({
url: "/Home/GetTotalCount",
success: function (data) {
var json = eval(data);
var opt = {
data: json,
axis_labels: ["一季度", "二季度"],
legend: ["serie1", "serie2", "serie3"],
title: "情缘图表",
size: "400x200"
};
var api = new jGCharts.Api();
jQuery('<img>').attr('src', api.make(opt)).appendTo("#myQuarter");
}
});
}
(3) 横条多行条形直方图效果图:

这种情况是上面一种情况的变相显示,只不过横纵坐标修改了。
function QuarterReportBhg() {
$.ajax({
url: "/Home/GetTotalCount",
success: function (data) {
var json = eval(data);
var opt = {
data: json,
axis_labels: ["一季度", "二季度"],
legend: ["serie1", "serie2", "serie3"],
title: "情缘图表",
size: "400x200",
type: "bhg"
};
var api = new jGCharts.Api();
jQuery('<img>').attr('src', api.make(opt)).appendTo("#myQuarterbhg");
}
});
}
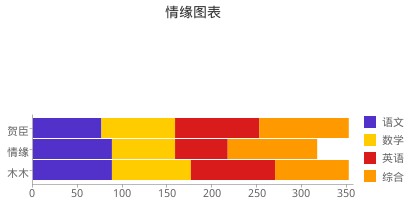
二 堆栈图

堆栈图多用于显示数据变化程度,此处显示了各科分数的情况,似乎不是太直观。但是这里能够显示此种效果就够了
function ScoreReport(){
$.ajax({
url: "/Home/GetScore",
success: function (data) {
var json = eval(data);
var opt = {
data: json,
axis_labels: ["贺臣", "情缘", "木木"],
legend: ["语文", "数学", "英语","综合"],
title: "情缘图表",
size: "400x200",
type: "bhs"
};
var api = new jGCharts.Api();
jQuery('<img>').attr('src', api.make(opt)).appendTo("#myScoreReport");
}
});
}
三 折线图

折线图很适合地域分布,温度分布图。
function TemperatureReport(){
$.ajax({
url: "/Home/GetTemperature",
success: function (data) {
var json = eval(data);
var opt = {
data: json,
title: "情缘图表",
axis_labels: ["一月", "二月", "三月","四月","五月","六月","七月","八月","九月","十月","十一月","十二月"],
size: "400x200",
type: "lc",
bar_width:"5",
bar_spacing:"5",
fillarea:true
};
var api = new jGCharts.Api();
jQuery('<img>').attr('src', api.make(opt)).appendTo("#myTemperature");
}
});
}
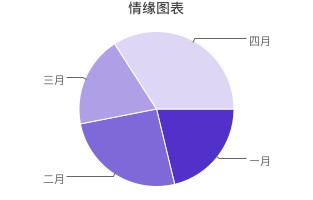
四 饼图


一般情况下我最细的是饼图,给人的感觉就是很不错。 以上两个图其实就这是类型不同而已
function QuarterPie(){
$.ajax({
url: "/Home/GetQuarterPie",
success: function (data) {
var json = eval(data);
var opt = {
data: json,
title: "情缘图表",
axis_labels: ["一月", "二月", "三月","四月"],
size: "400x200",
type: "p"
};
var api = new jGCharts.Api();
jQuery('<img>').attr('src', api.make(opt)).appendTo("#myQuarterPie");
}
});
}
//3D饼图
function Quarter3DPie(){
$.ajax({
url: "/Home/GetQuarterPie",
success: function (data) {
var json = eval(data);
var opt = {
data: json,
title: "情缘图表",
axis_labels: ["一月", "二月", "三月","四月"],
size: "400x200",
type: "p3"
};
var api = new jGCharts.Api();
jQuery('<img>').attr('src', api.make(opt)).appendTo("#myQuarter3DPie");
}
});
}
五 代码分析
从上面的代码可以看出,其实使用这个插件制作图表就类型的不同而已。需要修改的是 type 这个值
这里介绍type支持的类型:
折线图 lc
点线图 lxy
Sparkline 图 ls
叠加型水平条形图 bhs
叠加型垂直条形图 bvs
水平条形图 bhg
垂直条形图 bvg
饼图 p
三维饼图 p3
维恩图 v (目前没有看到效果,各位可以尝试)
散点图 s (目前没有看到效果,各位可以尝试)
雷达图 r (目前没有看到效果,各位可以尝试)
地图 t (目前没有看到效果,各位可以尝试)
仪表 gom
六 插件相关参数说明
data: 一个二维数组,参数类型如下:[[153, 60, 52], [113, 70, 60], [120, 80, 40]]
size: 图片显示的大小 ( width x height ) 300x200
type: 前面已经说过了 这里不再累述
xis_labels : 横轴文字
legend :图例
bar_width : 20 默认 20 条形宽度
七 代码示例下载
点击下载, 代码有一部分是使用的的数据库数据,因此运行的时候可能会有问题,这里需要做相应的修改!
这里就简单介绍到这里,如果各位有兴趣可以尝试修改其中的效果来看看运行效果


