Flash 报表之 AreaChart
2010-07-21 22:31 贺臣 阅读(2566) 评论(4) 编辑 收藏 举报1.Flex 图表组件介绍
在Flex 中提供了一系列图表组件,可以使用图表或图形来显示数据
Flex 中可以把表格数据分为条形图表(Bar),饼行图表(Pie),折线图表(Line).
2.Flex 支持的坐标轴
CategoryAxis: 对应一组数组值到坐标轴上面。
LinearAxis: 对应数字数据到坐标轴上
LogAxis: 对数的对象数字数据到坐标轴上.
DateTimeAxis:对应时间基础的数据到坐标轴上.
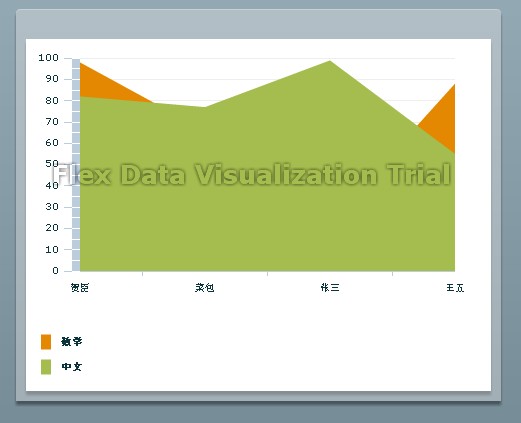
3.面积图表(AreaChart)

 代码
代码2 <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" fontSize="12">
3 <mx:Script>
4 <![CDATA[
5 import mx.collections.ArrayCollection;
6
7 public var scores:ArrayCollection=new ArrayCollection([
8 {id:1,name:"贺臣",Maths:98,Chinese:82},
9 {id:2,name:"菜包",Maths:66,Chinese:77},
10 {id:3,name:"张三",Maths:23,Chinese:99},
11 {id:4,name:"王五",Maths:88,Chinese:55}
12 ]);
13
14 ]]>
15 </mx:Script>
16 <mx:Panel x="98" y="40" width="485" height="392" layout="absolute">
17 <mx:AreaChart x="10" y="10" id="myChart" height="248" width="431" dataProvider="{scores}" showDataTips="true">
18 <mx:horizontalAxis>
19 <mx:CategoryAxis dataProvider="{scores}" categoryField="name"/>
20 </mx:horizontalAxis>
21 <mx:series>
22 <mx:AreaSeries yField="Maths" displayName="数学"/>
23 <mx:AreaSeries yField="Chinese" displayName="中文"/>
24 </mx:series>
25 </mx:AreaChart>
26 <mx:Legend dataProvider="{myChart}" x="10" y="289" width="431"/>
27 </mx:Panel>
28 </mx:Application>
29
上面的Areachart 图表控件,以学生名(name)作为x轴,以分数(score) 作为y轴,并定义了两个序列分别显示数学和中文成绩。
4.面积图表特性
xField: 定义x 坐标每个节点的数值
yField: 定义y 坐标每个节点的数值
minField: 定义y 坐标最低位置的数值
form: 定义图表显示的方式:curse(曲线),horizontal(水平),reverseStep(反向台阶),step(台阶),vertical(垂直)。



