Unity3D学习笔记——NGUI之UIScrollView

前言:有的时候Panel会被截取,里面的内容就不能显示完整,所以需要为其添加 scroll view组件。
一:将Panel放进一个scroll view只需要简单的3步:
1.首先在UI Root下创建三个Sprite并为其设置不同的贴图。

2.在UI Root下创建一个panel,然后在Scene界面中的panel上右键鼠标,在弹出的菜单中选择Attach -> Scroll View。

3.然后在Hierarchy中将创建的三个Sprite拖动到panel下。

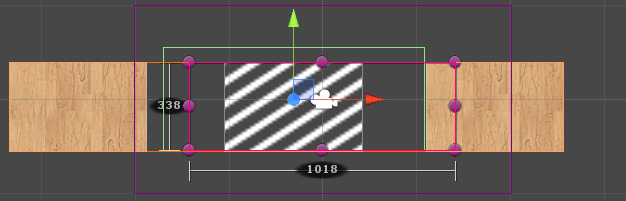
3.通过拖动紫色按钮,即可改变scroll view的大小。
3.最后一步,添加拖动脚本。添加拖动脚本之前,需要为控件添加一个随意的碰撞脚本,因为没有碰撞事件,是无法使用拖动脚本的。
可以为panel添加这个两个脚本,或是为panel里的每个item添加这个两个脚本:
这里选择的是为每个item添加这两个脚本:
右键Sprite对象 Attach——>Box Collier:

右键Sprite对象 Attach——>Drag Scroll View拖动脚本:

最后效果图如下:

二:提示
1.如果panel中有多个item时,想要将拖动事件添加到item上,必须为每一个item添加碰撞脚本和拖动脚本。
2.如果为panel添加碰撞组件和拖动组件的时候,一定要调节碰撞组件的大小,否则点击可能没有效果。

3.为panel或是item添加Drag Scroll View组件的时候,可以在Scene中右键然后Attach -> Drag Scroll View即可。
4.UIPanel中有一个属性是Cliping,这个属性值建议选择Soft Clip

这个功能还是很强大的,在显示范围之外的item将不显示,算是节省的内存资源吧。

三:Scroll View属性分析

1.Content Origin:控制panle相对Scroll View的位置。
2.Movement:控制Scroll View滑动的方向,是水平还是垂直,或是随意滑动(Unrestricted ),或是自定义延X,Y滑动(Custom );
3.Drag Effect:拖动的效果,MomentumAndSpring这个效果就是IOS会弹的效果。
4.Scroll Wheel Factor:鼠标滑轮滚动速度。
5.Momentum Amount:滑动后,自动滑行的距离。
6.Restrict Within Panel:如果选择了,则panel不会滑出Scroll View。比如向左滑动,panel右边和Scroll View的右边可重合。
7.Cancel Drag If Fits:增加什么阻力的。
8.Smooth Drag Start 和IOS Drag Emulation:滑动的感觉不错,体会下。
9.Scroll Bars:添加滑动条控件。使用方法。
没有添加Scroll Bars的实例下载地址:http://download.csdn.net/detail/as294985925/7304381
界面路径:






