一个JQuery弹出对话框插件的使用
一直以来,就想找一个兼容浏览器的模拟弹出对话框,可没有找到,自己也写不出来。终于接触了JQuery之后,就发现了很多基于JQuery的优秀插件,其中有一款就是jquery-impromptu。这是一个模拟模态对跨框插件,兼容几大主流浏览器。其实最初看到的时候,感觉不是很好,丑丑的,但后来想想,人家也只是提供了一个框架而已,具体的样式还得我们自己根据自己的需要来做了。
前一段时间做过这样一种效果:用DIV+CSS模拟实现了一个对话框,在一个比较复杂的管理页面上面,可能会弹出许多模态对话框,如:查询、编辑、查看、插入等等,我想要是把所有的这些对话框内容都放在这个页面中,那不是很庞大,于是后来就把各种对话框的内容放到不同的HTML页面中去,所有弹出对跨框公用一个外壳,然后利用Ajax获取相应的HTML页面的内容来填充对话框的内容,这样就可以达到比较好的效果了,代码也比较好管理。效果是实现了,感觉也不错,可让我一直耿耿于怀的是:要弹出这样一个对话框,我还得拷贝一些HTML代码到页面中去。于是就上网搜了搜,找到了这个插件,效果非常好,可似乎没有动态加载一个HTML页面的功能。后来自己动手把这个插件改了改,并加上了自己的样式,现在还似模似样了。
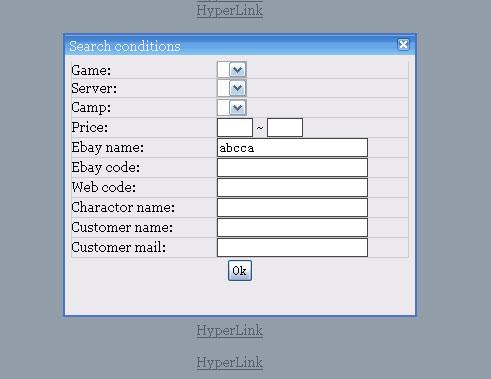
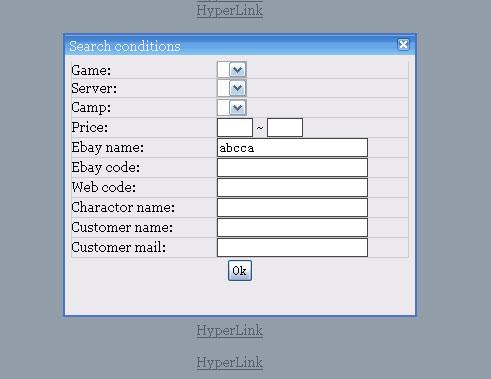
请求HTML页面得到的效果

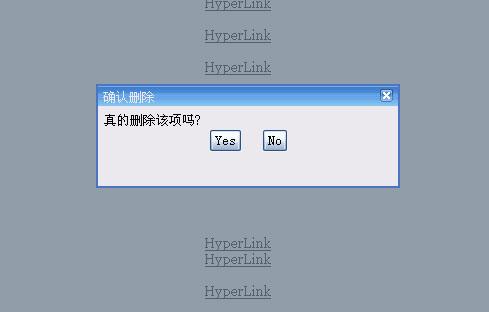
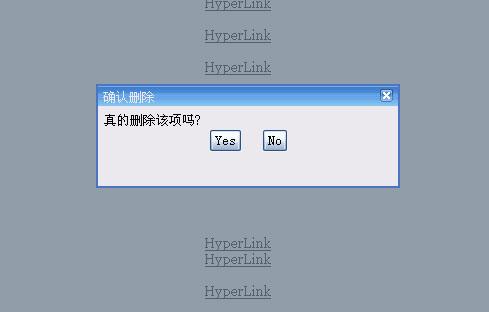
一般弹出对话框效果:

分享一下
https://files.cnblogs.com/qindgfly/jquery-impromptu.rar
前一段时间做过这样一种效果:用DIV+CSS模拟实现了一个对话框,在一个比较复杂的管理页面上面,可能会弹出许多模态对话框,如:查询、编辑、查看、插入等等,我想要是把所有的这些对话框内容都放在这个页面中,那不是很庞大,于是后来就把各种对话框的内容放到不同的HTML页面中去,所有弹出对跨框公用一个外壳,然后利用Ajax获取相应的HTML页面的内容来填充对话框的内容,这样就可以达到比较好的效果了,代码也比较好管理。效果是实现了,感觉也不错,可让我一直耿耿于怀的是:要弹出这样一个对话框,我还得拷贝一些HTML代码到页面中去。于是就上网搜了搜,找到了这个插件,效果非常好,可似乎没有动态加载一个HTML页面的功能。后来自己动手把这个插件改了改,并加上了自己的样式,现在还似模似样了。
请求HTML页面得到的效果

一般弹出对话框效果:

分享一下
https://files.cnblogs.com/qindgfly/jquery-impromptu.rar



