Axure学习之线框图-图片
原始学习资源:
http://www.axure.com/widgets/image
意译:
可以导入logo或者其他图片到axure中。还可在axure中编辑图片;
插入图片的方式有两种:导入(从某个路径中导入图片文件)、粘贴(剪切板中的图片);
可在图片上放置一些文字,默认应该是上下左右居中的(如果想要其他效果的话,可以在图片上放文本线框图);
也可编辑图片,加入更多效果,见(Axure-editor_img);
也可对图片分组,这样的话编辑一个图片的风格,该组中其他图片也会相应变化(不懂怎么改变图片的风格,但原文提到“images can be assigned to a selection group so when one is set to its selected style, all the other images in the group are set to to their default style”);
切图;
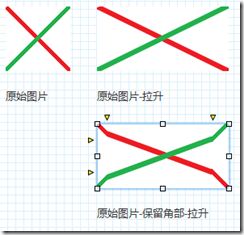
保留角部、不保留角部,这个用法估计很少,但很奇异,见后文;
旋转图片,选中图片后,在任意一个定位点(自己造的词,不知应该叫什么,就是矩形的四个角和每边的中点共八个点),按着ctrl键,再通过移动鼠标来改变角度(不知如何微调、精确调整,虽然原文中提到“You can also enter a numerical value for rotation. In the Widget Properties pane, select the Formatting tab and enter a value in the "Rot" field.”但不知在哪);
可以为图片指定超链接和其他交互;
也可为图片的某一区域指定超链接和其他交互(用图片热点);
可制作图片幻灯片,就是类似京东首页活动轮播图片的那种,可下载例子进行研究;
可以通过线框图à页面样式编辑器 设置背景图片;
优化图片大小。
Axure在图片这一块的局限性:
不能为图片加边框
不能为图片设置阴影
鼠标点击、鼠标移入的变化
不过这些局限性都可以变通克服,见例子(AxureImageShadowAndBorder AxureImageHighlight)
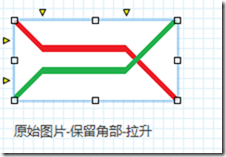
保留角部、不保留角部:
图中黄色三角即为“角部”
调整角部位置后的变化: