这是博客组成员$(‘demo’)原创的Aptana Debug JavaScript教程,由于图片发布的原因,$(‘demo’)交予我发布的,我对本文的少许文字做了修改。感谢$(‘demo’)!
前期工作
1. 你必须安装firefox浏览器;
2. 到http://support.aptana.com/asap/browse/STU-1769 下载并安装aptanadebugger 及 firebug;这两个都是firefox插件;
这样我们就可以调试脚本了。
今天就通过一个小例子,来讲下Aptana Debug JavaScript;点击下载这个例子
1. 在Aptana 的默认面板, 也就是右上角 Aptana图标被激活时,
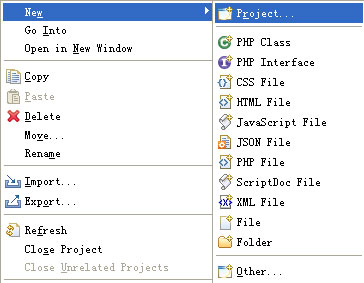
在左侧面板Project 新建一个项目[单击右键新建]
a. 新建项目 css88 , 注意: 在新建项目是是文件夹/文件的路径不要出现中文字符, 不然会无法调试, 比如不要把文件放在桌面(在中文版系统中)如图:

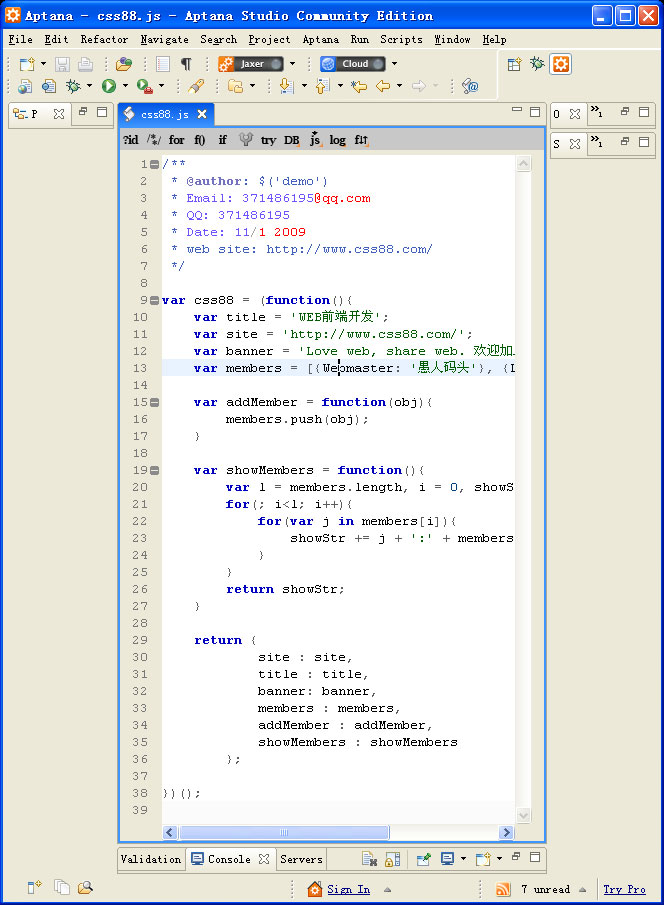
b. 右键单击 css88 项目, 新建一个css88.js 文件 如图:
2. 现在就对刚创建的css88.js进行调试
单击右上角 debug图标
接下来通过调试来展示Aptana Debug的各个功能 如图:
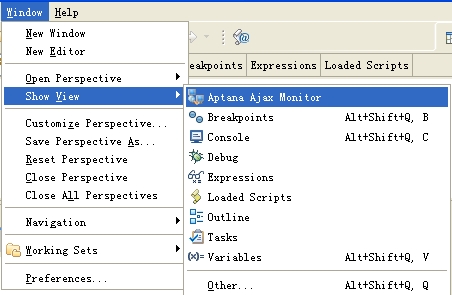
如果在Debug界面下,找不到功能面板,到window菜单下的show view 进行添加 如图:

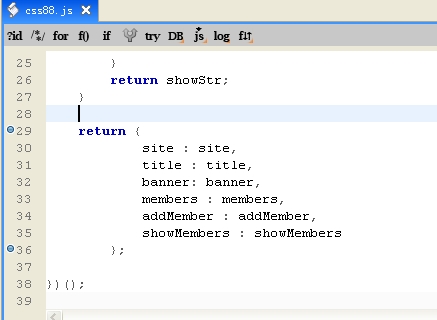
第一步: 添加断点【双击行号, 删除也一样双击】如图:

第二步: 单击debug 图标 ,运行firefox 如图:

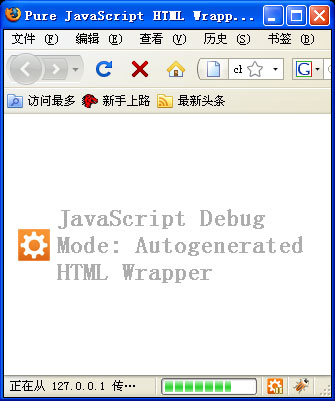
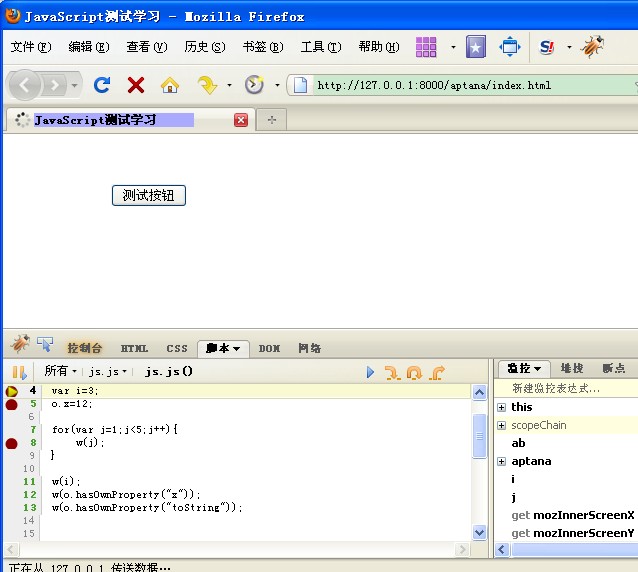
如果在firefox中出现一下界面如图,那么你就可以调试了,

仔细看下firefox右下角图标Aptanadebugger 和Firebug 图标都亮了起来,及网页状态
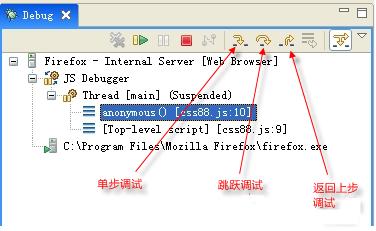
回到Aptana, 可以看到 如图

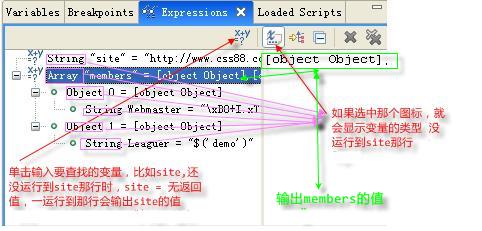
第三步: 分析下右边各面板的功能



3. 以上我对aptana的使用经验, 如果你有好的技巧不妨分享下!
如果是在使用aptana过程中遇到难题, 请留言,大家一起解决难题,或者加入javascript讨论qq群(7617538)。
转自:http://www.css88.com/archives/685
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
补充说明:
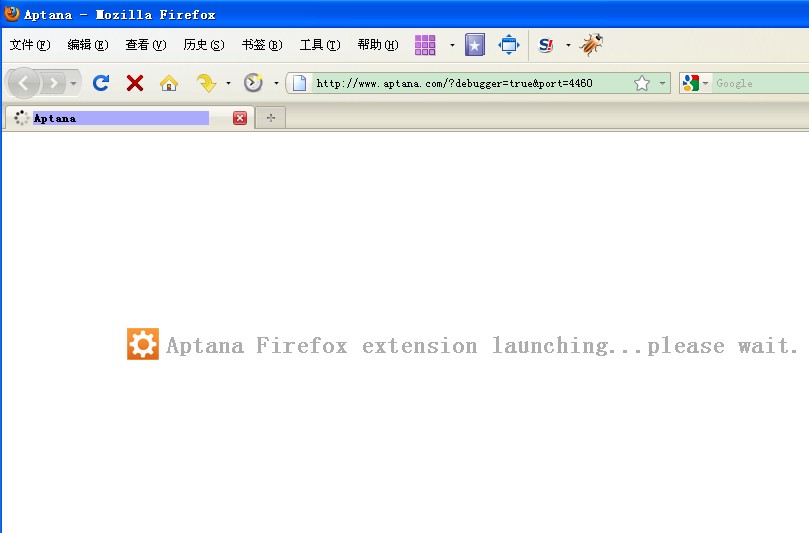
根据上面提到的个插件,自己去下载并使用后,发现调试js确实挺方便,但是有一点不好,每次调试的时候,都先要跳转到第三方页面,如下图所示:

如果是网络不够快的话,它就会老停留在这个页面,进入不了真正的调试页面

最后发现一个小技巧:
就是当页面停留在第三方页面时,选中地址栏,然后按回车键 ,这样就能加快进入被调试页面。