
1.frame.html
<frameset id="fr" rows="50%,50%">
<frame name="up" id="up" src="u.html"/>
<frame name="down" id="down" src="d.html"/>
</frame>
<frame name="up" id="up" src="u.html"/>
<frame name="down" id="down" src="d.html"/>
</frame>
2.u.html
 代码
代码
<html>
<head>
<script>
function test()
{
var objValue=window.parent.frames["down"].document.getElementById("456");
alert(objValue.value);
}
</script>
</head>
<body>
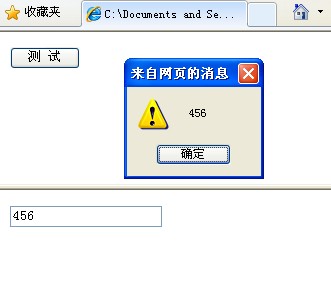
<input id="123" type="button" value=" 测 试 " onclick="test();"/>
</body>
</html>
<head>
<script>
function test()
{
var objValue=window.parent.frames["down"].document.getElementById("456");
alert(objValue.value);
}
</script>
</head>
<body>
<input id="123" type="button" value=" 测 试 " onclick="test();"/>
</body>
</html>
3.d.html
<html>
<head>
</head>
<body>
<input id="456" type="text" value="456"/>
</body>
</html>
<head>
</head>
<body>
<input id="456" type="text" value="456"/>
</body>
</html>



