flash.util.Timer类
flash.util.Timer类允许通过添加时间事件或延时来调用方法。通过Timer构造器创建实例对象,传递一个毫秒数字作为构造参数作为间隔时间,下面的例子实例化一个Timer对象每个1秒钟发出事件信号:
var timer.Timer = new Timer(1000);
一旦创建了Timer实例,下一步必须添加一个事件监听器来处理发出的事件,Timer对象发出一个falsh.event.TimerEvent事件,它是根据设置的间隔时间或延时时间定时发出。下面的代码定义了一个事件监听,调用onTimer()方法作为处理函数:
timer.addEventListener(TimerEvent.TIMER, onTimer);
function onTimer(event:TimerEvent):void{
trace("on timer");
}
function onTimer(event:TimerEvent):void{
trace("on timer");
}
Timer对象不会自动开始,必须调用start()方法启动:
timer.start();
默认情况下只有调用stop()方法才会停下来,不过另一种方法是传递给构造器第二个参数作为运行次数,默认值为0即无限次,下面的例子设定定时器运行5次:
var timer:Timer = new Timer(1000, 5);
下面的代码设定定时器延时5秒执行deferredMethod()方法:
var timer:Timer = new Timer(5000, 1);
timer.addEventListener(TimerEvent.TIMER, deferredMethod);
timer.start();
timer.addEventListener(TimerEvent.TIMER, deferredMethod);
timer.start();
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Flex中Timer用法一例:计时器
 代码
代码
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
layout="vertical"
verticalAlign="middle"
backgroundColor="white"
creationComplete="init()" viewSourceURL="srcview/index.html">
<mx:Script>
<![CDATA[
import flash.utils.Timer;
import flash.events.TimerEvent;
private const MIN_MASK:String = "00";
private const SEC_MASK:String = "00";
private const MS_MASK:String = "000";
private const TIMER_INTERVAL:int = 10;
private var baseTimer:int;
private var t:Timer;
private function init():void {
t = new Timer(TIMER_INTERVAL);
t.addEventListener(TimerEvent.TIMER, updateTimer);
}
private function updateTimer(evt:TimerEvent):void {
var d:Date = new Date(getTimer() - baseTimer);
var min:String = (MIN_MASK + d.minutes).substr(-MIN_MASK.length);
var sec:String = (SEC_MASK + d.seconds).substr(-SEC_MASK.length);
var ms:String = (MS_MASK + d.milliseconds).substr(-MS_MASK.length);
counter.text = String(min + ":" + sec + "." + ms);
}
private function startTimer():void {
baseTimer = getTimer();
t.start();
}
private function stopTimer():void {
t.stop();
}
]]>
</mx:Script>
<mx:ApplicationControlBar dock="true">
<mx:Button label="Start timer" click="startTimer()" />
<mx:Button label="Stop timer" click="stopTimer()" />
</mx:ApplicationControlBar>
<mx:Label id="counter" fontSize="96" />
</mx:Application>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
layout="vertical"
verticalAlign="middle"
backgroundColor="white"
creationComplete="init()" viewSourceURL="srcview/index.html">
<mx:Script>
<![CDATA[
import flash.utils.Timer;
import flash.events.TimerEvent;
private const MIN_MASK:String = "00";
private const SEC_MASK:String = "00";
private const MS_MASK:String = "000";
private const TIMER_INTERVAL:int = 10;
private var baseTimer:int;
private var t:Timer;
private function init():void {
t = new Timer(TIMER_INTERVAL);
t.addEventListener(TimerEvent.TIMER, updateTimer);
}
private function updateTimer(evt:TimerEvent):void {
var d:Date = new Date(getTimer() - baseTimer);
var min:String = (MIN_MASK + d.minutes).substr(-MIN_MASK.length);
var sec:String = (SEC_MASK + d.seconds).substr(-SEC_MASK.length);
var ms:String = (MS_MASK + d.milliseconds).substr(-MS_MASK.length);
counter.text = String(min + ":" + sec + "." + ms);
}
private function startTimer():void {
baseTimer = getTimer();
t.start();
}
private function stopTimer():void {
t.stop();
}
]]>
</mx:Script>
<mx:ApplicationControlBar dock="true">
<mx:Button label="Start timer" click="startTimer()" />
<mx:Button label="Stop timer" click="stopTimer()" />
</mx:ApplicationControlBar>
<mx:Label id="counter" fontSize="96" />
</mx:Application>
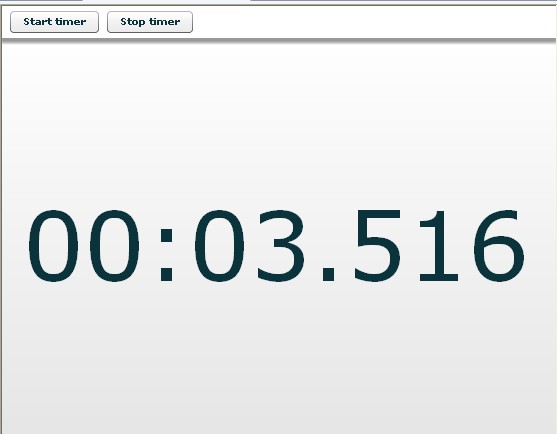
效果图:

![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Flex中Timer用法一例:上传文件(用时)计时器
 代码
代码
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
layout="vertical"
verticalAlign="middle"
backgroundColor="white"
creationComplete="init();">
<mx:Script>
<![CDATA[
import flash.net.FileReference;
import flash.net.URLRequestMethod;
import mx.controls.Alert;
import mx.utils.StringUtil;
private var fileRef:FileReference;
private var urlVars:URLVariables;
private var urlReq:URLRequest;
private var startTimer:Number;
private var timer:Timer;
private function init():void {
fileRef = new FileReference();
fileRef.addEventListener(Event.SELECT, fileRef_select);
fileRef.addEventListener(Event.COMPLETE, fileRef_complete);
fileRef.addEventListener(IOErrorEvent.IO_ERROR, fileRef_ioError);
urlVars = new URLVariables();
urlVars.userID = 94103;
urlVars.fpVersion = flash.system.Capabilities.version;
urlReq = new URLRequest();
urlReq.method = URLRequestMethod.POST;
urlReq.data = urlVars;
urlReq.url = "http://localhost:8300/fileref/uploader.aspx";
timer = new Timer(100);
timer.addEventListener(TimerEvent.TIMER, onTimer);
}
private function onTimer(evt:TimerEvent):void {
lbl.text = String(getTimer() - startTimer) + " ms";
}
private function start():void {
fileRef.browse();
}
private function fileRef_select(evt:Event):void {
fileRef.upload(urlReq);
startTimer = getTimer();
timer.start();
}
private function fileRef_complete(evt:Event):void {
Alert.show(evt.toString(), evt.type);
timer.stop();
}
private function fileRef_ioError(evt:IOErrorEvent):void {
Alert.show(evt.text, evt.type);
timer.stop();
}
]]>
</mx:Script>
<mx:Button label="upload" click="start();" />
<mx:Label id="lbl" />
</mx:Application>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
layout="vertical"
verticalAlign="middle"
backgroundColor="white"
creationComplete="init();">
<mx:Script>
<![CDATA[
import flash.net.FileReference;
import flash.net.URLRequestMethod;
import mx.controls.Alert;
import mx.utils.StringUtil;
private var fileRef:FileReference;
private var urlVars:URLVariables;
private var urlReq:URLRequest;
private var startTimer:Number;
private var timer:Timer;
private function init():void {
fileRef = new FileReference();
fileRef.addEventListener(Event.SELECT, fileRef_select);
fileRef.addEventListener(Event.COMPLETE, fileRef_complete);
fileRef.addEventListener(IOErrorEvent.IO_ERROR, fileRef_ioError);
urlVars = new URLVariables();
urlVars.userID = 94103;
urlVars.fpVersion = flash.system.Capabilities.version;
urlReq = new URLRequest();
urlReq.method = URLRequestMethod.POST;
urlReq.data = urlVars;
urlReq.url = "http://localhost:8300/fileref/uploader.aspx";
timer = new Timer(100);
timer.addEventListener(TimerEvent.TIMER, onTimer);
}
private function onTimer(evt:TimerEvent):void {
lbl.text = String(getTimer() - startTimer) + " ms";
}
private function start():void {
fileRef.browse();
}
private function fileRef_select(evt:Event):void {
fileRef.upload(urlReq);
startTimer = getTimer();
timer.start();
}
private function fileRef_complete(evt:Event):void {
Alert.show(evt.toString(), evt.type);
timer.stop();
}
private function fileRef_ioError(evt:IOErrorEvent):void {
Alert.show(evt.text, evt.type);
timer.stop();
}
]]>
</mx:Script>
<mx:Button label="upload" click="start();" />
<mx:Label id="lbl" />
</mx:Application>
效果图:





