本文作为《ActionScript 3.0 Step By Step系列文章》的最后一篇,样式和主题皮肤这些其实也没有什么地方好讲的,我相信只要是从事过Web开发的朋友,对不会对它很陌生。所以本文不着重介绍样式的详细开发,更多的是介绍样式在Flex开发中的开发方式、应用方式以及使用Adobe Flex Builder这样强大的开发环境所提供的样式生成器去生成样式等相关知识点。最后将介绍下怎么将一个外部皮肤引入项目中应用。

上图为通过设计界面设计出来的界面原图,没有经过任何处理,我们可以发现字体太小,颜色为黑色。OK,下面我们通过这个简单的示例逐步的来看看Flex下的样式的应用。
一、使用<mx:Style>标签定义局部样式
2 Panel
3 {
4 font-size:12;
5 color:red;
6 }
7 </mx:Style>
如上通过<mx:Style>标签定义了一个样式Panel直接嵌入在mxml里,针对当前mxml下的所有Panel标签,设置其里面的字体大小为12,颜色为红色。
二、使用<mx:Style>标签引入外部样式表
<mx:Style>标签出了定义样式,也可以将一个外部的样式表文件引入,如上样式我们可将其定义在一个样式表文件(default.css)里,如下所示:
2 Panel
3 {
4 font-size:12;
5 color:red;
6 }
此时我们就可以通过<mx:Style>标签将这个外部样式表文件引入当前应用(mxml)了。如下:
下面为设置样式后的用户登录界面截图,界面字体为12号字体,颜色为红色:

三、使用Flex的样式设计器
Adobe Flex Builder提供了一个非常优秀的样式设计器,可以直接通过设计器设计出非常漂亮的效果。

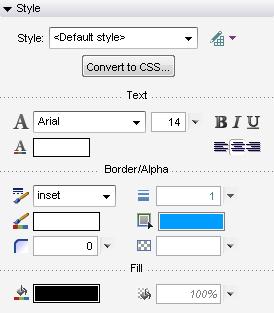
下面我将对用户名和密码这两个文本输入组件进行美化,当然不是写样式表,我很懒我想直接使用Flex提供的样式设计器来生成我想要的效果。下面是通过我设计过后的文本输入组见的编码:
2 borderStyle="inset" borderThickness="1" cornerRadius="0"
3 backgroundColor="#000000" borderColor="#FFFFFF"
4 textAlign="center" fontSize="14"/>
5 <mx:TextInput x="89" y="59" displayAsPassword="true" id="UserPasswrod"
6 color="#FFFFFF" fontFamily="Arial" backgroundColor="#000000"
7 textAlign="center" fontSize="14"/>
以上通过样式设计器把两个TextInput组件的样式设计为背景黑色,字体为Arial,字体颜色为白色,文本居中显示,字体大小为14号,运行效果如下图示:


四、以编程的方式设置样式
以编程的方式设置样式很简单,我们直接通过组件的setStyle()方法来完成,如下代码:
另外Flex的SDK也为我们提供了相应的类来以编程的方式动态处理样式,他们是:StyleManager和CSSStyleDeclaration,位于mx.styles包下。如上设置按扭的字体大小我们也可以如下方式来实现:
2 cs.setStyle("fontSize","20");
3 StyleManager.setStyleDeclaration("btnButton",cs,true);
这就相当于是定义了一个名为mystyle的样式,等同于下面样式定义:
2 {
3 font-size:20px
4 }
5
五、引入外部皮肤(Skin)美化应用程序
这里我在网上下载了一套叫做“优雅天蓝”的皮肤,下面我们来看看怎么将外部的皮肤引入项目来美化应用程序。皮肤程序主要包括三部分:皮肤文件(.swc)、样式表文件(.css)和图片。下面将皮肤文件的相关文件直接Copy到你的应用就可以直接使用了。
那应该怎么放置这些文件呢?以.swc结尾的皮肤文件放在Flex项目的libs目录下,.css的样式表放在src目录下就可,如果有图片图片也应该放在src目录下(包括下级子目录)。下图为应用外部皮肤后的界面效果:

转自:http://www.cnblogs.com/beniao/archive/2009/01/10/1364869.html


