在以前的一篇文章中 我说zend studio 7 已经去除了所见即所得的可视化html编辑器,而这个在6.x的时候为不少开发者(至少中国的开发者)追捧的如痴如醉一大特色功能,由于颇占用资源而被 zend官方果断的阉割了。今天我们打算找回这段在历史长河的某个角落遗落的小JJ。这个插件的作用就是像Dreamweaver或者FrontPage 那样的可视化编辑html文件,就是用鼠标拖来拖去就可以搞个网页出来的,她的学名叫做WYSIWYG EDITOR(所见即所得编辑器),而实际上,我们在上一篇文章关于怎样安装aptana插件的叙述中,aptana同样具有很好的html可视化编辑能力,而且安装本插件你需要先卸载掉aptana,因为他们有冲突。好吧,我们开始!
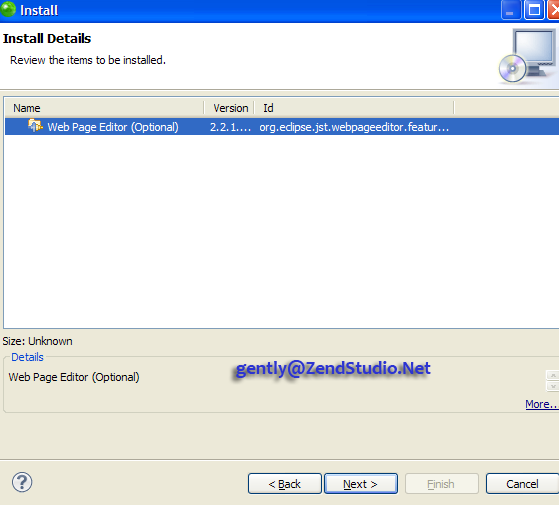
通过菜单Help -> Install New Software,打开Install对话框。在work with处粘贴http://download.eclipse.org/releases/galileo,在filter中输入web来过滤多余的插件列表,最后勾选Web Page Editor单击next进入下一步,如下图:

图1
然后继续Next….(图2)

图2
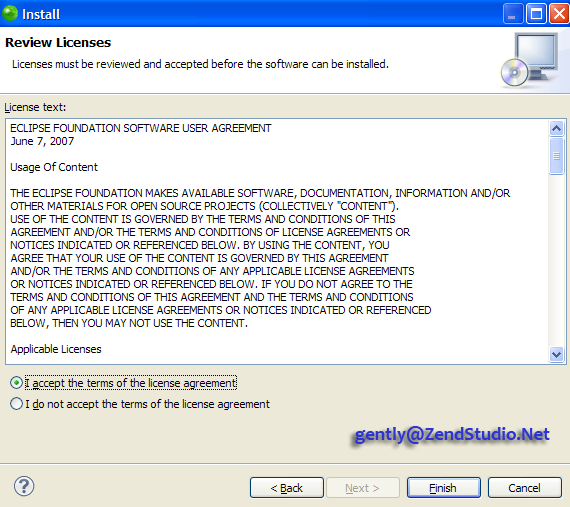
同意协议(图3)

图3
正在下载WYSIWYG Editor安装ing…(图4)

图4
安装完毕,需要重启zend studio(图5)

图5
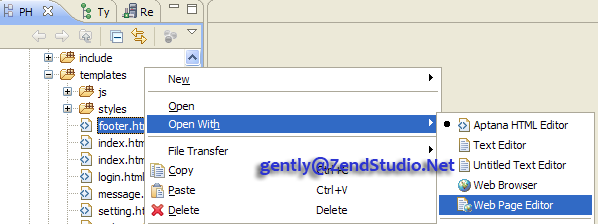
重启完了,右键菜单中找到Web Page Editor(图6)

图6
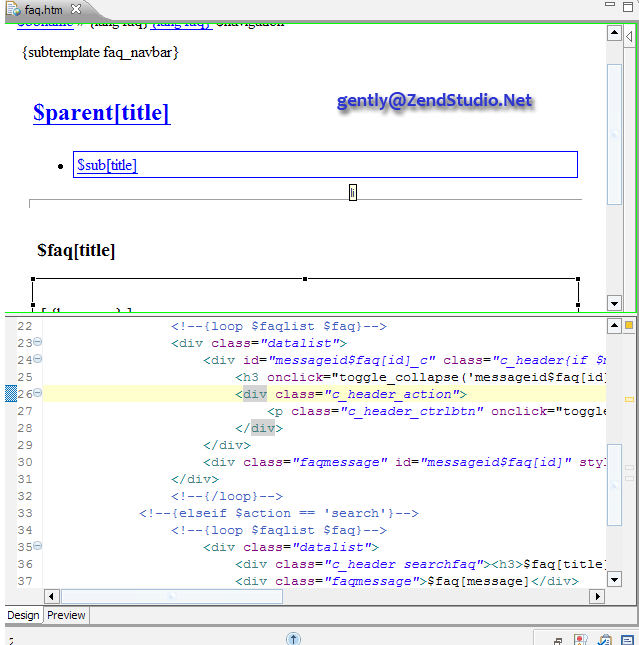
在上图中惊现aptana,所以上面那个文件实际上没有打开成功,我重新截图了,这是可视化编辑html时候的样子(图7)

图7
OK,就是这样,可视化编辑的强大功能也融合了进来了,希望您不要把zend studio当成Dreamweaver来用咯~
注意:这个插件可视化编辑的对象是html文件。
转自:http://www.zendstudio.net/archives/wysiwyg-editor-in-zend-studio-7/


