jQuery入门[1]-构造函数
jQuery入门[2]-选择器
jQuery入门[3]-事件
jQuery入门[4]-链式代码
jQuery入门[5]-AJAX
jQuery入门[6]-动画
jQuery对事件的支持主要包括:
jQuery 1.2的事件支持命名空间,
转自:http://thinhunan.cnblogs.com/archive/2008/03/05/1092011.html
jQuery入门[2]-选择器
jQuery入门[3]-事件
jQuery入门[4]-链式代码
jQuery入门[5]-AJAX
jQuery入门[6]-动画
jQuery对事件的支持主要包括:
- bind()--为事件绑定处理程序,如:
$("p").bind("mouseenter mouseleave", function(e){
$(this).toggleClass("over");
}); - unbind()--注销绑定在事件上的处理程序,如:$(document).unbind('ready');,如不给参数,则清除所有事件处理程序。
$("#unbind").click(function () {
$("#theone").unbind('click', aClick);
}); - trigger()--触发某类事件。
$("button:first").trigger('click'); - triggerHandler()--触发某类事件,但不触发默认的事件处理逻辑,比如a的定向。
$("input").triggerHandler("focus"); - one()--为事件绑定只能被触发一次的处理程序。
$("div").one("click", function(){
}); - ready()/click()/change()/toggle(fn,fn)/dblclick()……各种常规事件的快捷方式,xxx(fn)为绑定处理程序,xxx()为触发事件
jQuery 1.2的事件支持命名空间,
$("div").bind("click", function(){ alert("hello"); });
$("div").bind("click.plugin", function(){ alert("goodbye"); });
$("div").trigger("click!"); // alert("hello") only
DEMO:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Events</title>
<script src="../scripts/jquery-1.2.3.intellisense.js" type="text/javascript"></script>
<style type="text/css">
textarea
{
height: 118px;
width: 280px;
}
</style>
<script type="text/javascript">
$(function(){
$('textarea').bind('propertychange',function(){
$('#result').html($('textarea').val())
}
).bind('change',function(){
alert($('textarea').val());
});
});
</script>
</head>
<body>
<textarea></textarea>
<div id='result'></div>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Events</title>
<script src="../scripts/jquery-1.2.3.intellisense.js" type="text/javascript"></script>
<style type="text/css">
textarea
{
height: 118px;
width: 280px;
}
</style>
<script type="text/javascript">
$(function(){
$('textarea').bind('propertychange',function(){
$('#result').html($('textarea').val())
}
).bind('change',function(){
alert($('textarea').val());
});
});
</script>
</head>
<body>
<textarea></textarea>
<div id='result'></div>
</body>
</html>
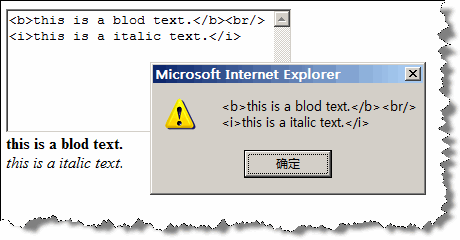
运行效果如下:
Reference:http://docs.jquery.com/Events
--未完待续--
转自:http://thinhunan.cnblogs.com/archive/2008/03/05/1092011.html