在编程语言中,字面量是一种表示值的记法。例如,"Hello, World!" 在许多语言中都表示一个字符串字面量(string literal ),JavaScript也不例外。以下也是JavaScript字面量的例子,如5、true、false和null,它们分别表示一个整数、两个布尔值和一个空对象。
JavaScript还支持对象和数组字面量,允许使用一种简洁而可读的记法来创建数组和对象。考虑以下语句,其中创建了一个包含两个属性的对象(firstName和lastName):
 |
还可以使用一种等价的方法创建同样的对象:
 |
以上赋值语句的右边是一个对象字面量(object literal)。对象字面量是一个名值对列表,每个名值对之间用逗号分隔,并用一个大括号括起。各名值对表示对象的一个属性,名和值这两部分之间用一个冒号分隔。要创建一个数组,可以创建Array对象的一个实例:
 |
不过首选的方法是使用一个数组字面量(array literal),这是一个用逗号分隔的值列表,用中括号括起:
 |
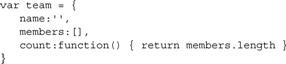
前面的例子展示了对象和数组字面量中可以包含其他字面量。以下是一个更复杂的示例:
 |
赋给team变量的对象有3个属性:name、members和count。注意,''表示空串,[]是一个空数组。甚至count属性的值也是一个字面量,即函数字面量(function literal):
 |
函数字面量如下构造:前面是一个function关键字,后面是一个函数名(可选)和参数表。然后是函数体,包围在大括号中。
以上已经介绍了字面量,下面来介绍JavaScript对象记法(JavaScript Object Notation,JSON),这是一种用于描述文件和数组的记法,由JavaScript字面量的一个子集组成。JSON在Ajax开发人员中越来越流行,因为这种格式可以用于交换数据,通常取代了XML。
=========================================================================
JavaScript对象字面量的例子(原创)
对象字面量:
//只能添加静态属性和方法
var myObject={
propertyA: sha ,
propertyB: feng ,
methodA:function(){
alert(this.propertyA+ +this.propertyB);
},
methodB:function(){}
}
myObject.methodA();
//利用prototype属性可以添加公有属性和方法
function myConstructor2(){}; //声明构造函数,可以使用对象字面量语法来向prototype属性中添加所有公有成员
myConstructor2.prototype={
propertyA: sha ,
propertyB: feng ,
methodA:function(){
alert(this.propertyA+ +this.propertyB);
},
methodB:function(){}
}
var myconstrustor=new myConstructor2(); //声明对象
myconstrustor.methodA();
//只能添加静态属性和方法
var myObject={
propertyA: sha ,
propertyB: feng ,
methodA:function(){
alert(this.propertyA+ +this.propertyB);
},
methodB:function(){}
}
myObject.methodA();
//利用prototype属性可以添加公有属性和方法
function myConstructor2(){}; //声明构造函数,可以使用对象字面量语法来向prototype属性中添加所有公有成员
myConstructor2.prototype={
propertyA: sha ,
propertyB: feng ,
methodA:function(){
alert(this.propertyA+ +this.propertyB);
},
methodB:function(){}
}
var myconstrustor=new myConstructor2(); //声明对象
myconstrustor.methodA();


 浙公网安备 33010602011771号
浙公网安备 33010602011771号