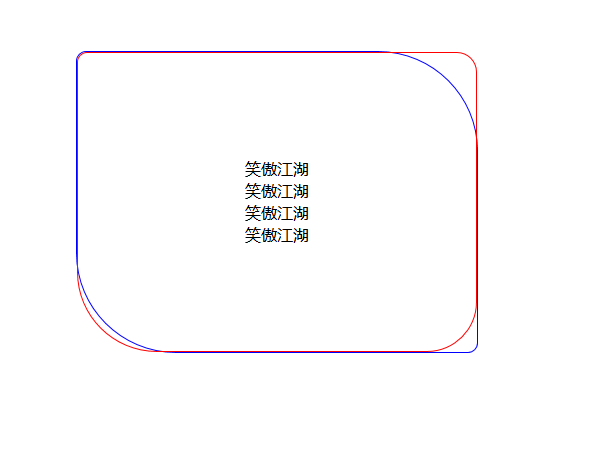
CSS3的表格布局 文字居中 圆角
CSS3的表格布局 文字居中 圆角


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS3的表格布局 文字居中 圆角</title> 6 <style type="text/css"> 7 #content{ 8 width: 400px; 9 height: 300px; 10 border: 1px solid blue; 11 margin:100px auto; 12 /*首先在父级上面指定display-table*/ 13 display: table; 14 border-radius: 10px 100px;/*如果是2个值,顺序是左上右下对角 和 左下右上对角*/ 15 } 16 .article{ 17 text-align: center; 18 /*相当于把article当作<tr><td>元素*/ 19 display: table-cell; 20 vertical-align: middle; 21 border: 1px solid red; 22 border-radius: 10px 20px 50px 80px;/*如果是4个值,顺序是左上右上右下左下顺时针*/ 23 } 24 </style> 25 </head> 26 <body> 27 <div id="content"> 28 <div class="article"> 29 笑傲江湖<br> 30 笑傲江湖<br> 31 笑傲江湖<br> 32 笑傲江湖<br> 33 </div> 34 </div> 35 </body> 36 </html>




