表单标签
<form>定义用户输入的HTML表单。
<input>定义输入控件
<textare>定义多行文本的输入控件
<select>定义选择列表(下拉列表)
<option>定义选择列表中的选项
<label>定义input元素的标注。
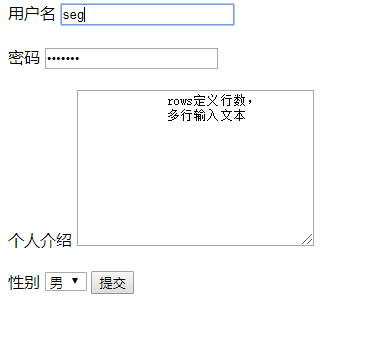
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> </head> <body> <form action="http://wwww.baidu.com"> <label>用户名</label> <input type="text" placeholder="请输入用户名"/> <br> <br> <label >密码</label> <input type="password"placeholder="请输入密码" /> <br> <br> <label>个人介绍</label> <textarea name="" id="" cols="30" rows="10"> rows定义行数, 多行输入文本 </textarea> <br> <br> <label >性别</label> <select name="sex" id=""> <option value="男">男</option> <option value="女">女</option> </select> <input type="submit" /> </form> </body> </html>
form标签的action属性适用于提交以后跳转的页面
input标签的type属性中text是可见的,password是不可见。
input标签当中placeholder属性让文本存在文字提示信息。
textarea标签当中rows属性规定他的行数
最后提交按钮一般用input标签type属性的submit。