[整]Android开发优化-布局优化
优化布局层次结构
一个普遍的误解就是,使用基本的布局结构会产生高效的布局性能。然而每一个添加到应用的控件和布局,都需要初始化,布局位置和绘制。比如,使用一个嵌套的LinearLayout会导致过深的布局层次结构。此外,嵌套多个使用layout_weight属性的LinearLayout实例会花费更大的代价,因为每一个子布局都要测量两次。当某个布局被频繁渲染时,比如它在ListView或GridView中使用,就显得尤为重要。
在这节课中,将学会使用Hierachy Viewer和Layoutopt工具对布局结构进行检测和优化。
检测你的布局
在Android SDK tools中包含一个叫做HierchyViewer工具,它可以在你运行应用时候帮助你分析你的布局性能。通过它你可以发现你的布局中性能比较差的那些地方。
HierchyViewer需要你选择一个已链接的设备或者模拟器中的一个运行的线程,显示出布局的树结构。每个块上的红绿灯代表它的测量,布局,以及绘图性能,帮助你找出潜在的问题。
比如,图1显示了一个用于ListView中的Item的布局。这个布局的左边显示了一幅图片,两个叠在一起的文字item放在右边。那些被重复加载的布局在优化时候显得有为重要。

图1. 一个ListView内item的概念设计
hierchyviewer 工具可以在<sdk>/tools/中找到。当打开给工具后,就会显示可用的设备列表一个这些设备中运行的部分。点击“Load View Hierchy”选项查看被选中部分的布局层次图。比如,图2显示了图1中布局结构图。

图2. 图1的布局层次结构图,使用内嵌的LinearLayout实例布局。

图3. 点击层次图中一个节点,显示它的运行时间
图2中,你可以看到一个3层的布局结构图,并且在布局text的items里面有一些问题。点击这些items显示进程中每个阶段所花费的时间。它显示的很清楚,哪些items在测试,布局中花费时间最长,哪些地方需要花费时间去优化。
使用该布局加载所有item所花费的时间如下:
-
Measure: 0.977ms
-
Layout: 0.167ms
-
Draw: 2.717ms
修改布局
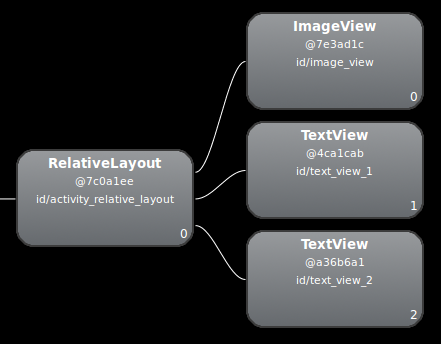
因为上述布局性能较低的原因主要是由一个内嵌的LinearLayout所引起,将该布局使用浅而广的扁平化结构代替深而窄的树形结构化设计,从而提高性能。在这些布局中,将RelativeLayout作为一个根节点,这样,你将会看到该布局变为一个2层的结构,修改后的布局如下:

图4. 使用RelativeLayout的图1的布局。
修改后加载item所花费的时间:
-
Measure: 0.598ms
-
Layout: 0.110ms
-
Draw: 2.146ms
虽然看起来提高度很小,但是这布局提高是被重复操作的,因此,这个布局是在listview中的每一个item里面。
更多情况的一个时间差异,是在使用了layout_weight属性的LinearLayout设计里面,这样的设计会降低测量的速度。这只是一个示例说明每个布局是否被适当的使用,在使用layout weight属性时候,你应该谨慎考虑是否必要。
使用Lint
这是一个好习惯,在你的布局文件内运行Lint工具,寻找那些可能要优化的布局结构。Lint工具代替Layoutopt工具,并且有更大的功能。如下是Lint的一些示例:
- 使用复杂的图片:在LineraLayout布局中包含一个ImageView和一个TextView,可以使用一个复杂的drawable代替,性能会更好。
- 合并根框架:假如一个FrameLayout作为一个布局的根视图,不提供背景或者填充,它可以被一个带有<merge/>标志的布局代替。
- 无用的树叶:对于一个扁平结构中一个布局没有孩子,没有背景,可以被删掉。
- 无用的父类:一个布局不是ScrollView或者不是一个根布局,也没有背景,只有一个孩子节点,可以被删掉,孩子节点直接放入到这个扁平的父类里面。
- 深度布局:布局若有太多内嵌,则性能很差。考虑使用RelativeLayout 以及GridLayout等扁平化布局代替。默认布局最大深度是10.
使用Lint另一个好处是,它被内嵌到ADT16+.当你在导入apk,编辑或者保存一个xml文件,Lint都会自动运行。点击Eclipse工具栏中Lint按钮,会人为强制运行Lint.
![]()
在Eclipse内使用Lint,它能自动修复一些问题,为问题提供修改建议,直接掉转到问题代码位置。如果你不是用Eclipse开发,也可以使用命令行启动Lint。更多信息请参照tools.android.com.
原文
http://developer.android.com/training/improving-layouts/optimizing-layout.html

