Android WebView中那些不得不解决的坑~~
前面那张hybrid开发心得 有人问 怎么解决不用onJsPrompt 来回调js函数的问题。其实很简单,就是在在你的jscalljava回调函数内 另外开个线程去load js代码即可:
1 wb.post(new Runnable() { 2 @Override 3 public void run() { 4 wb.loadUrl("javascript:display_alert()"); 5 } 6 });
好,然后开始说一下webview。webview其实我一直都很痛恨这个控件,你又不能不用,但是一旦大规模测试起来 你就发现这个webview真是坑。。。各种你想不到的错误 在各种奇怪的手机,各种不一样的版本里
出现各种难以预料的问题。再加上monkey 时不时的 帮你跑点crush,乌云平台时不时给你爆点漏洞,感觉webview天生就是在考验开发者的奇技淫巧。我自己也总结了下webview 下面的开发注意事项,现在总结出来,
希望能给你今后webview开发中 扫平一些障碍 提供一些帮助。
1.WebView的内存泄露。
关于这个问题,我很难给你一个清晰的描述,你在谷歌里搜 webview lead memory 能搜到很多结果 甚至还有给谷歌提交的issue 哈哈,我也无法给出一个清晰的答案 在什么时候 什么版本那些手机上一定会出现内存泄露,
但是根据我自己的monkey结果来看,有时,webview内存泄露的情况还是很严重的,尤其是当你加载的页面比较庞大的时候。解决方案 我查了很多也用了很多,但是都不太理想,最后看了下微信和qq的做法,试了一下是目前效果最好的,
就是 当你要用webview的时候,记得最好 另外单独开一个进程 去使用webview 并且当这个 进程结束时,请手动调用System.exit(0)。
这是目前对于webview 内存泄露 最好的解决方案。使用此方法 所有因为webview引发的 资源无法释放等问题 全部可以解决。
2.getSettings().setBuiltInZoomControls(true) 引发的crush。
这个方法调用以后 如果你触摸屏幕 弹出那个提示框还没消失的时候 你如果activity结束了 就会报错了。3.0以上 4.4以下很多手机会出现这种情况
所以为了规避他,我们通常是在activity的onDestroy方法里手动的将webiew设置成 setVisibility(View.GONE)
3.onPageFinished 函数到底有用没有?
多数开发者都是参考的http://stackoverflow.com/questions/3149216/how-to-listen-for-a-webview-finishing-loading-a-url-in-android 这个上面的高票答案。
但其实根据我自己观察,这个函数并没有什么卵用,有的时候是提前结束,有的时候就迟迟无法结束,你信这个函数 还不如信上帝,甚至于onProgressChanged这个函数
都比onPageFinished 要准一些。如果你的产品经理坚持你一定要实现这种功能的话,我建议你 提早结束他,否则卡在那用户迟迟动不了 这种体验不好。
有空的同学可以跟一下源码,onPageFinished 在不同的内核里 调用的时机都不一样。说实话 我也很醉。。。这个问题 有完美解决方案的 请知会我一下。。。
4.后台无法释放js 导致耗电。
这个可能很少有人知道,我也是被投诉过 才了解,在有的手机里,你如果webview加载的html里 有一些js 一直在执行比如动画之类的东西,如果此刻webview 挂在了后台
这些资源是不会被释放 用户也无法感知。。。导致一直占有cpu 耗电特别快,所以大家记住了,如果遇到这种情况 请在onstop和onresume里分别把setJavaScriptEnabled();
给设置成false和true。
5.如果实在不想用开额外进程的方式解决webview 内存泄露的问题,那么下面的方法很大程度上可以避免这种情况
1 public void releaseAllWebViewCallback() { 2 if (android.os.Build.VERSION.SDK_INT < 16) { 3 try { 4 Field field = WebView.class.getDeclaredField("mWebViewCore"); 5 field = field.getType().getDeclaredField("mBrowserFrame"); 6 field = field.getType().getDeclaredField("sConfigCallback"); 7 field.setAccessible(true); 8 field.set(null, null); 9 } catch (NoSuchFieldException e) { 10 if (BuildConfig.DEBUG) { 11 e.printStackTrace(); 12 } 13 } catch (IllegalAccessException e) { 14 if (BuildConfig.DEBUG) { 15 e.printStackTrace(); 16 } 17 } 18 } else { 19 try { 20 Field sConfigCallback = Class.forName("android.webkit.BrowserFrame").getDeclaredField("sConfigCallback"); 21 if (sConfigCallback != null) { 22 sConfigCallback.setAccessible(true); 23 sConfigCallback.set(null, null); 24 } 25 } catch (NoSuchFieldException e) { 26 if (BuildConfig.DEBUG) { 27 e.printStackTrace(); 28 } 29 } catch (ClassNotFoundException e) { 30 if (BuildConfig.DEBUG) { 31 e.printStackTrace(); 32 } 33 } catch (IllegalAccessException e) { 34 if (BuildConfig.DEBUG) { 35 e.printStackTrace(); 36 } 37 } 38 } 39 }
在webview的 destroy方法里 调用这个方法就行了。
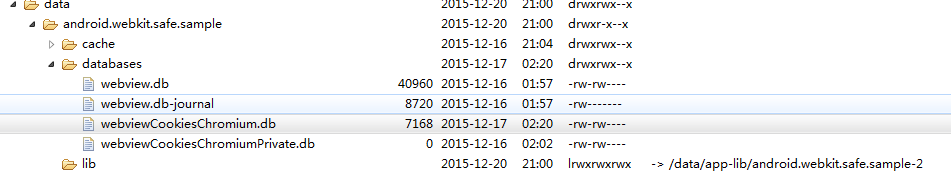
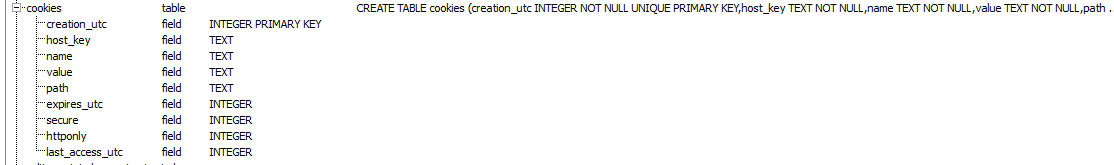
6.另外很多人 不知道webview 实际上有自己一套完整的cookie机制的,利用好这个 可以大大增加对客户端的访问速度。



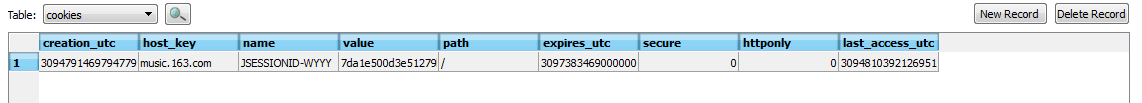
实际上cookie就是存放在这个表里的。
很多人都想要一个效果:网页更新cookie 设置完cookie以后 不刷新页面即可生效。这个在2.3以下和2.3以上要实现的方法不太一样,所以要做一次兼容
1 4 public void updateCookies(String url, String value) { 5 if (Build.VERSION.SDK_INT <= Build.VERSION_CODES.GINGERBREAD_MR1) { // 2.3及以下 6 CookieSyncManager.createInstance(getContext().getApplicationContext()); 7 } 8 CookieManager cookieManager = CookieManager.getInstance(); 9 cookieManager.setAcceptCookie(true); 10 cookieManager.setCookie(url, value); 11 if (Build.VERSION.SDK_INT <= Build.VERSION_CODES.GINGERBREAD_MR1) { 12 CookieSyncManager.getInstance().sync(); 13 } 14 }


 浙公网安备 33010602011771号
浙公网安备 33010602011771号