基于jenkins pipeline、angular-cli和octopus构建发布web前端站点
- Jenkins2.X部署(略)
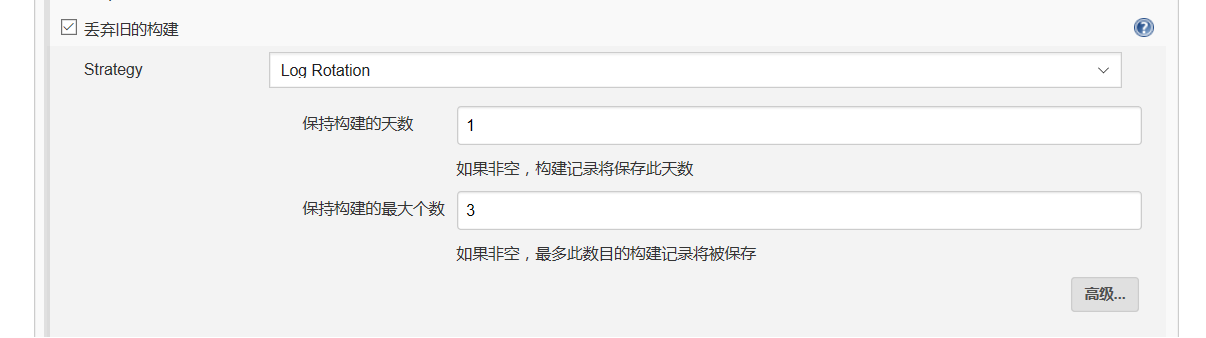
- 创建Pipeline 类型的job CHFP-PortalUI。设置构建策略构建保留1天,保留最近3次构建。

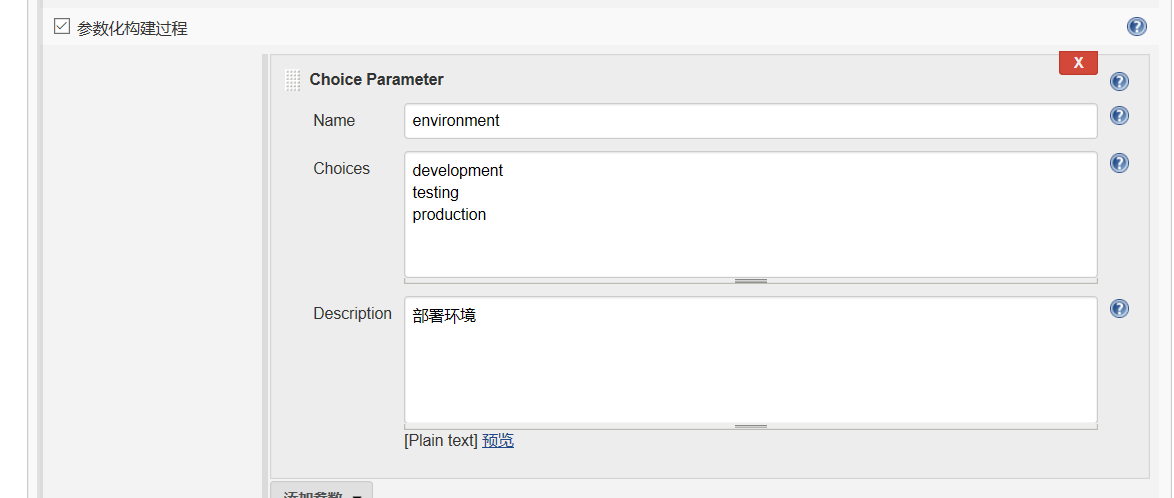
- 由于我们需要在开发、测试和生产环境进行发布所以添加参数化构建。添加参数,选择可选参数(Choice Parameter)

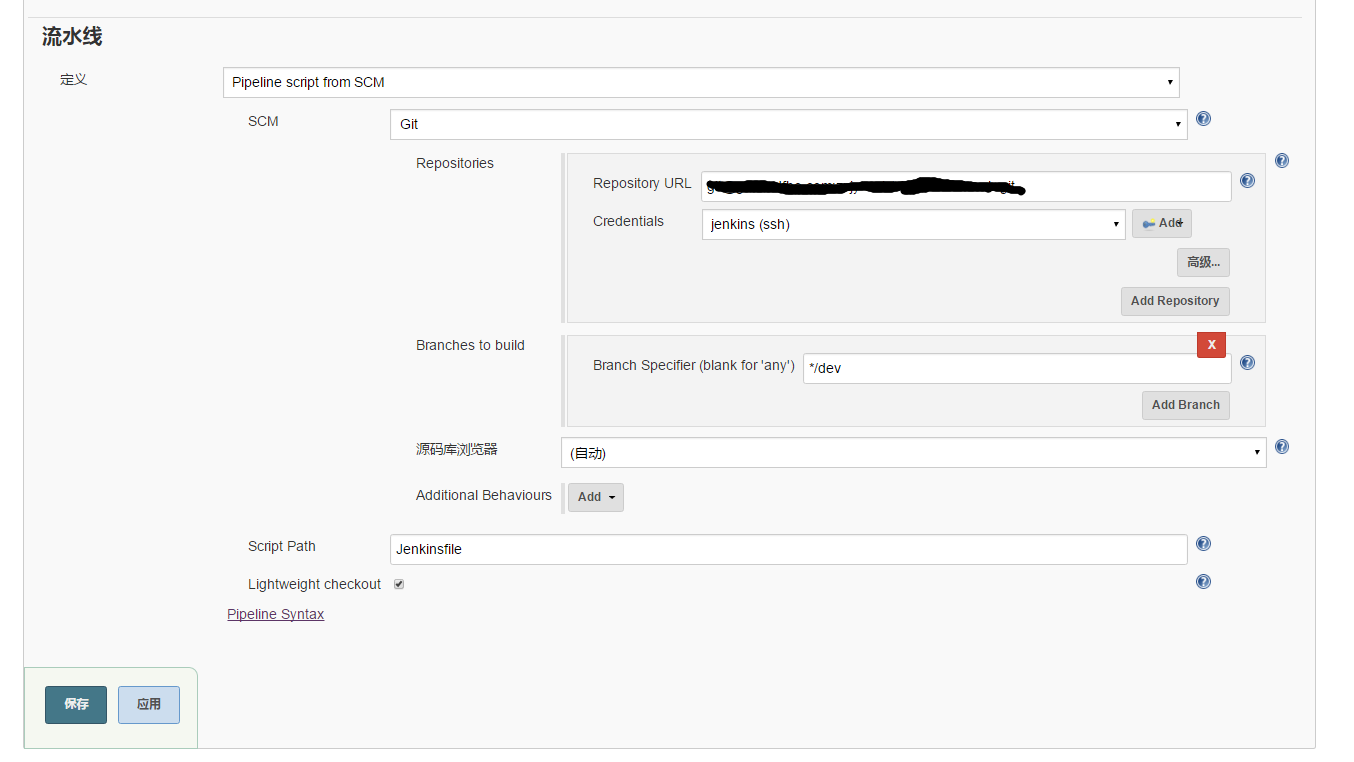
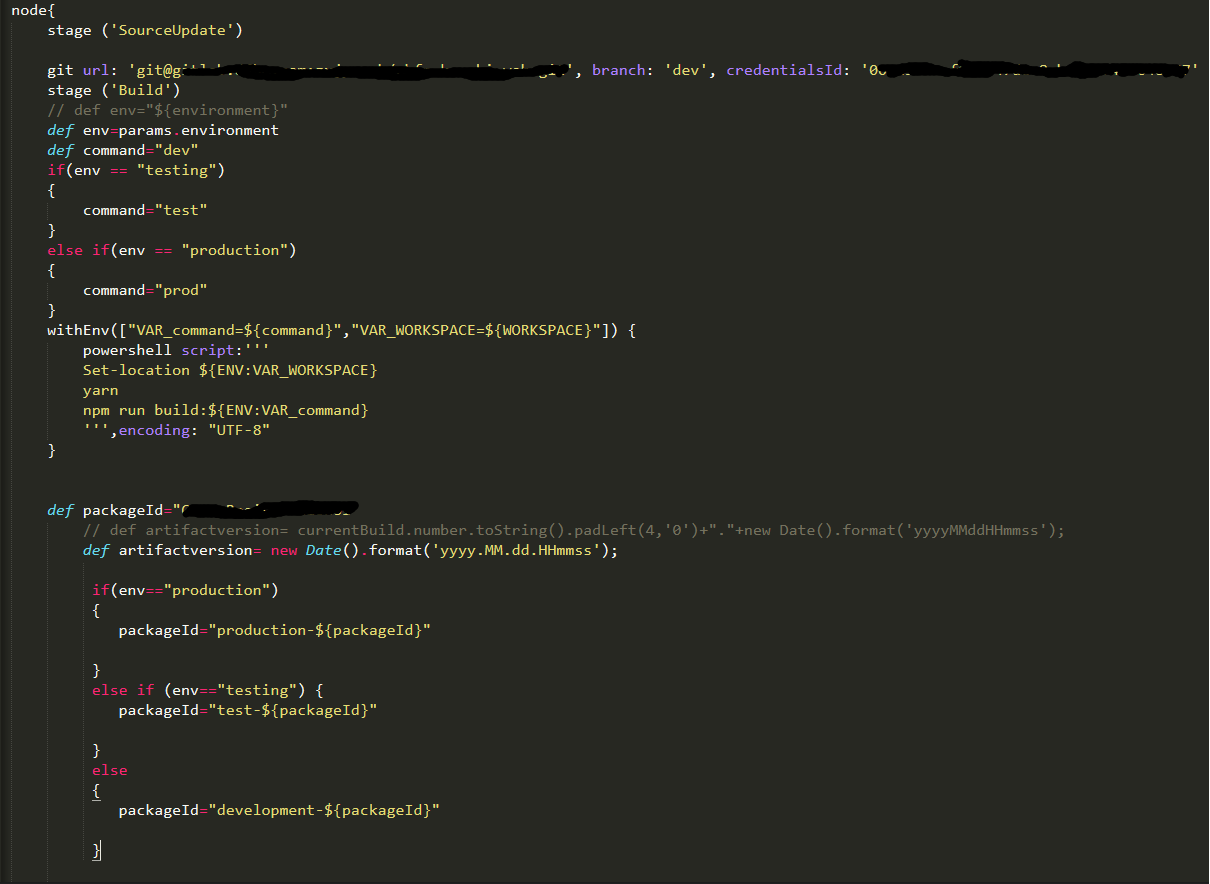
- 接下来是核心Jenkinsfile(pipeline groovy 脚本)。
PS:建议大家不要采用直接把script写到框里,这样不好管理。(这里需要注意的是这个是jenkinsfile必须放到源代码目录的根目录否则,SCM 组件无法找到jenkinsfile文件,而且不要加.groovy后缀)

- 接下来就是编写jenkinsfile脚本和调试了,本项目使用的是ng5+jenkins2+octopus进行编译打包,构建、发布和部署。用octopus作为 artifact repository,社区版是免费使用的。(当然也可以使用ps1脚本和存储进行发布、部署和制品库)


jenkinsfile的源代码下载地址:https://github.com/protossyk/jenkinsfile/blob/master/Jenkinsfile-ng5


