DOM对象和window对象
本文内容:
- DOM对象
- Window 对象
首发日期:2018-05-11
DOM对象:
- DOM对象主要指代网页内的标签【包括整个网页】
- 比如:document代表整个 HTML 文档,用来访问页面中的所有标签。
- 比如:form代表 <form> 元素
这里主要介绍使用document来查找标签和操作标签:
查找标签:
- 根据id查找标签:getElementById()
- 根据Name属性查找标签(多个):getElementsByName()
- 根据标签名查找标签(多个):getElementsByTagName()
- 根据class属性查找标签(多个):getElementsByClassName()
操作标签:
结点操作:
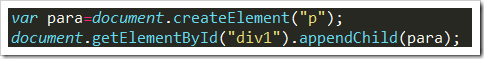
- 创建新的标签节点document.createElement('标签名');

- appendChild(x):给标签增加孩子标签,x可以是html格式的,也可以是一个结点变量。

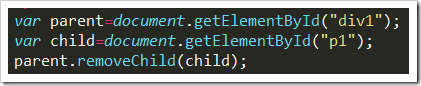
- 删除结点:removeChild(x)

- 获取第一个孩子结点:firstChild
 【注意:注释、回车等都算结点。】
【注意:注释、回车等都算结点。】 - 获取最后一个孩子结点:lastChild
- 获取所有孩子结点:childNodes
- 获取前一个兄弟结点:previousSiblings
- 获取下一个兄弟结点:nextSiblings

- 获取父结点:parentNode
属性和样式操作:
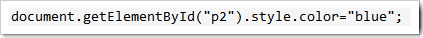
- 修改样式:style.样式=值
 【对于名字长的,名字后面那个单词要大写,比如backgroundColor】
【对于名字长的,名字后面那个单词要大写,比如backgroundColor】 - 修改属性:setAttribute(属性名,属性值)

- 获取属性:getAttribute(属性名)

- 删除属性:removeAttribute(属性名)

文本操作:
Window 对象:
- Window 对象表示浏览器窗口
- Window 对象一般与浏览器窗口的操作相关,比如提示框,提示框也是非网页内容。
- 但凡是涉及浏览器的,都通过window对象来操作。
location位置对象:
- 常用属性:
- 获取当前网页的地址:href
- 常用方法:
- 刷新网页:reload
- 加载新网页:assign(url)
定时器设置:
- 设置一次性定时器setTimeout(执行代码,毫秒数)
- 设置重复运行的定时器setInterval(执行代码,间隔毫秒数)
- 清除一次性定时器:clearTimeout(定时器名)
- 清除重复运行的定时器:clearInterval(定时器名)
对话框设置:
<input id='i1' type="button" value="点击" onclick="alert('提示内容')"> <input id='i2' type="button" value="点击2" onclick="confirm('提示内容')"> <input id='i3' type="button" value="点击3" onclick="prompt('提示内容')">
窗口控制:
- 页面滚动指定长度:ScrollBy(水平偏移量[,垂直偏移量])