CSS之表格边框合并、兄弟标签外边距合并、父子标签的外边距合并
本文内容:
- 表格边框合并
- 兄弟标签外边距合并
- 父子标签的外边距合并
首发日期:2018-05-01
表格边框合并:
发生情况:
当设置了cellpadding="0" cellspacing="0"后,表格的相邻边框会合并,使得边框变粗了。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Document</title> <style> table{ border:1px solid red; } td{ border:1px solid red; } </style> </head> <body> <table cellpadding="0" cellspacing="0"> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>4</td> <td>5</td> <td>6</td> </tr> </table> </body> </html>
解决方案:
- 在table标签中设置border-collapse:collapse 【border-collapse是边框合并的意思。】
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Document</title> <style> table{ border:1px solid red; border-collapse:collapse; } td{ border:1px solid red; } </style> </head> <body> <table cellpadding="0" cellspacing="0"> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>4</td> <td>5</td> <td>6</td> </tr> </table> </body> </html>
兄弟标签外边距合并:
发生情况:
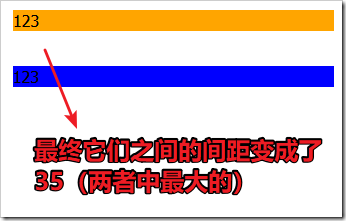
当上下两个相邻的标签都设置了外边距时,那么他们之间的间距不是外边距之和,而是其中最大的外边距。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Document</title> <style> div:first-child{ margin-bottom:15px; background-color: orange; } div:last-child{ margin-top:35px; background-color: blue; } </style> </head> <body> <div>123</div> <div>123</div> </body> </html>
解决方案:
- 没方法解决,理论上应该仅仅设置一边的边距。最好的解决方法就是避免。
父子标签的外边距合并:
发生情况:
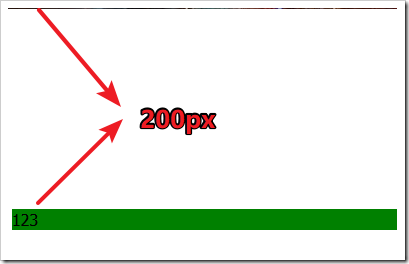
想使子标签对父标签有一个外边距,但发生了外边距合并,子标签的外边距没有作用到父标签,反而合并到父标签对于其他标签的外边距中(谁大采用谁)。
如果父标签没有设置上内边距以及边框,则父标签和子标签的上外边距会合并,合并之后的外边距为两者之和。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Document</title> <style> #father{ margin-top:100px; background-color: blue; } #son{ margin-top:200px; /* 最终外边距为200px */ background-color: green; } </style> </head> <body> <div id="father"> <div id="son">123</div> </div> </body> </html>
解决方案:
- 给父元素定义上边框或上内边距
- 给父元素添加overflow:hidden
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Document</title> <style> #father{ margin-top:100px; background-color: blue; /* border:1px solid red; 方法一 */ /* padding-top:1px; 第二种方法*/ overflow:hidden; /* 方法三 */ } #son{ margin-top:200px;
background-color: green; } </style> </head> <body> <div id="father"> <div id="son">123</div> </div> </body> </html>