[翻译]Windows Phone 7用户界面框架
用户界面框架
Windows Phone 7系列CTP用户界面的设计目标是为最终用户提供一个最佳的视觉体验。本节将教育开发者关于全屏幕模式(full screen mode),屏幕方向(screen orientation),框架和页面导航(frame and page navigation)以及应用程序滚动(application scroling)等主题。
下面的主题将要在本节进行讨论:
屏幕方向 (Screen Orientation)
支持两种类型的屏幕方向,竖屏(portrait)和横屏(landscape)。
框架和网页构造 (Frame and Page Construction)
Windows Phone 7系列CTP的应用程序是基于Silverlight的网页浏览模式,在这模式下,用户可以在不同的内容页面下相互导航。
滚动查看器 (Scroll Viewer)
当应用程序的内容大于屏幕大小的时候就会发生滚动。
主题 (Themes)
主题是用于个性化Windows Phone视觉元素的资源。
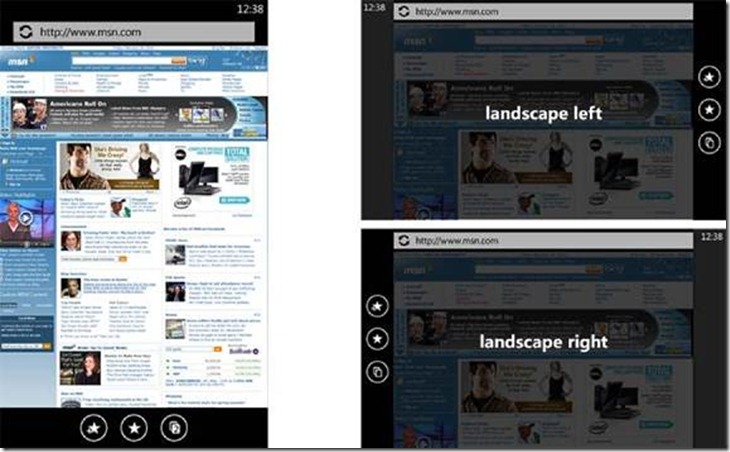
屏幕方向
Windows Phone 支持三种类型的屏幕方向:竖屏,向左的横屏和向右的屏幕。向左横屏和向右横屏之间的区别是应用程序工具栏和系统托盘的方位不一样。
注意:
应用程序不能指定只是支持向左横屏或者向右横屏的应用程序工具栏和系统托盘的方位,需要两种都同时支持。
竖屏模式
在竖屏模式下,页面在垂直方向的时候高度要比宽度大。当设备旋转或滑出物理键盘的时候,方向会发生改变。当屏幕方向更改的时候,具有方向感知功能的应用程序也应当去响应该方向改变。
横屏模式
在横屏模式下,页面显示的宽度大于高度。下面是一些横屏模式用途:
- 当用户使用一个横向拉出键盘进行输入时,例如编写email和短信的时候。
- 如果某个网页更适合横向浏览的时候,横屏模式能为用户提供了更好体验。
- 拍照的时候。
- 查看单张照片或观看幻灯片的时候。
- 欣赏电影或视频的时候。
- 玩游戏的时候。
关于应用程序设计的考虑
当您设计应用程序横屏和竖屏模式的时候,需要考虑以下几方面的因素。
- 应用程序必须同时支持所有的屏幕方向。如果一个应用程序能支持横屏模式和竖屏模式,当用户翻转手机的时候,或者滑出物理键盘的时候,屏幕显示模式就会发生转换。由于orientation属性是只读的,通过编程的方式不能直接转换屏幕的显示模式。但是也有个间接的方法可以实现这一功能,通过对Supported Orientations属性的赋值可以实现。
- 当更改为横屏模式的时候,应用程序工具栏和系统托盘,应用程序菜单,用户音量界面组件,消息通知模块和系统对话框(如低电池的通知)等等将会变成横屏感知。
在横屏模式或者竖屏模式下的文字输入是通过物理键盘(如果可用的情况下)或者屏幕软键盘来完成。
框架和网页的构建
本节将详细为您讲述的应用框架和网页的构建。它也将含括Windows Phone 7系列CTP的客户化手机UI框架的设计。
注意:
在未来版本中本节将扩展。
Windows Phone7系列CTP的应用程序是基于Silverlight的网页浏览模式,用户可以在不同内容的屏幕上相互导向和浏览。此外,您可以点击Windows Phone的back 硬件按钮来返回到上一个页面。这个模型的设计目标是减轻基于浏览的应用程序的开发难度,使其更自然的适合Windows Phone 7系列CTP的导航模型。
核心元素包含了称为PhoneApplicationFrame(框架)的顶层容器控件,其可以承载PhoneApplicationPage(页面)。在应用程序中,页面可以实现内容的分离。Windows Phone 7系列CTP提供框架和页面类,以方便导航到独立的内容章节中。在应用程序中,您可以根据您的需求创建多个不同的页面,这些页面可以通过框架来进行导航。下面的图示说明一个应用程序中框架和页面的层次结构:
客户化屏幕UI界面
这是一个页面内容转换的状态,用于转换正常浏览状态和全屏状态。应用程序可以选择是否包括系统托盘或应用程序工具栏。可是开发人员不应该把这些行为实现成自动改变(译注:也就是需要用户触动来改变),例如说,当在Windows Phone启动一个游戏的时候会打开游戏设置菜单,用户如果选择启动新游戏的时候,页面会进入全屏模式启动。 ![clip_image002[15] clip_image002[15]](https://images.cnblogs.com/cnblogs_com/procoder/WindowsLiveWriter/WindowsPhone7_14E55/clip_image002%5B15%5D_thumb.jpg)
注意:
以上被认为是使用完全客户化UI模式的最佳做法。如果应用程序只是运行全屏模式,所有视觉通知(包含来电通知)将被正常的传递到用户界面。
当您的应用程序进入全屏模式下,系统托盘栏和应用工具栏会变成不可见。开发人员可以隐藏应用程序栏或者把之显示在最表面层。可以通过对显示属性(Page.FullScreen)赋值来决定是否显示应用程序工具栏和系统托盘。
滚动查看器
当内容大于滚动查看器的边界的时候,应用程序会发生滚动。内容被包含在滚动面板下,这个滚动面板将处理页面的滚动。滚动面板会显示出滚动指示器来表示内容是否否长于或宽于页面,以及提示当前内容在整个页面的分布位置。
关于应用程序设计的考虑
- 位于右边滚动指标器用于垂直滚动,而位于底部的滚动指示器用于水平滚动,滚动指标器只在您与页面进行交互的时候才出现的。
- 如果没有手势(gesture)运动(例如点击或者平移)事件,滚动指示器在一段时间内会消失。当有手势运动事件发生时,滚动指示器会重新出现。
- 滚动指示器标明用户在内容的方位。例如,如果用户在页面的顶部,滚动指示器显示在顶部。
- 避免在滚动查看器上使用具有很多内容的列表框控件,这可能会降低性能。
主题
主题是用于个性化的Window Phone视觉元素的资源。Windows Phone 7系列CTP的开发人员在创建应用程序的时候从文体的角度(Stylistic standpoint)下可以保持原有设备UI外观以及感觉的一致性。这些样式属性包括背景颜色和重点色彩(Accent colors)。主题能确保用户界面元素以及控件呈现的一致性,防止不和谐的用户体验。
此功能的目标包括:- 在Windows Phone 7系列CTP的开发人员可以构建应用程序并且直接在他们的代码中访问主题的属性。
- 开发人员可以明确地改变任何主题的的属性,使其与满足他们自己的品牌要求。
使用主题的优点是保持与Metro设计原则的一致性和兼容性。开发人员可以直接使用默认的控件设置,而不需要更改的一些通用的属性(例如色彩风格),这些属性的风格将在运行时根据主题文件中设置而更改。在Windows Phone下运行的应用程序会自动根据相应的主题而修改视觉效果。此外,开发人员可以在应用程序级别上覆盖主题。例如,某些公司如果需要特显其本身强烈的色彩元素,在开发开发的应用程序的时候可以保持自身的色彩风格。开发人员可以使用自己的资源来覆盖任何主题的属性。但是,他们不能关闭的主题。
注意:
主题只包含色彩。字体或者控件大小等其他元素都不能改变。
关于应用程序设计的考虑
- 用户可以选择一个光亮或者灰暗的主题,开发人员在开发UI的时候应该考虑到这一点。例如,如果您在整个应用程序中的所有背景都选择为白色。这可能会影响到LED显示屏的电池寿命。在开发过程中,你应该永远考虑应用程序背景颜色对电池寿命的影响。
- 用户可以在您的应用程序中选择5个不同的重点色彩方案。如果您应用程序中支持重点色彩方案,这些色彩方案将根据用户的原先偏好设定而发生改变。这些重点色彩方案包括包括橙色,蓝色,绿色和红色。手机的制造商可以自己定制最后一种重点色彩方案。
- 您不能修改系统级别的主题,只能修改您的应用程序级别的主题。
- 如果你明确地设置控件前景或背景的颜色,您应该同时验证在黑白方案主题中是否都可见。如果您选择的颜色是不可见的,要么选择更合适的颜色或者设定背景或前景的对比度。
关于这段译文
这段译文翻译自UI Design and Interaction Guide for Windows Phone 7 Series,翻译活动由www.wpmind.com 的站长小指发起,最终版本将会在www.wpmind.com 发布。
翻译是个体力活,虽然是一小段译文,前前后后翻译,修改校对也花了我几个小时,但是由于本人技术水平和英语水平的限制,翻译存在不对的地方,麻烦指正,谢谢!
为了忘却的纪念,每年到了这个时候我都不能忘怀,每一个牺牲都永垂不朽。
出处:http://procoder.cnblogs.com
本作品由Jake Lin创作,采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。 任何转载必须保留完整文章,在显要地方显示署名以及原文链接。如您有任何疑问或者授权方面的协商,请给我留言。


![clip_image002[6] clip_image002[6]](https://images.cnblogs.com/cnblogs_com/procoder/WindowsLiveWriter/WindowsPhone7_14E55/clip_image002%5B6%5D_thumb.jpg)
![clip_image002[13] clip_image002[13]](https://images.cnblogs.com/cnblogs_com/procoder/WindowsLiveWriter/WindowsPhone7_14E55/clip_image002%5B13%5D_thumb.jpg)

